2018.06.06
4月3日にリリースされた新機能はお試しいただいておりますでしょうか?
「Instagramモジュール」をリリースさせていただき、続々とサイトへ連携されご好評をいただいております。
→2018年4月3日 メジャーバージョンアップおよび新機能アップのお知らせ
最初の設定は少し必要になりますが、Instagramで更新された情報が連動してサイトへも掲載され、視覚的効果もアップし、サイトとSNSとの連携強化につながります。
この機会に、ぜひご活用ください。
文字には、情報を正確に伝えることができる良さがあります。しかし、文字だけの情報とは異なり、写真や画像は視覚的に印象づけることができ、言葉では伝えきれない魅力を伝えることができます。Instagramと連携し、日々の写真や動画の投稿から、SNSを利用するターゲット層とつながるきっかけとなります。
Instagramでは、「ユーザーを検索」「ハッシュタグを検索」「スポットを検索」から、投稿を検索します。特に、ハッシュタグ(#+キーワード)による検索では、自分の興味のあるキーワードからハッシュタグの検索を行って、投稿されている写真や動画などをチェックします。特に興味のあるアカウントには、投稿を常にチェックできるようフォローします。
Instagramに写真や動画を投稿する際には、キャプション(本文)内に興味を持っていただきやすいハッシュタグを設定することで、より多くのターゲットとつながりを持つことも期待できます。
Instagramでは、アカウントのプロフィールにサイトのURLを設定することで、プロフィールからサイトへ誘導することができます。投稿時のキャプションにサイトのURLを記載してもリンク形式にはならないため、キャプション内に「@」で自身のアカウントを検索して設定することで、以下のようにサイトへの誘導が期待できます。
サイトへの流入にも繋がりますので、プロフィールにはサイトのURLを設定し、投稿時にはキャプション内に@~を設定することで、サイトへの誘導に繋げましょう。
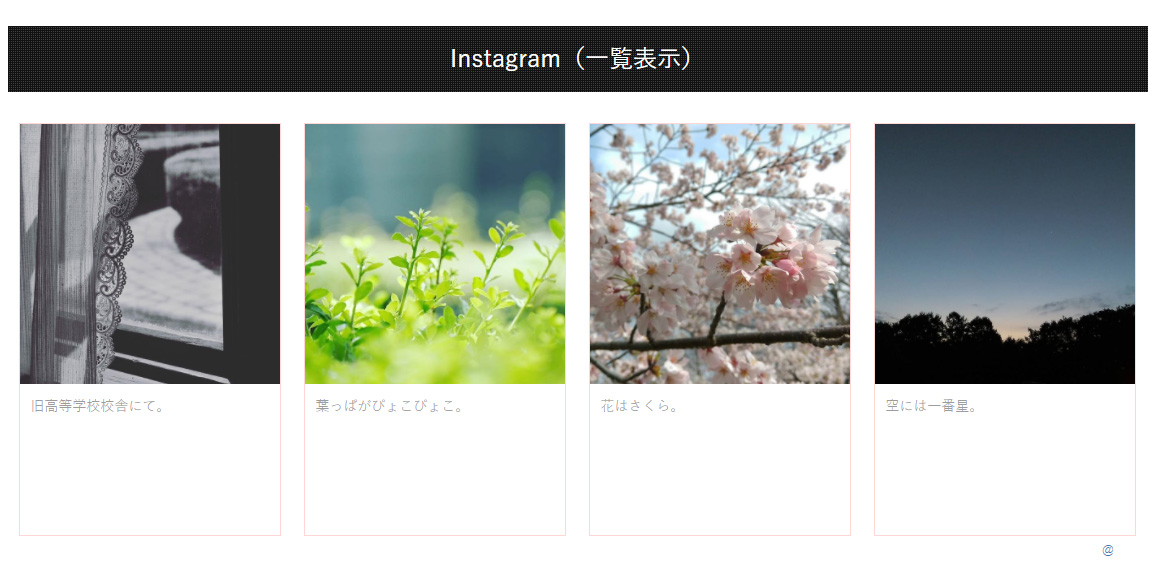
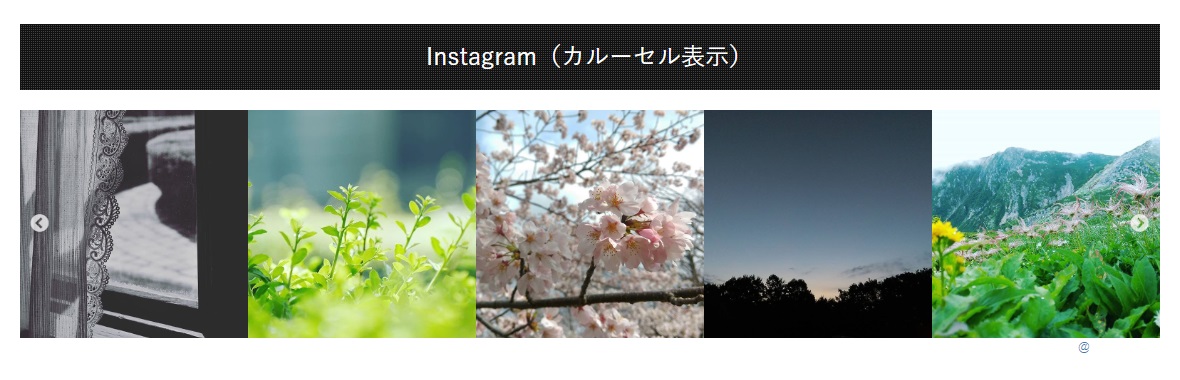
表示形式は、「一覧表示」とタイルのように表示される「カルーセル表示」のいずれかを設定することができます。


Instagramモジュールを初めて利用する際には初期設定が必要となります。初期設定では、Instagramアカウントでログインを行った上で、デベロッパーページ(https://www.instagram.com/developer/)での設定、および取得した「Client ID」と「Client Secret」での認証が必要となります。
※Instagramアカウントをお持ちでない方は、公式サイトからアカウントの取得が必要となります。
初期設定の際には、操作マニュアルの[Instagram設定]に記載された「Instagramモジュールの初期設定」をご確認の上、設定を行ってください。
“Instagram設定ダイアログ”から表示設定を追加します。“Instagram設定ダイアログ”のInstagramリストの下に表示される追加ボタンから、表示設定を追加しましょう。
参考マニュアル:Instagramリスト
参考マニュアル:Instagramの表示設定 - 一覧表示
参考マニュアル:Instagramの表示設定 - カルーセル表示

ライブ配信やサロンでの施術に関する情報などをInstagramで投稿されております。Instagram投稿により、サイトへの流入がGoogle Analyticsからも顕著にわかるケースも確認されております。