こんにちは。
本日も『ant2 CMSの使い方講座』をお届けします。
CMSの使い勝手の良さはいかがでしょうか。
ant2 CMSの使い方講座も残り3日となりました!
5日目は【サイトデザイン変更編】です。
サイト全体のデザインを決めるのが「サイトデザイン」です。
様々な種類のデザインの中から好きなものを最大5点インストールし、いつでも変更することができます。
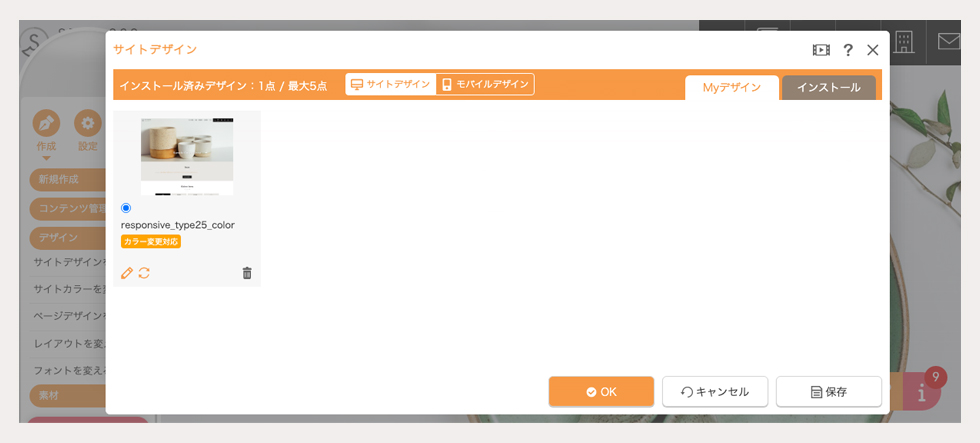
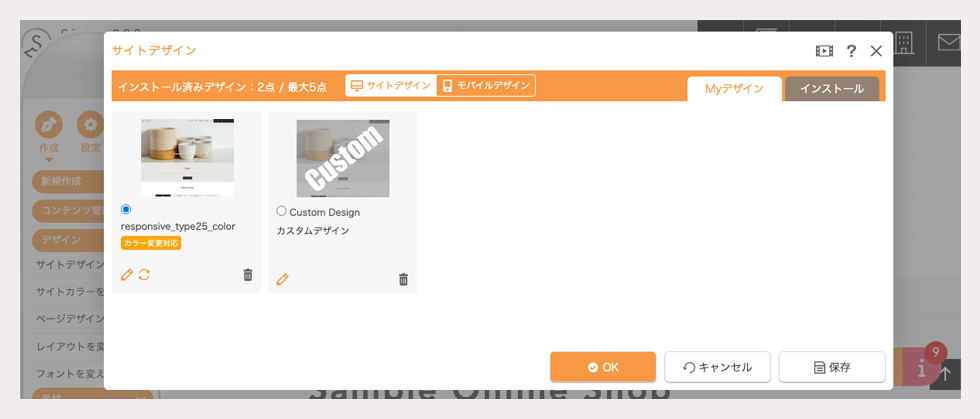
コントロールパネルの[作成]-[デザイン]-[サイトデザインを変える]をクリックすると、[サイトデザインダイアログ]が表示されます。
【Myデザイン】タブにはインストール済みのサイトデザインが表示されます。

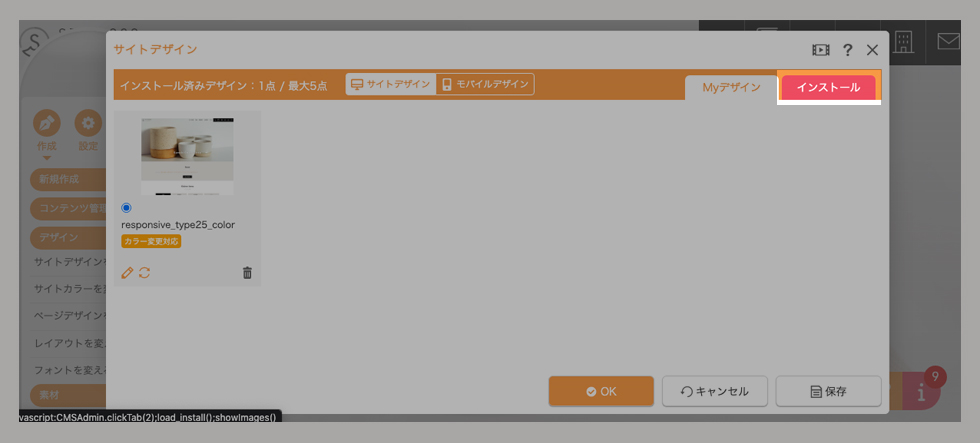
新規のサイトデザインに変更したい場合は【インストール】タブをクリックします。

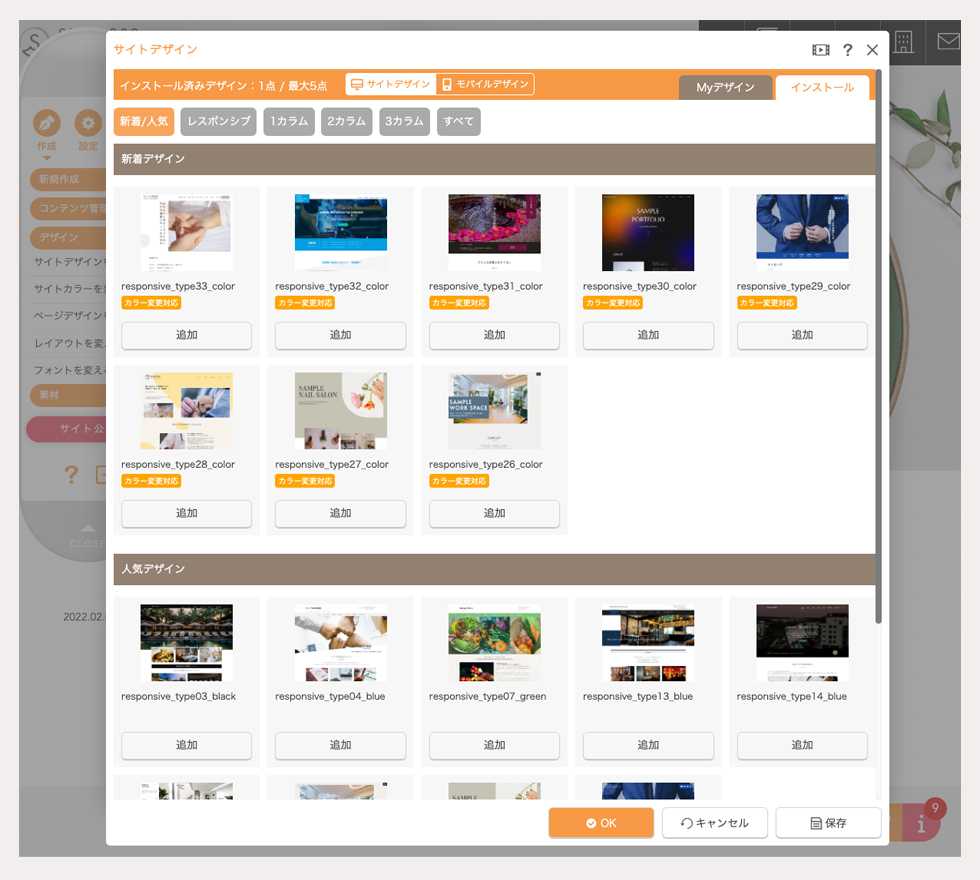
インストールしたいサイトデザインの[追加]ボタンをクリックすると、【Myデザイン】タブにテンプレートがインストールされます。
デザインを確認する際には、「新着/人気」や「レスポンシブ」、カラムごと、テーマカラーなどでデザインを絞ることができます。
※Myデザインには最大5点までしかインストールできません。
5点をインストール済みの場合は【Myデザイン】に戻り、利用しないサイトデザインを削除してからインストールをしてください。

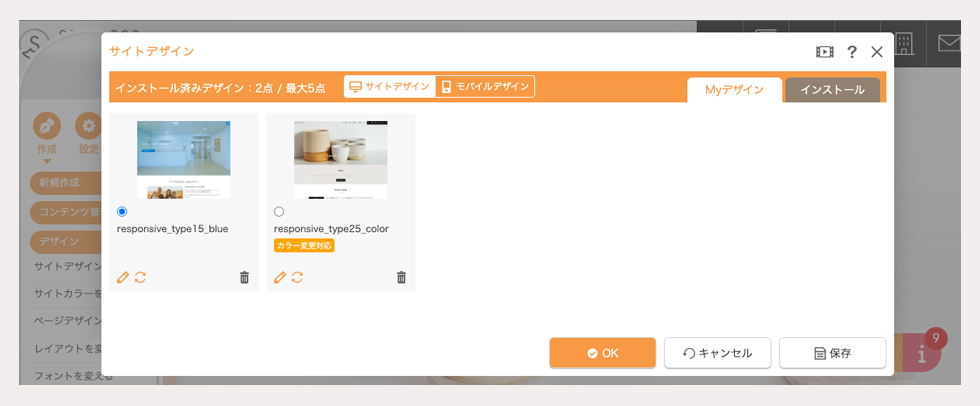
次に【Myデザイン】タブをクリックし、インストールしたデザインの中から使いたいデザインのラジオボタンにチェックを入れます。

[OK]ボタンをクリックするとサイトのデザインが変更されます。
選択するデザインによっては画像やパーツの表示に差異が生じる可能性がございますのでご注意ください。
【Myデザイン】タブにはインストールした「公式テンプレート」またはカスタマイズした「カスタムデザインテンプレート」が表示されます。

公式テンプレートをカスタマイズしたい場合、個別にカスタムデザインテンプレートとして登録します。
個別にカスタマイズする場合は、鉛筆マークをクリックしテンプレートの複製後、カスタマイズを行ってください。
今回はサイトデザイン変更編についてご紹介しました。
Webサイトをほかのデザインでも見てみたい…そんな時はサイトデザインを変更してみましょう!
レスポンシブデザインに対応した様々なデザインをリリースしているためお気に入りのデザインが見つかるはず!
どんなデザインがあるのか是非インストールタブからサイトデザインをご確認ください。
※コントロールパネルの[?]ボタンからも各操作マニュアルの確認が可能です。
最後までお読みいただきありがとうございました。
次回は【ページデザイン変更編】をお届けします。
『ant2 CMSの使い方講座』を是非ご活用ください!