こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
Web上の情報は日々増え続けており、それと同時にサイバー攻撃の脅威も高まっています。
Webサイトを運営する方にとってWebサイトのセキュリティ対策は最優先で対策するべき課題です。
万が一、情報漏えいなどの被害に遭ってしまえば、金銭的な損失だけでなく、Webサイトの信頼を失墜させてしまうことにも繋がりかねません。
そこで、本記事ではWebサイトセキュリティの基礎知識として「.htaccess」ファイルに注目し、その重要性と具体的な活用方法をご紹介します!


.htaccessとは、ウェブサイトのサーバーに対して様々な設定を行うことができるファイルです。
このファイルの特徴は、サーバー全体の設定を変更するのではなく、特定のディレクトリ(フォルダ)内のみで設定を適用できる点にあります。
.htaccessファイルは、Webサイトのセキュリティ対策、SEO対策、パフォーマンス向上など、様々な用途で活用されます。
★.htaccessファイルを利用したリダイレクト設定の記述例
.htaccessファイルを利用したリダイレクト設定の記述例については以下のメルマガでご紹介していますので、メルマガを参考の上、.htaccessファイルにコードを追加の上お試しください。
是非リダイレクトを正しく設定し、SEOの改善にも役立ててください。
.htaccessファイルを活用することで、Webサイトを様々な脅威から守ることができます。
今回は、.htaccessファイルを用いたセキュリティ対策として、以下の3つの例をご紹介します。
身に覚えのないアクセス元からの攻撃や、特定の国からのアクセスを遮断したい場合などに有効です。
許可するIPアドレス、拒否するIPアドレスを指定することで、Webサイトへのアクセスを制御できます。
.htaccessファイルに以下のコードを記述します。
<Limit GET POST>
Allow from 許可するIPアドレス
Deny from all
</Limit>
Allow from
許可するIPアドレスを指定する
Deny from all
上記以外のIPアドレスからのアクセスをすべて拒否する
特定のページへのアクセスをパスワードで保護し、制限を設けることが可能です。
例えば、開発中のページや、限られたメンバーしかアクセスできないページを保護する際に役立ちます。
IDとパスワードを格納するための「.htpasswdファイル」を作成する必要があります。
2-1-1.設定したいIDとパスワードを決める
.htpasswdファイルを作成する前にBASIC認証に設定したいID(ユーザー名)とパスワードを決め、IDとパスワードの暗号化処理を行います。
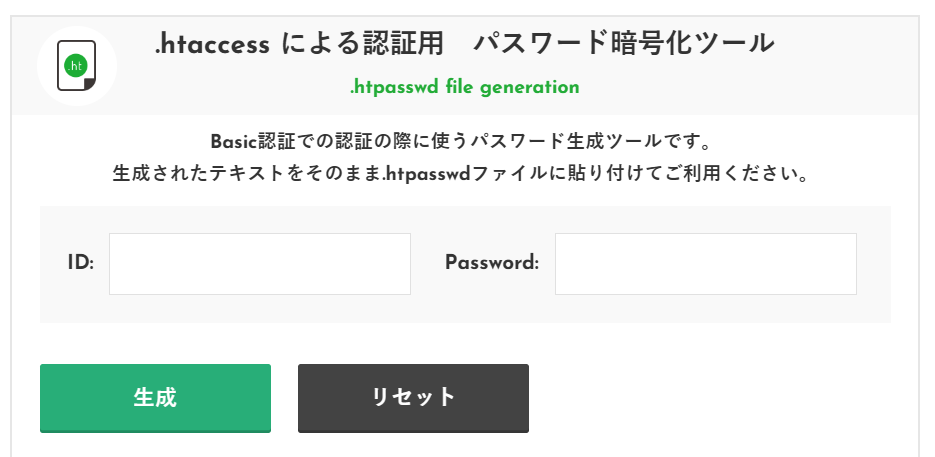
今回はIDとパスワードの暗号化処理におすすめの以下のツールを使用しての方法をご紹介します。
IDとパスワードの暗号化処理におすすめのツール【.htpasswdファイル作成(外部リンク)】
1.IDとパスワードの入力欄に先ほど決めたIDとパスワードを入力し、【生成ボタン】を押下する

今回は以下の内容で生成しました。
ID:sample
Password:sample1234
2..htpasswdが生成される

2-1-2..htpasswd ファイルを作成し、文字列を記述する
まずは、メモ帳などのテキストエディタを使って「.htpasswdファイル」を作成しましょう。
.htpasswdファイルが作成できたら上記ツールで生成された文字列を記述してファイルを保存しましょう。
記述内容例:sample:NB9x21caSuzD2(ID・パスワード暗号化生成ツールで作成した.htpasswd)
BASIC認証を設定するためのファイルを作成します。
.htpasswdファイルと同様にメモ帳などのテキストエディタを使って「.htaccessファイル」を作成しましょう。
ファイル内には以下のコードを記述します。
AuthType Basic
AuthName "Input your ID and Password."
AuthUserFile /home/ユーザー名/ドメイン名/.htpasswd
require valid-user
コードの内容
AuthType Basic
ベーシック認証を使用することを宣言するためのコード
AuthName "Input your ID and Password."
認証時に表示されるメッセージを設定できる ※任意の文言に変更可能
AuthUserFile /home/ユーザー名/ドメイン名/.htpasswd: .htpasswd
ファイルの絶対パスを指定するためのコード ※サーバー環境に合わせて適宜変更する必要あり
require valid-user
有効なユーザーのみアクセスを許可する
作成した .htpasswd ファイルと .htaccessファイルを、BASIC認証を設定したいディレクトリにFTP接続などを利用してアップロードします。
Webサイトにアクセスした際に、サーバーエラーやファイルが存在しない場合に表示されるエラーページをカスタマイズできます。
デフォルトのエラーページでは、ユーザーに不安感を与えてしまうだけでなく、攻撃者にサイトの脆弱性に関する情報を与えてしまう可能性があります。
.htaccessファイルでエラーページをカスタマイズすることで、ユーザーの不安を軽減し、セキュリティリスクを低減することができます。
例えば、404エラーや500エラーに適したカスタムページを設定することができます。
.htaccessファイルに以下のコードを記述します。
コードの内容
ErrorDocument 404 /404.html
404エラーが発生した際に表示するカスタムエラーページのパスを指定する
ErrorDocument 500 /500.html
500エラーが発生した際に表示するカスタムエラーページのパスを指定する
今回ご紹介した.htaccessファイルを利用したセキュリティ対策ですが、ant2 CMSでは.htaccessを利用せずとも編集画面や管理ツールより簡単に設定することができます。
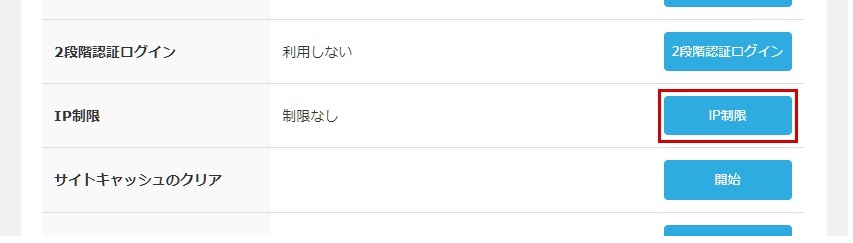
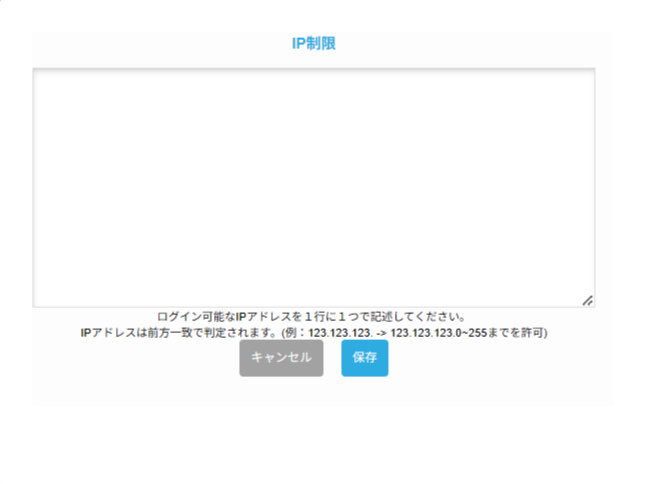
ant2 OEMサービスをご利用いただく場合、管理ツールよりIPアドレスでの制限を行いたいサイトに対して特定のIPアドレス以外のサイトへのログインを制限することができます。


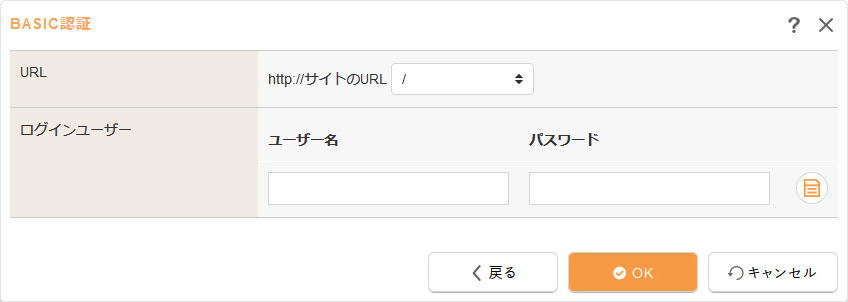
編集サイトログイン後、編集メニューより設定したいページのURLをリストから選択し、BASIC認証を設定することができます。
CMS機能により自動で設定したいディレクトリ以下に.htaccessファイルと.htpasswdファイル(暗号化されたID・パスワード格納済)が作成されるため手動で作成するよりも簡単に設定することができます。

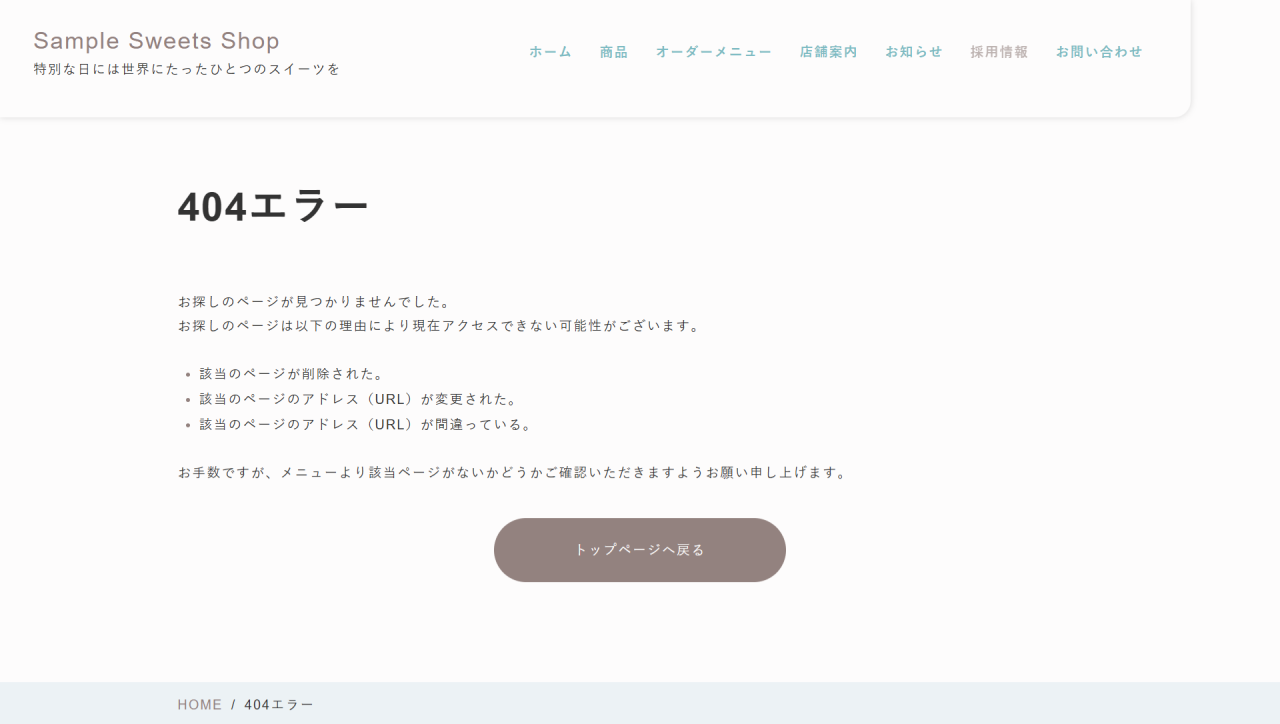
ant2 CMSのテンプレートを利用してWebサイトを作成した場合、404ページが自動で作成されているため、ページやファイルが存在しない場合は以下のようなページが自動で表示されます。
また、この404ページはフリーページの編集と同様に自由に編集することができるため、簡単に編集していただくことができます。


コンテンツセキュリティポリシー(CSP)は、ブラウザ上でのコンテンツ読み込みを制限して、クロスサイトスクリプティング(XSS)やデータインジェクションなどのリスクを軽減する仕組みです。
CSPを有効にするには、WEBサーバーから「Content-Security-Policy」のHTTP ヘッダーを返すように「.htaccess」に記述することで設定が可能です。
クロスサイトスクリプティング(XSS)とは、Webサイトのセキュリティホールを突いて、悪意のあるスクリプトを埋め込み、サイト訪問者のブラウザ上で実行させてしまう攻撃手法です。
XSSの危険性は、攻撃者が埋め込んだスクリプトが、訪問者のブラウザ上で、あたかもWebサイトの一部として動作してしまう点にあります。
例えば、悪意のあるスクリプトによって、以下のような被害が発生する可能性があります。
XSSは、Webサイトの脆弱性を利用した攻撃であるため、ユーザー側で完全に防ぐことは困難です。
しかし、Webサイト運営者が適切な対策を施すことで、XSSのリスクを大幅に減らすことが可能です。
そこで、有効な対策の1つがコンテンツセキュリティポリシー(CSP)です。
CSPは、HTTPヘッダーまたはHTMLのmetaタグ内にポリシーを記述することで設定します。
ポリシーは、ポリシーディレクティブとソースリストで構成されており、様々なポリシーディレクティブを設定することで、Webサイトのセキュリティを強化することができます。
主なポリシーディレクティブとしては、以下のようなものがあります。
CSPは、HTTPヘッダーまたはHTMLのmetaタグ内にポリシーを記述することで設定します。
.htaccessファイルの<IfModule mod_headers.c>~</IfModule>の中にコードを記述します。
#---Add-Custom-Header
<IfModule mod_headers.c>
~ここに記述を追加してください。~
</IfModule>
#/---Add-Custom-Header
#---Add-Custom-Header
<IfModule mod_headers.c>
# --- Content Security Policy 設定 ---
# CSP
Header always set Content-Security-Policy "base-uri 'self'; object-src 'none'; script-src 'self' https://*sample.net https://cdn.jsdelivr.net https://cdnjs.cloudflare.com https://use.fontawesome.com https://ajax.googleapis.com https://www.gstatic.com https://yt3.ggpht.com https://i.ytimg.com https://www.google.com https://fonts.googleapis.com https://maps.googleapis.com https://maps.gstatic.com https://maps.google.com https://www.youtube.com https://www.gstatic.com https://yt3.ggpht.com https://platform.twitter.com https://syndication.twitter.com https://abs.twimg.com https://twitter.com 'unsafe-inline' 'unsafe-eval'; img-src 'self' data: https://*.secure-cms.net https://sample-cms.com https://maps.gstatic.com https://maps.googleapis.com https://maps.google.com https://scontent-nrt1-1.cdninstagram.com https://scontent-nrt1-2.cdninstagram.com https://instagram.com https://i.ytimg.com https://i9.ytimg.com; frame-ancestors 'self' https://*.secure-cms.net; upgrade-insecure-requests"
</IfModule>
#/---Add-Custom-Header
記述例のコードの内容
| ディレクティブ | 内容 |
|---|---|
| base-uri 'self' | サイトのベースURIを現在のオリジン(自サイト)に制限する |
| object-src 'none' | <object>, <embed>, <applet> などの要素を通じてのリソースのロードを全て禁止する |
| script-src | 自サイト及び指定された安全なドメインからのJavaScriptのみ実行を許可する |
| img-src | 自サイトと特定の信頼できるドメインからの画像のロードのみを許可する データURIスキームを用いた画像の埋め込みも許可する |
| frame-ancestors 'self' | 自サイトおよび、特定のドメインからのiframe埋め込みを許可し、 それ以外のサイトからの埋め込みを禁止する(Clickjacking 対策) |
| upgrade-insecure-requests | 非セキュアなHTTP通信をHTTPSへ自動的にアップグレードし、データの保護を強化する |
上記はあくまで一例です。Webサイトの構成や使用するサービスに合わせて、適切なポリシーを設定する必要があります。
ポリシーの設定を誤ると、Webサイトが正常に表示されなくなる可能性があるため、設定変更を行う際は、十分に注意してください。
もしCSPの設定が不十分な場合、ブラウザの開発者ツールなどでエラーメッセージが表示されることがあります。
その際は、エラーメッセージの内容を確認し、設定内容を修正する必要があります。
ブラウザの開発ツールでエラーメッセージが表示された際はChatGPTにエラー内容を送ると.htaccessファイルに追加するべき記述内容を教えてくれます。
CSPの設定内容に困った際は是非お試しください。
今回は、.htaccessを活用したセキュリティ対策と、コンテンツセキュリティポリシー(CSP)について解説しました。
これらの対策を適切に実施することで、Webサイトのセキュリティを強化し、情報漏えいや改ざんといったリスクを低減することができます。
特にコンテンツセキュリティポリシー(CSP)の設定はサイトごとに異なるため、定期的に見直しを行い、新たなセキュリティリスクに備えることが重要です。
.htaccessファイルの活用は、少しの知識と設定で大きな効果を発揮する、Webサイト運営者にとって心強い味方です。
本記事を参考に、.htaccess を活用して安全なWebサイト運営を目指しましょう。