この度は、ant2 CMS無料体験版にご登録いただき誠にありがとうございます。
本日から8日間にわたってant2 CMSのご利用方法をご紹介させていただきます。
1日目は【CMSの基本操作編】からご紹介いたします。
全8回ありますので最終日まで一緒に頑張りましょう!
CMSの主要機能をまとめてご確認いただける4分間の動画です。この動画内の操作を把握すればスムーズにサイトの編集・更新が行えます!
ホームページへアクセスします。

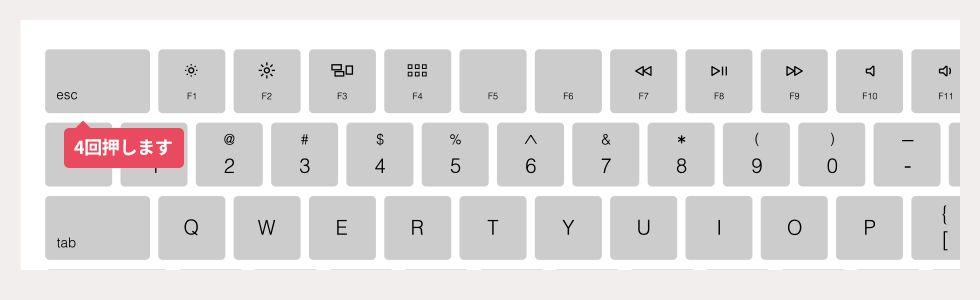
「Esc」キーを4回押します。

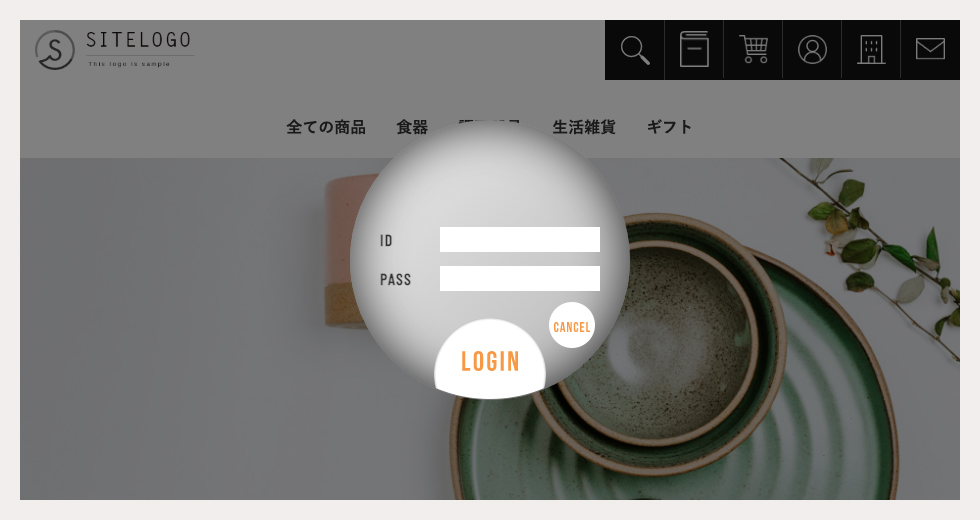
ログイン画面が表示されるので設定したIDとパスワードを入力しログインします。

変更したい文字の上にマウスを合わせると枠線とメニューが表示されます。
枠内の右上に表示される[編集ボタン] ![]() をクリックします。
をクリックします。

編集モードに切り替わります。テキストエリアにカーソルが表示されるのでテキストを入力して[保存]ボタンをクリックします。

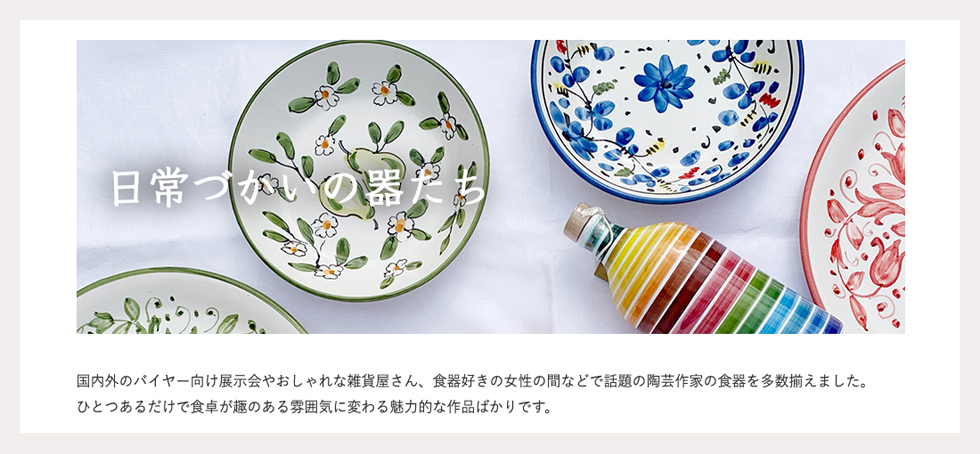
編集したい画像の上にマウスを合わせると枠線と操作メニューが表示されます。
画像の右上に表示される[編集ボタン] ![]() をクリックします。
をクリックします。

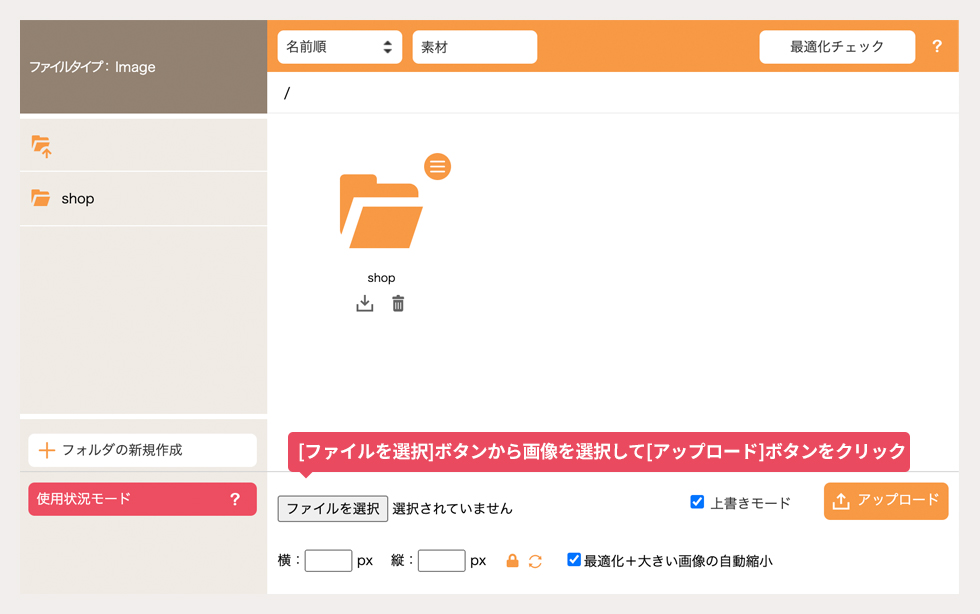
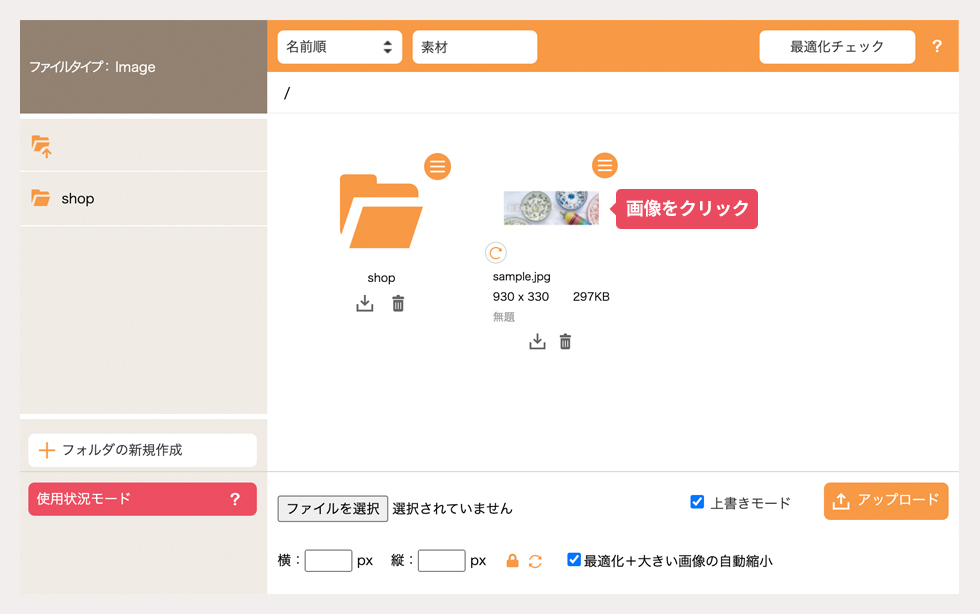
サーバーブラウザが表示されるので、アップロードする画像を選択し[アップロードボタン]をクリックします。

サーバーブラウザはホームページ内で使用されている画像やPDFファイルなど素材管理をします。
※サーバーブラウザには自分のパソコンに保存してある画像をドラッグでまとめて追加することができます。
アップロードした画像を選択するとホームページ上の画像が入れ替わります。


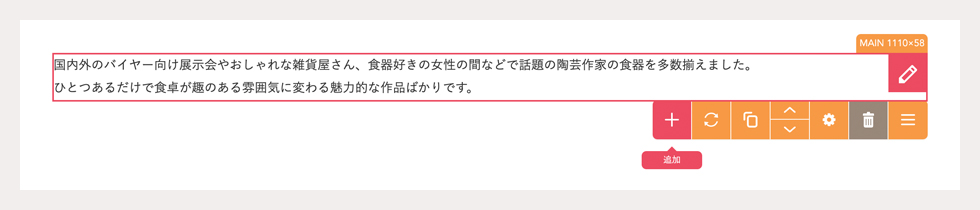
ページ内の文字や画像を追加したいところにマウスを合わせると枠線と操作メニューが表示されます。

操作メニューの[追加]ボタン![]() を選択します。
を選択します。

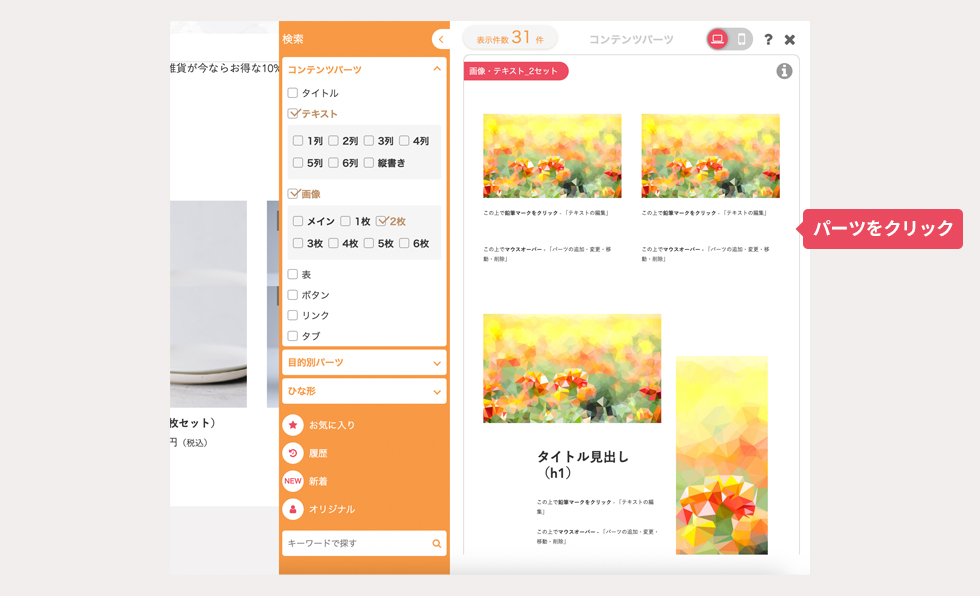
コンテンツパーツ画面から追加したいパーツを選択します。

パーツが追加されます。

コンテンツパーツにマウスを合わせた際に表示される、コンテンツパーツパネルのボタンからパーツの追加や編集を行っていただくことができます。
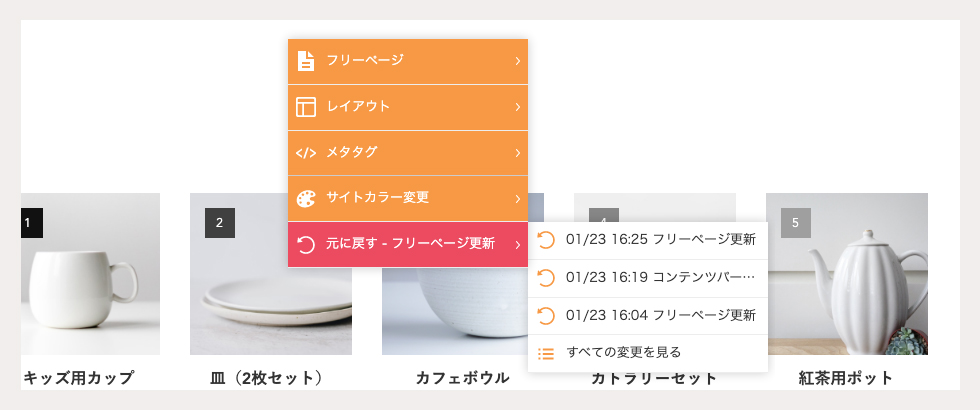
画面上で右クリックするとその場所に応じたメニューが表示されます。
メニューを閉じる際は開いたメニュー以外の場所をクリックします。


コンテンツパーツパネルのボタンからも操作することができます。


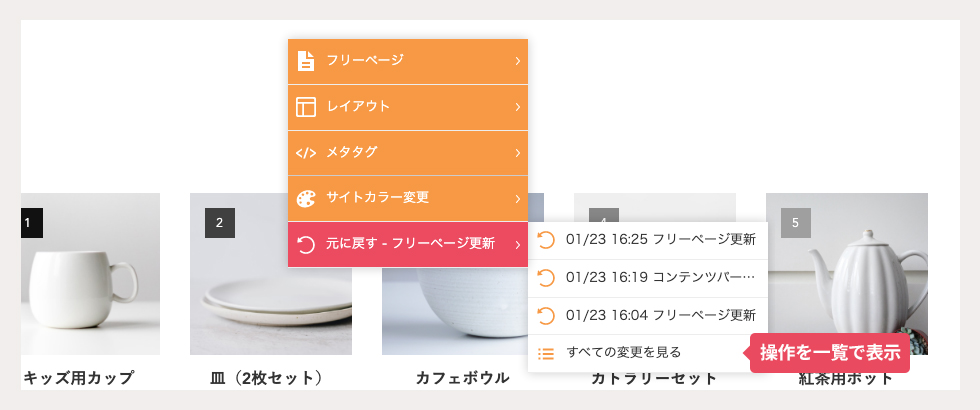
ページ内で右クリックしてメニューから[元に戻す]を選択します。

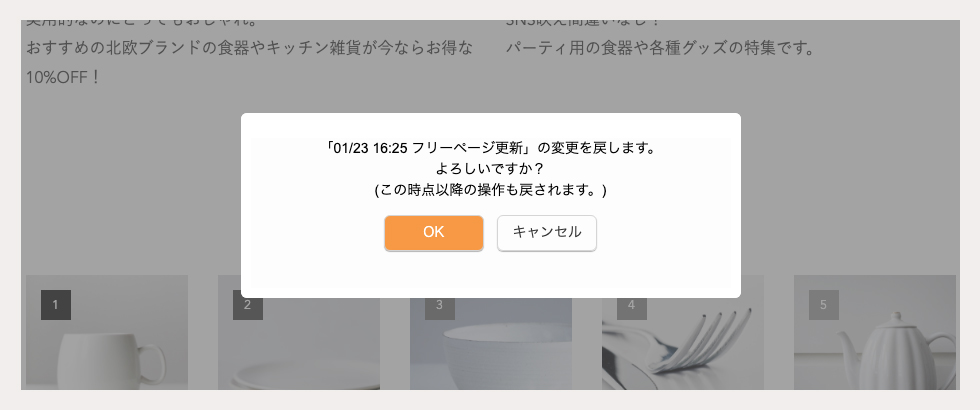
確認の[OK]ボタンをクリックすると変更作業を戻します。

[すべての変更を見る]から複数の操作をまとめて戻すことも可能です。

戻したい操作の[変更を戻す]ボタンをクリックし、[OK]をクリックすると選択した操作まで戻ります。
※操作の戻しすぎにご注意ください。

以上のように基本の編集はマウス操作で可能です。
色んなところでクリック、右クリックをしてみてCMSの操作感を掴んでいきましょう!
※コントロールパネルの[?]ボタンからも各操作マニュアルの確認が可能です。

最後までお読みいただきありがとうございました。
本日から8日間お送りする、『ant2 CMSの使い方講座』を是非ご活用ください!
次回は【新規ページ作成編】をお届けします。