2024.11.13
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
皆さんは、Webサイトを制作する上で「色」をどれくらい意識していますか?
人間の第一印象は数秒で決まり、その大部分を視覚情報が占めていると言われています。 そして、視覚情報の中で特に重要な要素の一つが「色」です。


カラーパレットとは、Webサイトのデザインに使用する色の組み合わせのことです。
メインカラー、サブカラー、アクセントカラーなどを決め、それぞれの色の役割やバランスを考慮することで、統一感のある美しいデザインを作り出すことができます。
カラーパレットは、Webサイトの印象を大きく左右するだけでなく、以下の点においても重要な役割を果たします。
カラーパレットには、いくつかの種類があります。
どのタイプのカラーパレットを選ぶかは、Webサイトの目的やターゲット、デザインのイメージによって異なるため、それぞれの特性を理解した上で選択することをおすすめします。



まず最初に、デザインの目的とターゲット層をはっきりさせましょう!
誰に何を伝えたいのか、Webサイトの目的やターゲットユーザーを明確にすることが第一のステップです。ターゲットユーザーの年齢層、性別、興味関心などを考慮することで、より効果的な色選びの方向性が見えてきます。
次に、ターゲットや目的に基づいたビジュアルイメージを描きます。
Webサイトにどのようなイメージを持たせたいか、言葉で書き出したり、イメージに近い写真やイラストを集めてみましょう。 具体的なイメージを持つことで、カラーパレットを選びやすくなります。
最後に、選んだイメージを基に配色ツールを活用して具体的なカラーパレットを作成します。
Adobe ColorやCoolorsなどの無料ツールを利用することで、簡単にカラーパレットを作成でき、色のバランスやコントラストも確認できます。
カラーパレットを自分で作るのは難しそう…と感じた方もいるのではないでしょうか?
そんな時に便利なのが、無料で使えるカラーパレットツールです!今回は、特におすすめのツールを3つご紹介します。
デザインツールでおなじみAdobeが提供するカラーパレットツールです。
オススメポイント

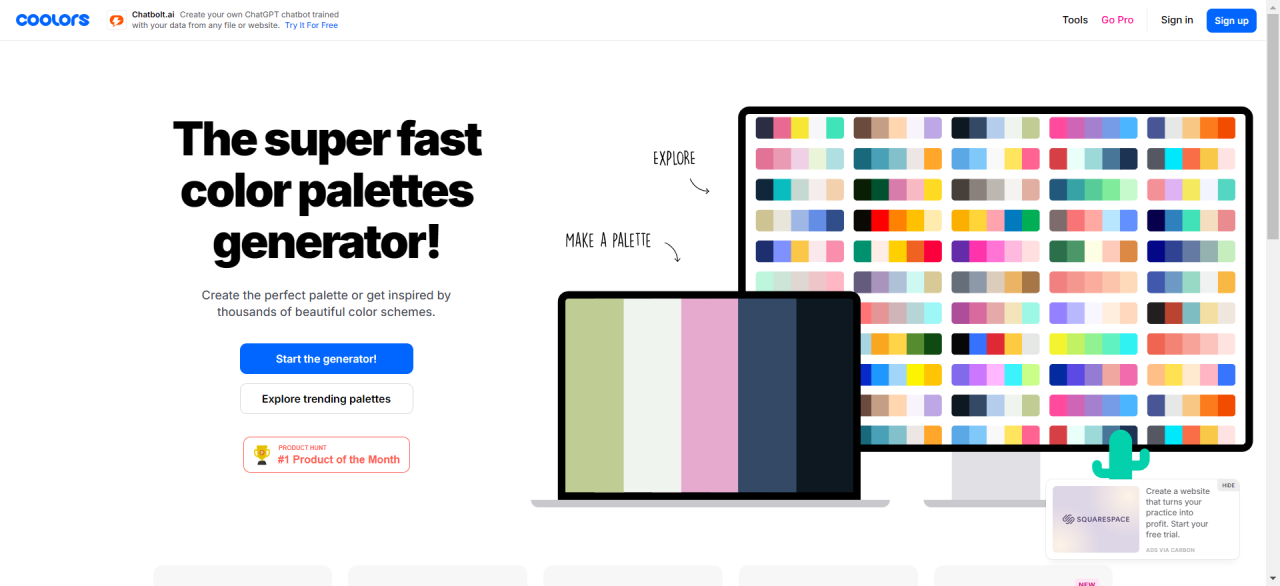
スペースを押下するだけで自動的に新しいカラーパレットを生成してくれるツールです。
オススメポイント

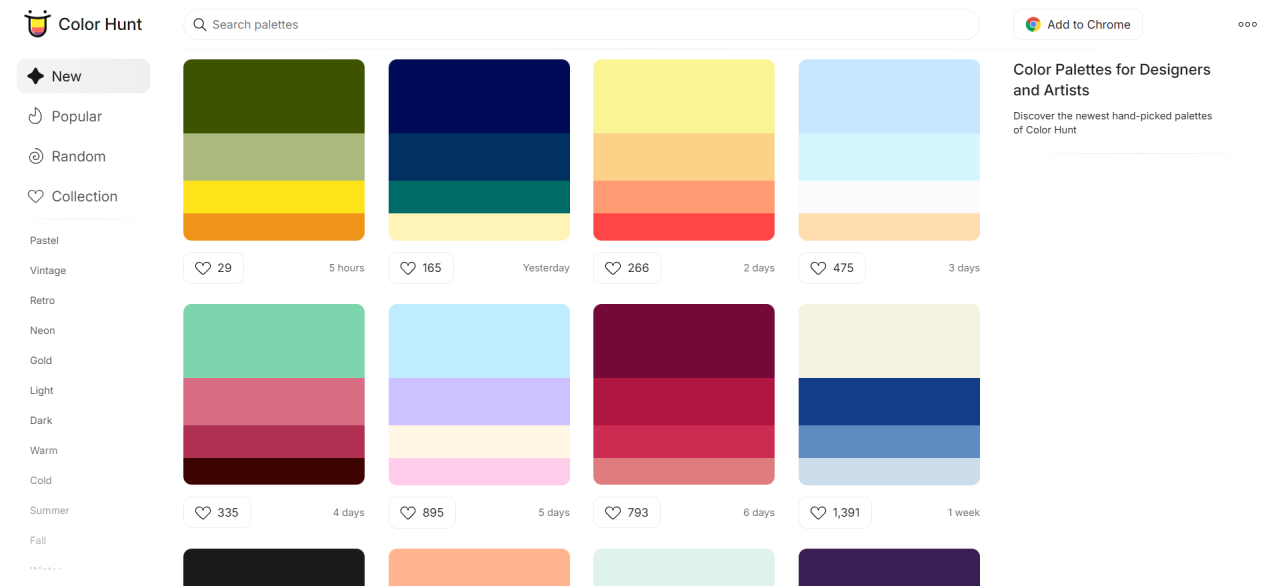
世界中のユーザーが投稿したカラーパレットを見ることができ、お気に入りの登録数から人気のカラーパレットを探すことができます。
オススメポイント
カラーパレットを使っていざWeb制作をしよう!となった場合に、メインのカラーはどこに設定しようか、アクセントカラーはどこに設定しようか迷ったことはありませんか?
ant2 CMSのカラー変更機能を使えば、簡単にカラーパレットツールで作成したカラーをWebサイトに反映させることができます!
ant2 CMSのサイトカラー変更機能は、サイト全体の色合いを簡単に変更できる機能です。
主な機能
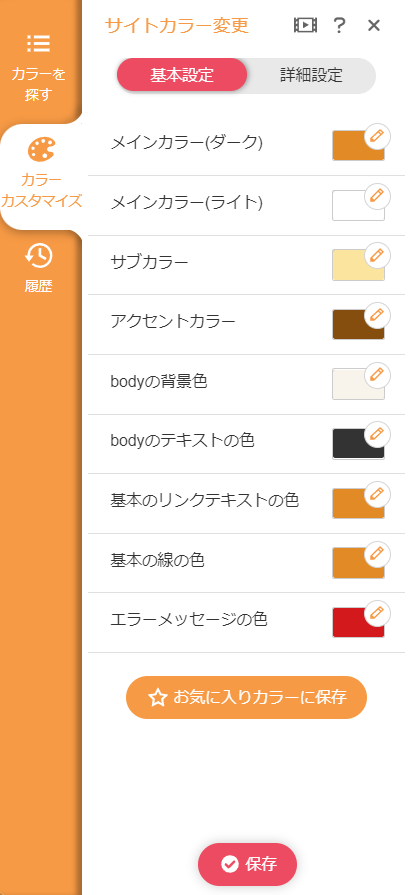
サイトカラー変更画面の【基本設定】よりテンプレート全体のカラーを変更することができます。
この基本設定で、作成したカラーパレットのカラーを設定することでWebサイト全体を統一感のあるカラーに変更することができます。
《基本設定画面》

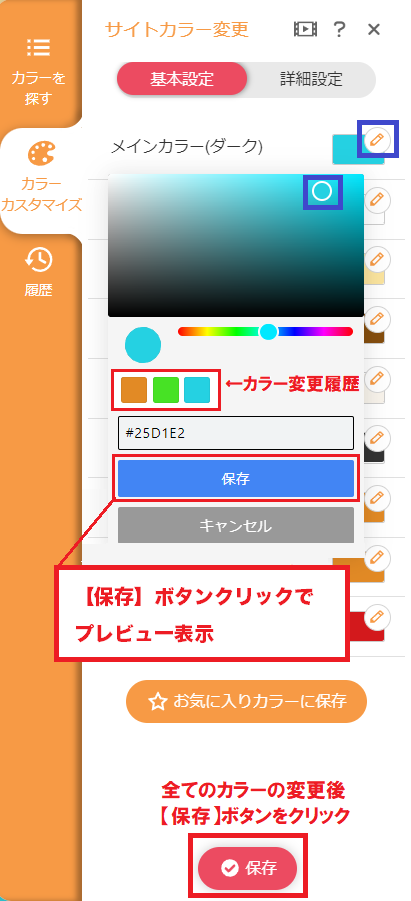
《カラー変更方法》

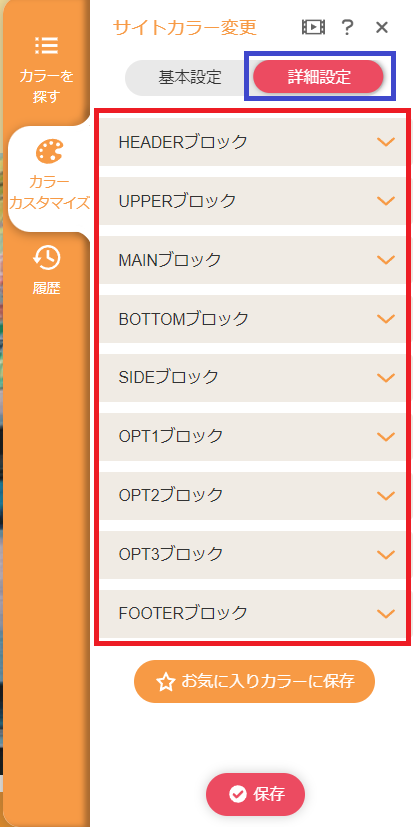
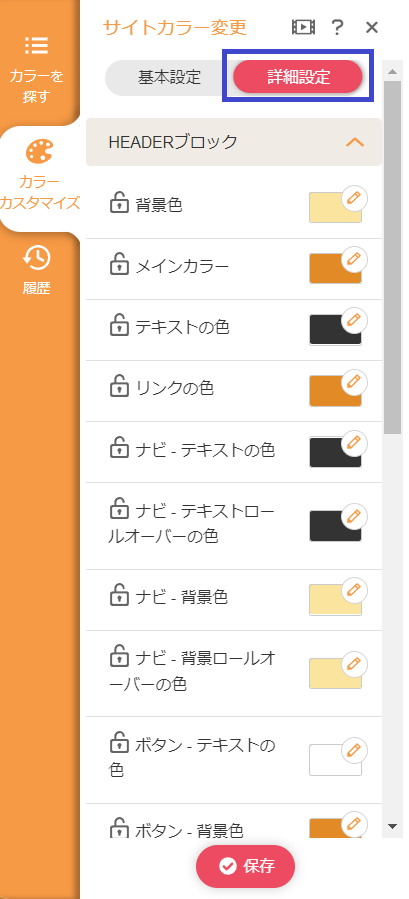
【詳細設定】をクリックし、変更したいブロックを選択することで細かい箇所のカラー設定・変更を行うこともできます。
《詳細設定》

《詳細設定をブロックごとに開いた時》

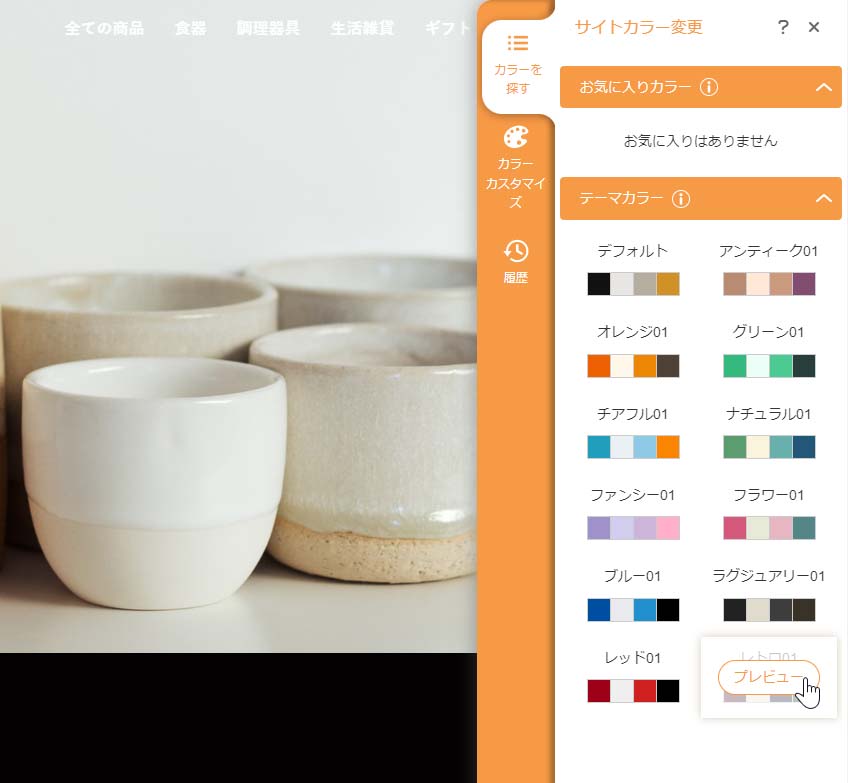
カラーパレットを使用せずに、簡単に統一感のあるカラーを反映させたい場合には、《テーマカラー》を使用して、カラーを簡単に変更することもできます。

カラーカスタマイズにて、設定したカラーをお気に入りカラーとして登録することができるため、複数のカラーパレットを登録することができます。
また、お気に入りカラーのタイトルも変更できるためデザインイメージにあったタイトルに変更することが可能です。
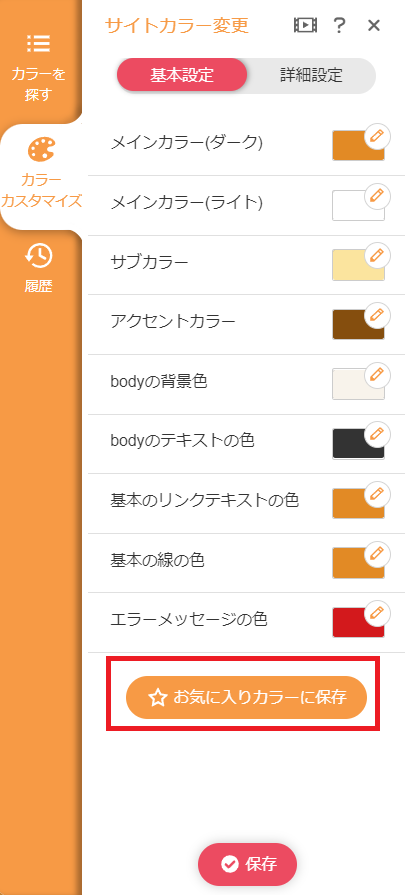
お気に入りカラーの保存

《お気に入りカラーに保存》をクリックすると設定したカラーをお気に入りカラーに保存することができます。
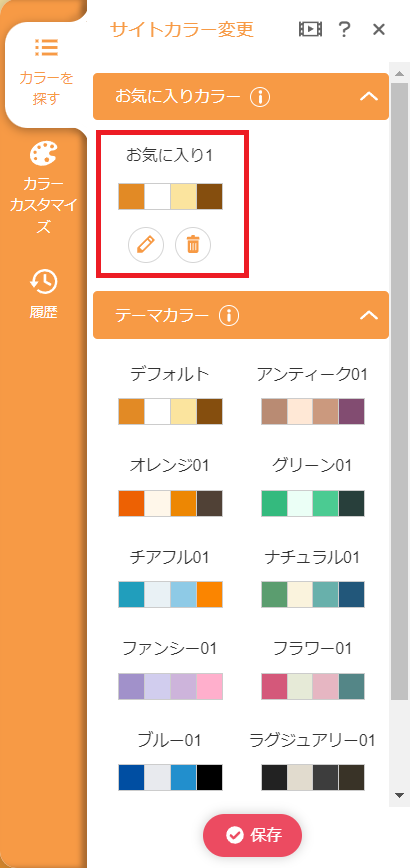
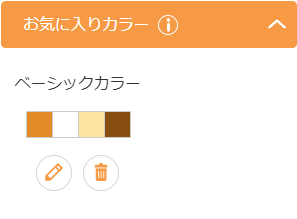
保存したカラーの確認

保存したお気に入りカラーは《カラーを探す》の[お気に入りカラー]の欄に自動で追加されます。
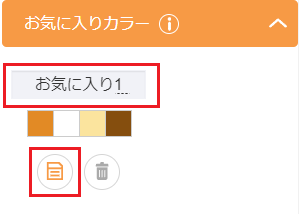
タイトル変更前

鉛筆マークをクリックするとお気に入りカラーのタイトルを変更することができます。
タイトル変更後

今回は、Webサイトにおけるカラーパレットの重要性から種類、選び方、便利なカラーパレットツールをご紹介しました。
カラーパレットの効果的な活用は、デザインにおける表現力を高め、ユーザーに強い印象を与えるための鍵となります。
カラーパレットツールで作成したカラーに変更したい場合には、ant2 CMSのサイトカラー変更機能を利用することで簡単に変更することができるので是非、この機会にサイトカラー変更機能をお試しください。