こんにちは。
本日も『ant2 CMSの使い方講座』をお届けします。
サイトの公開までラストスパート!!
前回はサイトデザイン変更についてご紹介しました。
6日目は【ページデザイン変更編】です。
適用しているサイトデザインにテンプレートが複数用意されている場合は、コンテンツ単位でテンプレートを適用することができます。
何も設定しない場合や初期設定の状態では「指定なし」となり、デフォルトのテンプレートが設定されています。
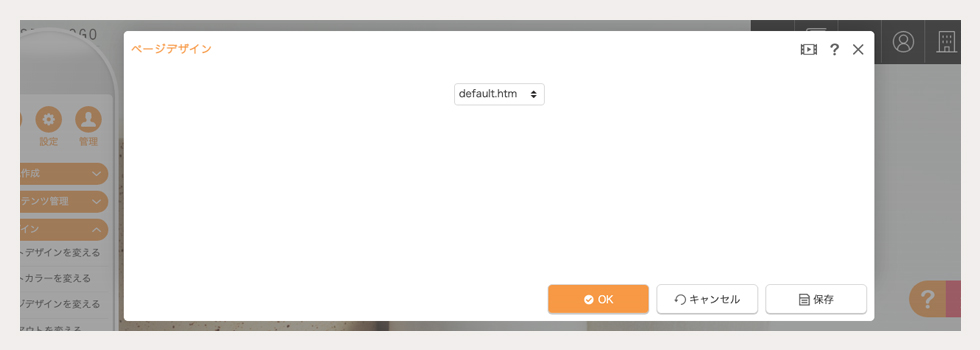
変更したいページを開き、コントロールパネルの[作成] -[デザイン] -[ページデザインを変える]をクリックします。
[ページデザインダイアログ]が表示され、現在表示をしているページの設定を行います。

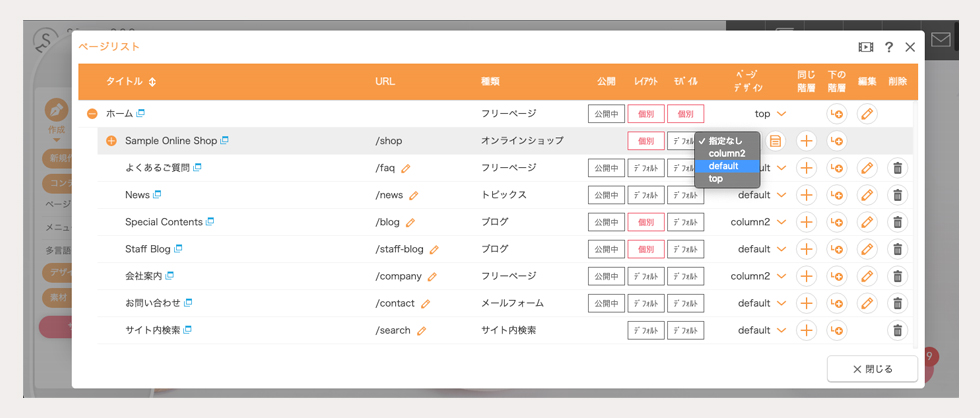
コントロールパネルの[作成] → [コンテンツ管理] → [ページリスト]をクリックすると、[ページリストダイアログ]が表示されます。
コンテンツの一覧が表示されますので、コンテンツの各種設定を行います。
[編集]ボタンをクリックするとページデザインのプルダウンが表示されますので、一覧の中から適用させたいページデザインを選択します。(プルダウンから選択時点で保存されます。)

全体が左に寄り、赤枠のスペースにレイアウトが配置できるようになりました。
右クリックしてメニューを表示させ[レイアウトを変える]から作成したサイドメニューやバナーを配置することが可能です。
ページごとにデザインは変更出来るので、訪問ユーザーを飽きさせないサイトづくりが可能になります。
今回は併せてリンクの設定・アンカーの設定方法についてもご紹介致します!
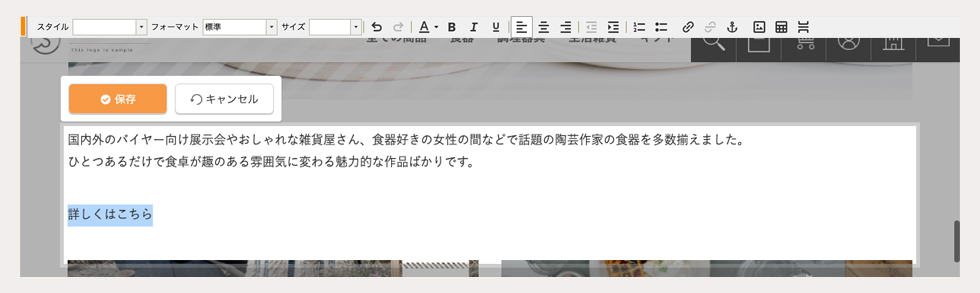
リンクの設定や編集、解除は、ダイレクト編集もしくはフルエディタ編集でテキスト等を編集できる状態にして行います。
編集画面でリンクを設定したいテキストや画像を選択します。

ツールバーの[リンク挿入/編集]ボタンをクリックします。
![ツールバーから[リンク挿入/編集]ボタンをクリック](../../images/lecture/day6/cmslecture6-07b.jpg)
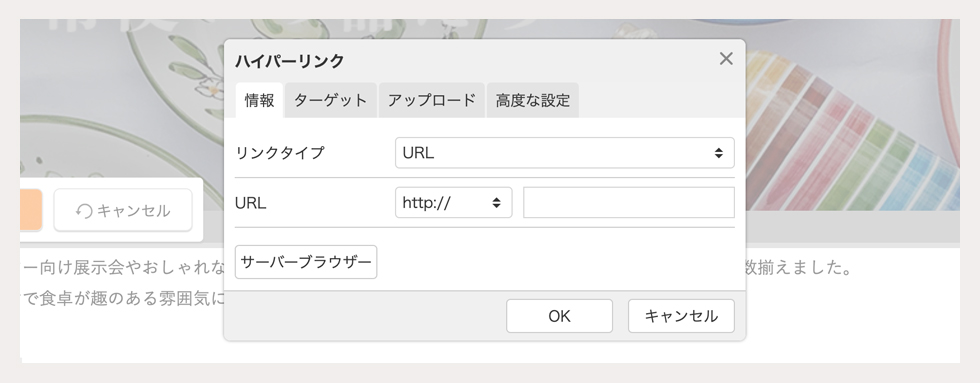
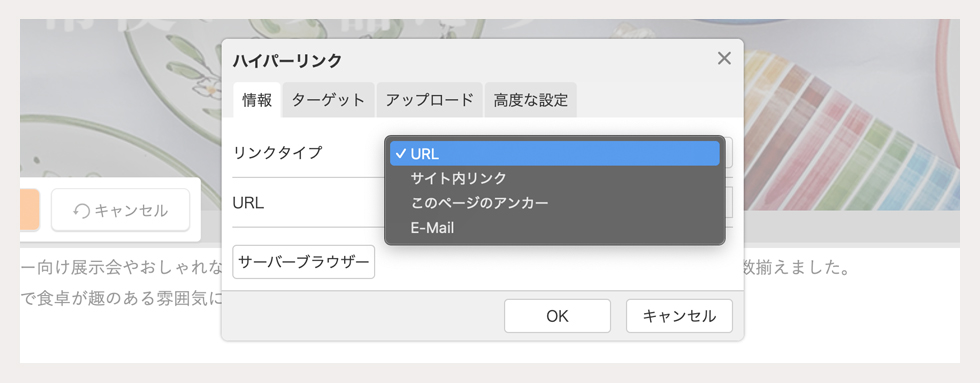
“ハイパーリンク”の設定画面が表示されます。

「リンクタイプ」からリンク先のタイプを選択し、リンク先を設定します。

編集画面で編集したいリンク元を選択します。
右クリックで表示されるショートカットメニューから[リンク編集]をクリック、もしくはツールバーの[リンク挿入/編集]ボタンをクリックします。
先程同様ハイパーリンクの設定画面が表示されるので内容を編集して[OK]ボタンをクリックすれば編集完了です。
リンクを解除したい場合は[リンク削除]をクリックします。

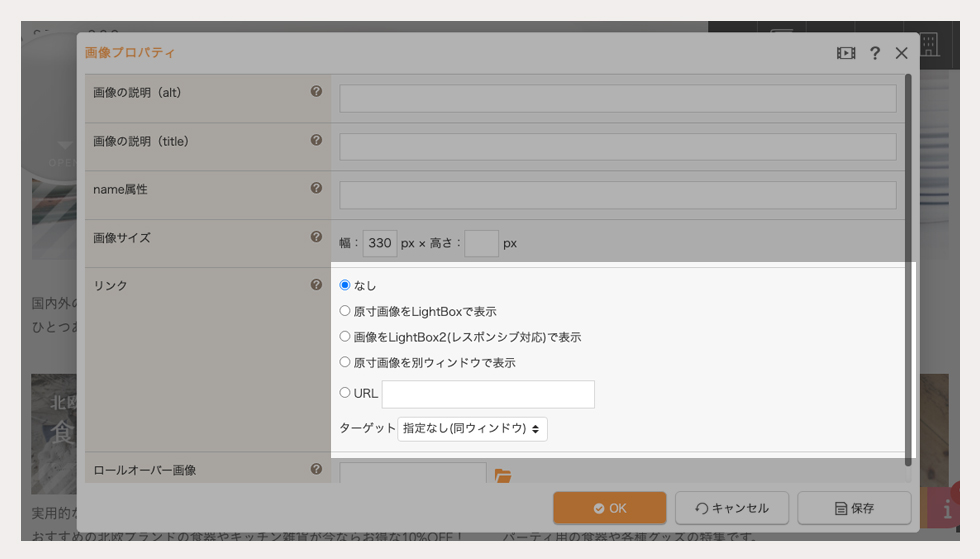
画像リンクを設定したい画像の上で右クリックをしてショートカットメニューを表示させて、[コンテンツパーツ] → [画像設定]を選択します。

[画像プロパティダイアログ]が表示されますので、《リンク》を設定します。

フルエディタ編集の画面でアンカーを設置したい位置にカーソルを置きます。
ツールバーの[アンカー挿入/編集]ボタンをクリックします。
![フルエディタ編集でツールバーの[アンカー挿入/編集]ボタンからアンカーを設定](../../images/lecture/day6/cmslecture6-13b.jpg)
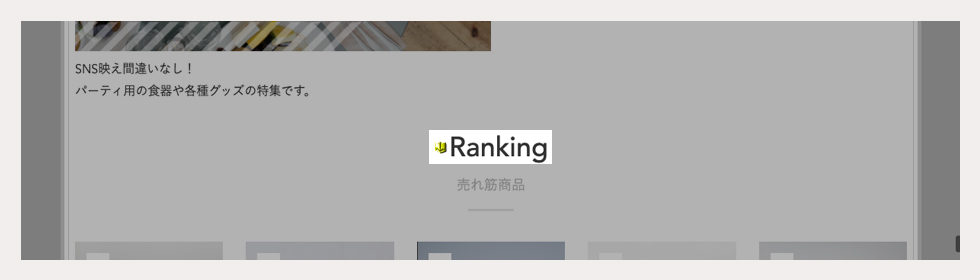
“アンカープロパティ”の設定画面が表示されますので、アルファベットから始まる任意のアンカー名を半角英数字(記号不可)で入力します。

[OK]ボタンをクリックすると、カーソル位置にアンカーが挿入されます。
今回はページデザイン変更編とちょこっとお役立ち情報をご紹介しました。
ページデザインを変更することで見え方が全く異なるため、カラムを変更した際と変更前とでどちらが好みのデザインかを是非ご確認ください。
※コントロールパネルの[?]ボタンからも各操作マニュアルの確認が可能です。
最後までお読みいただきありがとうございました。
最終回まで残り2回!
次回は【バックアップ編】をお届けします。
『ant2 CMSの使い方講座』を是非ご活用ください!