2017.12.26
Googleに推奨されるレスポンシブデザイン。
「CMS ant2(アントツー)」では、続々とレスポンシブデザインがリリースされております。
→リリース済みのテンプレートはこちら
そして、この度レスポンシブデザインに対応したコンテンツパーツが66種類リリースされました。
リリースされたコンテンツパーツを利用することで、レスポンシブデザインサイトを制作する際に、様々なレイアウト表現に対応することができます。
→リリースされたコンテンツパーツの一覧はこちら
ant2のコンテンツパーツについて理解を深めていただきながら、ぜひこの機会に新たにデモサイトを作成して、新しいコンテンツパーツを触っていただくことをオススメいたします!
※既に作成ずみのデモサイトで新しいコンテンツパーツを利用する際には、弊社での設定が必要となります。ご希望の際には、サイトURLと合わせて、弊社までお問い合わせください。
ant2でウェブサイトを制作する際にとっても役立つ機能「コンテンツパーツ」についてご説明します。
コンテンツパーツとは、コンテンツを作成する際に不可欠な「見出し」「画像」「表組み」「テキスト」などを組み合わせてレイアウトされた“レイアウトの枠組み”です。このコンテンツパーツは、簡単な操作で追加や変更、ダイレクト編集、画像の変更、コンテンツパーツ単位での移動などを行うことができ、ウェブサイト全体に統一感をもたせることができます。
コンテンツパーツは、ウェブサイト制作の時だけでなく、実際にエンドユーザーがウェブサイトの編集やコンテンツの追加を行う際にもご利用いただける、大変役立つ機能です。
→コンテンツパーツの操作方法についてはこちら

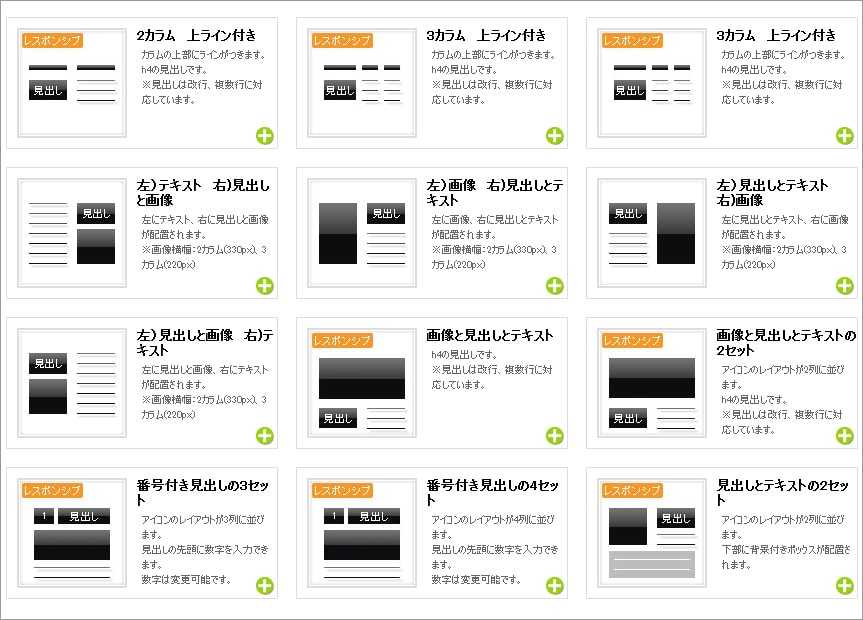
実際にレスポンシブ対応のコンテンツパーツを使用したコンテンツをご覧ください。
その他にも様々なコンテンツパーツがございますので、実際にデモサイトにて挿入いただきながら、ご確認ください。
→CMS ant2のデモサイト作成はこちら

2カラム 上ライン付き
3カラム 上ライン付き
画像と見出しとテキスト
画像と見出しとテキストの2セット
番号付き見出しの3セット
番号付き見出しの4セット
見出しとテキストの2セット
見出しとテキストの2セット
見出しとテキスト(太枠)
見出しとテキスト(太枠)2
見出しとテキスト(太枠)3
見出し(h2)日本語と英語
営業時間用
営業時間用2
画像と表とテキスト
画像と表とテキスト2
画像と表とテキスト3
画像と表とテキスト4
見出しと表の2セット
見出しと表の3セット
テキストと画像
テキストと画像3枚
テキストと画像6枚
ランキングの2セット
ランキングの3セット
ランキングの4セット
ランキングの5セット
吹き出し
吹き出し2
画像とテキストの5セット
画像とテキストの6セット
画像とテキスト背景(被せるパターン)
画像とテキスト背景(被せるパターン)2
画像とテキスト(スクロール付き)
画像とテキスト(上下中央揃い)背景付き
画像とテキスト(上下中央揃い)背景付き2
画像とテキスト(背景)の5セット
画像とテキスト(背景)の6セット
画像とリンクテキストの5セット
画像とリンクテキストの6セット
画像の下部にテキスト(複数行)
画像の中央にテキスト(1行)
画像組み合わせ
画像組み合わせ2
画像組み合わせ3
背景100%(テキストと画像)
背景100%(テキストと画像)2
よくある質問(クリックで回答を表示)
チェックマーク
チェックマークの2セット
チェックマークの3セット
チェックマークの4セット
チェックマークの5セット
チェックマークの6セット
流れ(矢印なし)
流れ(矢印付き)
背景100%(テキスト)
お問い合わせ
お問い合わせ2
お問い合わせ3
お問い合わせ4
キービジュアル
キービジュアル2
キービジュアル3
キービジュアル4
キービジュアル5