2025.07.09
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回は、サイト運営者が知っておくべきHTML・CSSの基礎というテーマでお届けいたします。
Webサイトの構築や運営において、HTMLとCSSの基本的な理解は欠かせません。
ant2 CMSでは基本操作で簡単にサイトを構築できますが、HTML・CSSを少し理解しているだけで、サイトのデザインや機能性を高め、ユーザーエクスペリエンスの向上につながります。

HTML(HyperText Markup Language)は、Webページを構成する「骨組み」を作るマークアップ言語です。
Webページ上にどんな要素を、どの順番で表示するかを記述するもので、すべてのWebページの土台となるものです。
HTMLを使うことで、以下のような基本的な構造をページに組み込むことができます。
見出し(<h1>〜<h6>):文章のタイトルや小見出し
段落(<p>):通常の文章ブロック
画像(<img>):写真やイラストなどの表示
リンク(<a href="">):別のページや外部サイトへの誘導
リスト(<ul>, <ol>):箇条書きや番号付きリスト
<table>):データを整理して表示CSS(Cascading Style Sheets)は、HTMLで構築されたページに「装飾」を加えるためのスタイルシート言語です。
どの要素を、どのようなデザインで表示するかを記述することで、視覚的に整ったWebページを作成できます。
CSSを活用することでHTMLだけでは実現できない、見た目の調整やページ全体の統一感を作ることが可能です。
文字のスタイル:色(color)、サイズ(font-size)、太さ(font-weight)、行間(line-height)など
背景の装飾:背景色(background-color)、背景画像(background-image)など
配置と余白:中央寄せ(text-align: center;)、内側の余白(padding)、外側の余白(margin)
枠線や角の丸み:枠線(border)、角の丸み(border-radius)
@mediaルール)HTMLがWebページの骨組みを作るのに対し、CSSはその骨組みにデザインを施す役割を持ちます。
両者を組み合わせることで、内容が充実し、かつ視覚的に魅力的なWebページを作成することが可能となります。
ant2 CMSは、HTMLやCSSの知識がなくても簡単に操作しサイト制作が行えます。
しかし、これらの知識があるとさらに細かいカスタマイズが可能となり、サイトの独自性を高めることができます。
ant2 CMSでは、コントロールパネルの【作成】メニューから【デザイン】、そして【サイトデザインを変える】をクリックすることで、サイトデザインを変更できます。
【サイトデザインダイアログ】が表示され、今使用しているテンプレートを違うデザインに変更したり、デザインのカスタマイズが行えます。

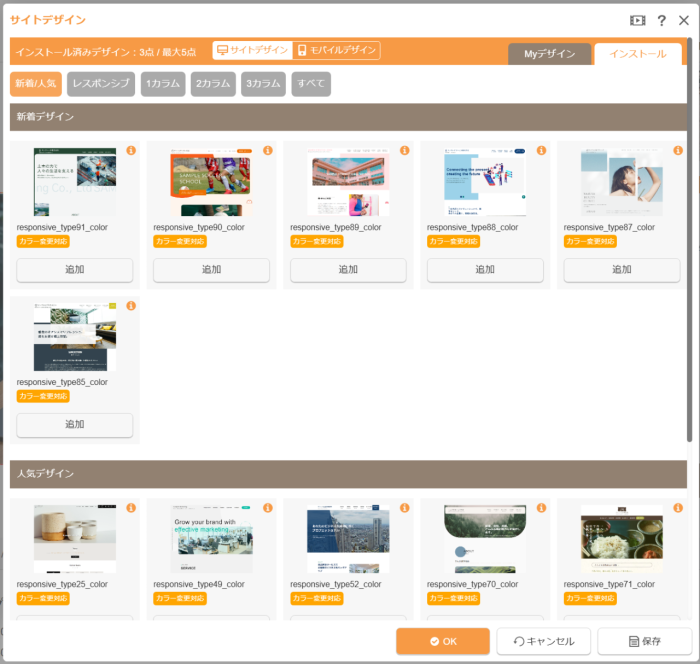
【サイトデザインダイアログ】内の〖インストール〗タブをクリックし、希望のデザインの【追加】ボタンを押します。
インストール後は、〖Myデザイン〗タブに追加され、そこから選択して適用することが可能です。


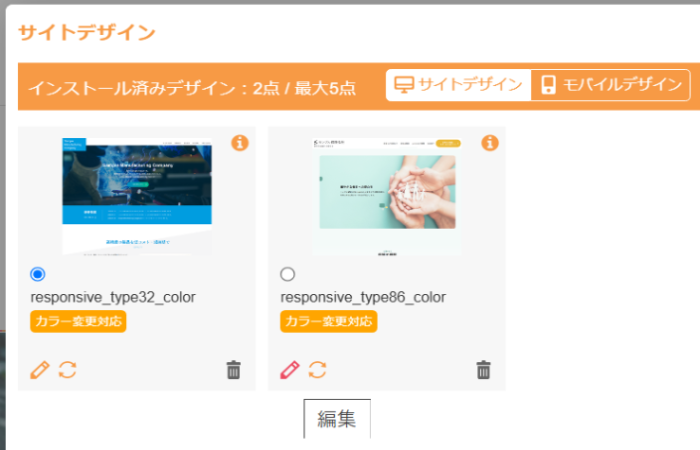
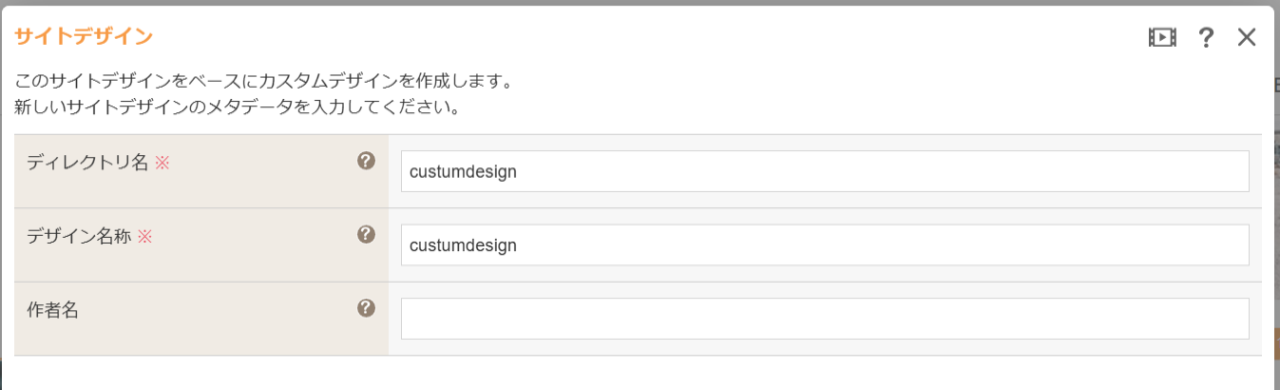
〖Myデザイン〗タブから使用したいサイトデザインの左下編集(鉛筆マーク)ボタンをクリックし、選んだサイトデザンをベースにカスタムデザインを作成します。クリック後は【ディレクトリ名】と【デザイン名称】を入力します。

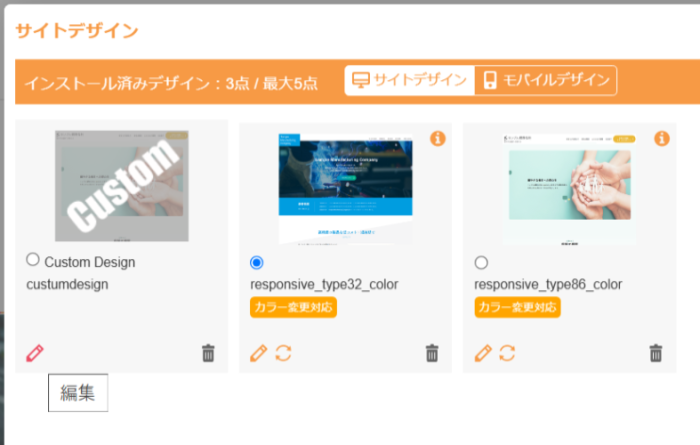
入力完了すると選んだサイトデザインをベースにしたカスタムデザインが完成しました。今度はカスタムデザインの編集(鉛筆マーク)ボタンを押します。

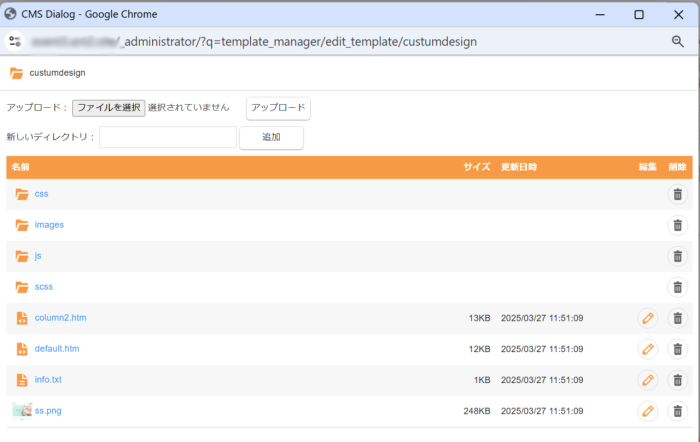
編集(鉛筆マーク)ボタンを押すと、編集したいHTMLやCSSなどのファイルが選択できます。

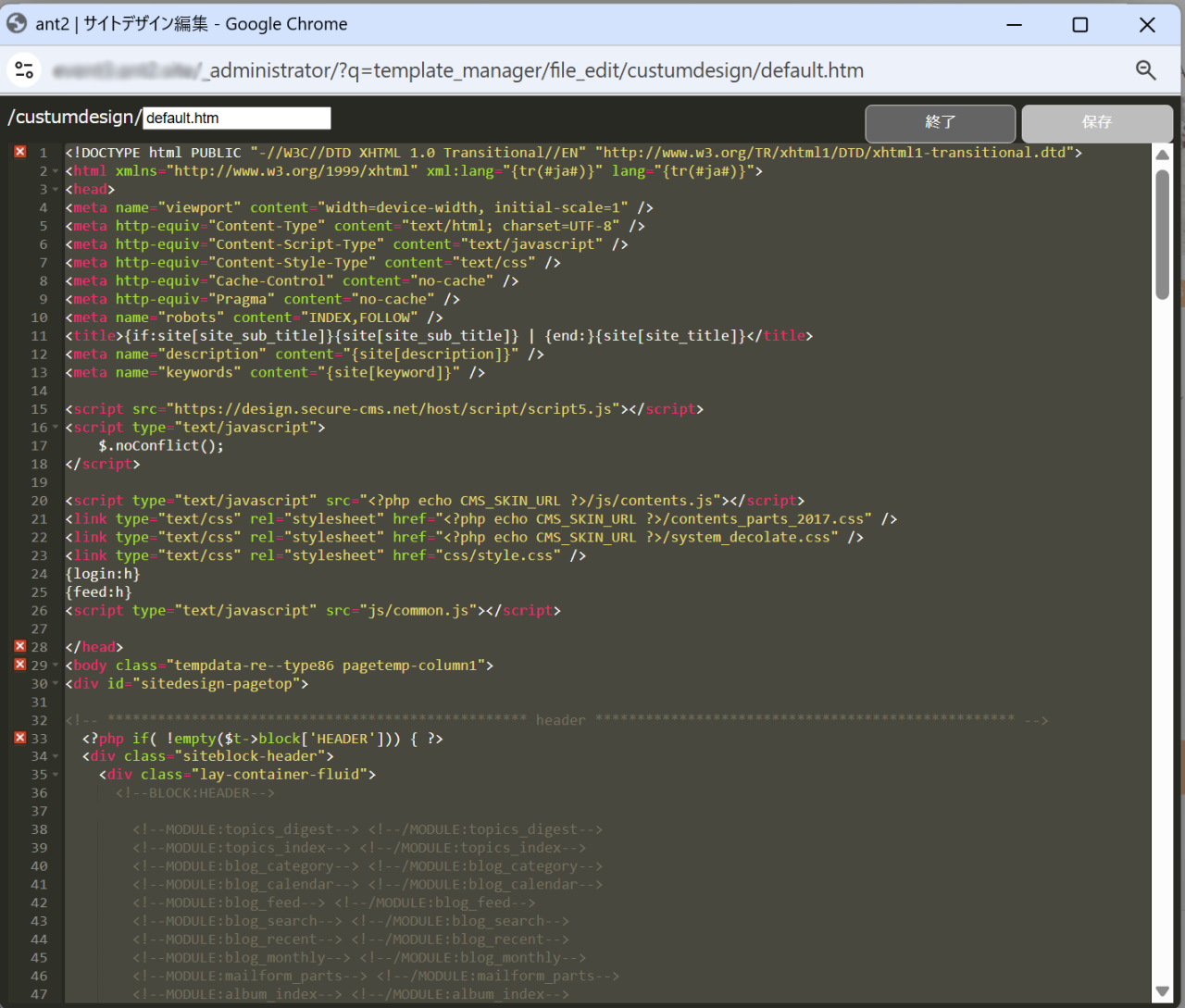
ここから自由にHTMLやCSSの編集が行えます。
メインメニューのカスタマイズ
樹脂用3Dプリンターを目的別にカテゴリー分けし、製品ごとの特長がメニューから確認できます。
HTMLとCSSの基礎を理解しておくことで、ant2CMSの操作性は飛躍的に向上します。
ant2CMSは初心者にも扱いやすいCMSですが、基本的なWeb言語を理解することで、より深いカスタマイズやデザイン調整が可能になり、「サイトデザインを変える」機能から、テンプレートのHTMLやCSS編集も行えます。
これからのWeb運営に、ぜひHTML・CSSの学びを取り入れて、あなただけの魅力的なサイトを構築していきましょう。

ブース情報:東京ビッグサイト 西1ホール 小間番号【1-45】
日時:2025年8月21日(木)~22日(金) 9:30~17:00