2018.10.04
2018年8月8日の新機能アップでは、フォントを設定することができる新モジュールがリリースされました。
→新モジュール「フォントモジュール」をリリースフォント設定
Webフォントって何?Webフォントのメリットは?など、フォントを利用する上で知っておきたいポイントとあわせてご紹介いたします。
Webサイトの「文字」は、情報を伝えるインターフェースです。
しかし、同じ「文字」の情報でも、フォントが異なるとどうでしょうか?
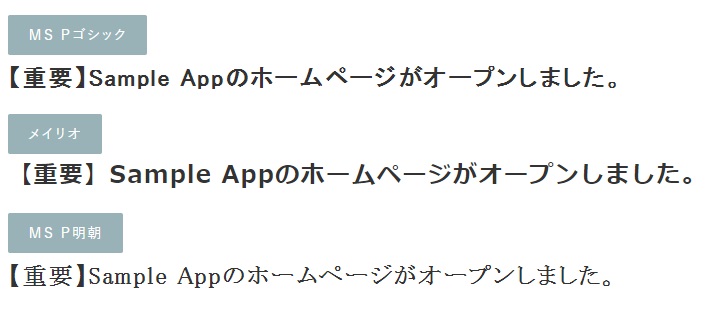
例えば、実際に同じ文字列をフォントを変えてみると、下記のようになります。フォントが異なるだけで、強い印象、優しい印象など、伝わる印象は異なってきます。また、見やすさ、読みやすさ、といった「文字」にとって重要な役割である機能面でも、フォントによって大きく左右されます。
実際に、「MS Pゴシック」「メイリオ」「MS P明朝」を指定した場合、下記のように印象が異なります。


ウェブサイトを表示する際に使用するフォントは、一般的には下記のようにCSSの定義によって、指定することができます。
指定されているフォントは、閲覧者の端末(PCやスマートフォン)にインストールされているフォント=「デバイスフォント」を使用して表示されますが、端末側に対象のフォントがインストールされていない場合、異なるフォントで表示されることになります。
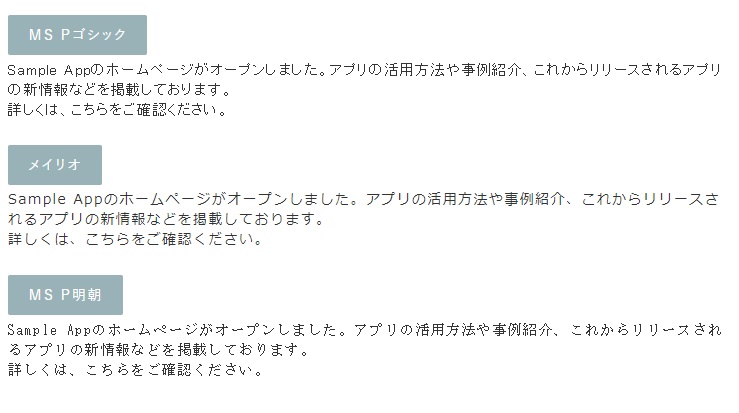
例えば、上記のCSSの記述例のように「メイリオ」「MS Pゴシック」を指定した場合、Windows端末では意図したフォントで表示されますが、MacOSやiPhoneなどでは対応するフォントが無いため、下記左図のように異なるフォントで表示されることになります。
フォントは、OSやバージョンによっても異なりますので、フォントを指定する際には注意をしなければなりません。
指定したフォントで表示されます。

指定したフォント以外のデバイスフォントで表示されます。

では、Webフォントはどうでしょうか。
Webフォントは、フォントファイルがインターネット経由で提供されるサービスです。フォントが端末にインストールされる必要がないため、ウェブサイトで指定したWebフォントのまま、閲覧者の端末に表示することができます。
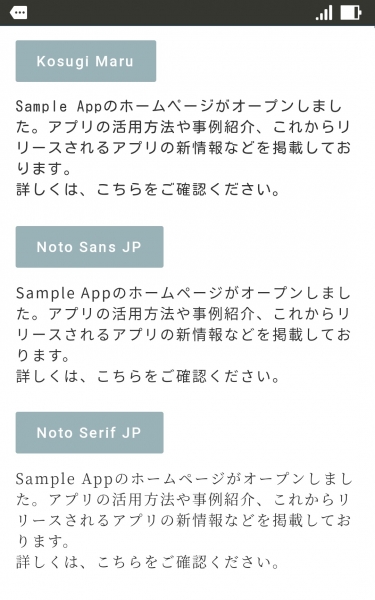
例えば、Google Fontsより提供されている日本語に対応した「Kosugi Maru」「Noto Sans JP」「Noto Serif JP」を指定して確認すると、下図のように、端末に関わらず同じフォントで表示できることが確認できます。
指定したフォントで表示されます。

指定したフォントで表示されます。

Webフォントを利用する前に、メリット・デメリットを確認しましょう。
次に、上記のWebフォントのメリット・デメリットも考慮した上で、Webフォントを利用するべきかどうか検討しましょう。Webフォントを利用する場合、Webフォントサービスを利用する方法が一般的ですが、CMS ant2ではフォントモジュールを設定して利用することができます。
Webフォントサービスには、Google Fontsのように無料で提供されるサービスもありますが、モリサワが提供する「TypeSquare」やAdobe Systemsが提供する「Adobe Typekit」のように、提供内容によって有償となるサービスもあります。Webフォントサービスを利用する場合は、どんなフォントが利用できるのか、費用がかかるかどうか、商用利用は可能か、日本語に対応しているかなど、予め提供されるサービス内容も合わせてご確認の上、ご検討ください。
利用方法につきましては、各Webフォントサービスサイトをご確認の上、ご対応ください。
CMS ant2では、フォントモジュールにより、サイトロゴ、サイト全体、見出し(H1~H6)、メニューを指定して、Googleフォント(Google Fonts、Google Fonts 日本語)を設定することができるようになりました。
→新モジュール「フォントモジュール」をリリースフォント設定
弊社提供の公式テンプレートにつきましては、そのデザインに合うようにフォントを指定しておりますが、「H1の見出しはWebフォントを利用したいな」「メニューはWebフォントで少し個性を出したい」などのご希望にもお応えできるように、簡単に設定を行うことができます。
操作マニュアルの設定をご確認いただき、ぜひフォントモジュールをご活用ください。
→操作マニュアル「フォント設定」
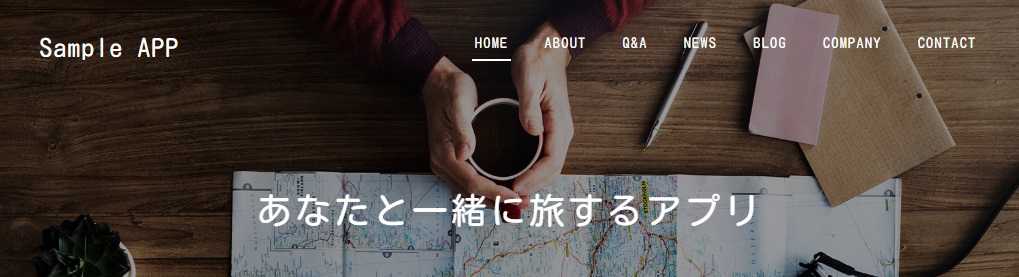
サイトロゴ・H1・メインメニューをGoogle Web Fontsの「Kosugi Maru」に設定しました。
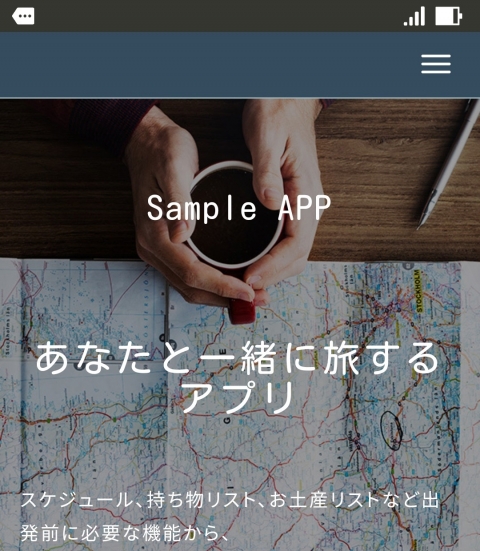
PCの表示(上図:左上ロゴ、メインビジュアル上のH1、上部メニュー)、およびスマートフォンの表示(下左図:メインビジュアル上のロゴとH1、下右図:ハンバーガーメニュータップ後のメニュー)をご確認ください。
※サイト全体で使用するフォントは、サイト内に複数フォントを使用することで、統一感がない印象を受けてしまうこともあります。サイト内のフォントは2種類程度が理想的です。
■PC

■スマートフォン(サイトロゴ・H1)

■スマートフォン(メインメニュー)