2024.05.29
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回はWebフォントとant2 CMSで設定できる『Googleフォント』についてご紹介します。

普段見ているWebサイトに使用されている『文字』
Webサイトによって異なることは勿論、実は閲覧環境によっても変わるのを知っていますか?
Webサイトのフォントは大きくわけるとデバイスフォント(システムフォント)とWebフォントの2種類に分けられます。
デバイスフォントとは、スマートフォンやパソコン、タブレットなどの端末にはじめから保存されているフォントのことを指します。
例えば、Windowsでは「メイリオ」、Googleの検索ページやスプレッドシートでは「Ariai」と呼ばれるフォントが標準で設定されています。
Webフォントとは、サーバー上やクラウド上に保存されており、インターネットを介して配布されているフォントデータを読み込み、文字を表示できるようにした仕組みのことを指します。
デバイスフォントよりもデザイン要素が多く、シンプルなものからかっこいいもの、可愛いものなど幅広いフォントがあるのが特徴です。
メリット
デメリット
メリット
デメリット

弊社では、Webフォントの使用を推奨しています。
その理由は、Webフォントの利用は、見た目を良くするだけでなく、ユーザーの端末に左右されず表示できるためです。
しかし、Webフォントを利用するにあたって注意点もいくつかあります。
次に、Webフォントサービスについて、いくつかご紹介します。
ant2 CMSでは上記で紹介した『Googleフォント』をCMS上で簡単に設定することができます。
現在利用可能なフォントサービス
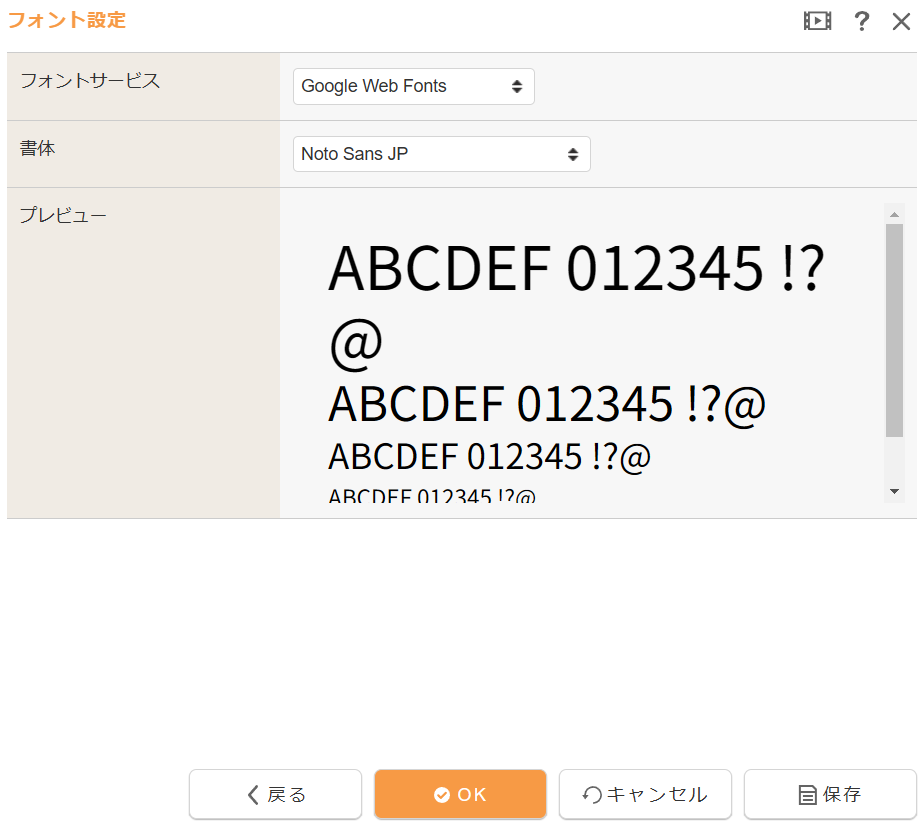
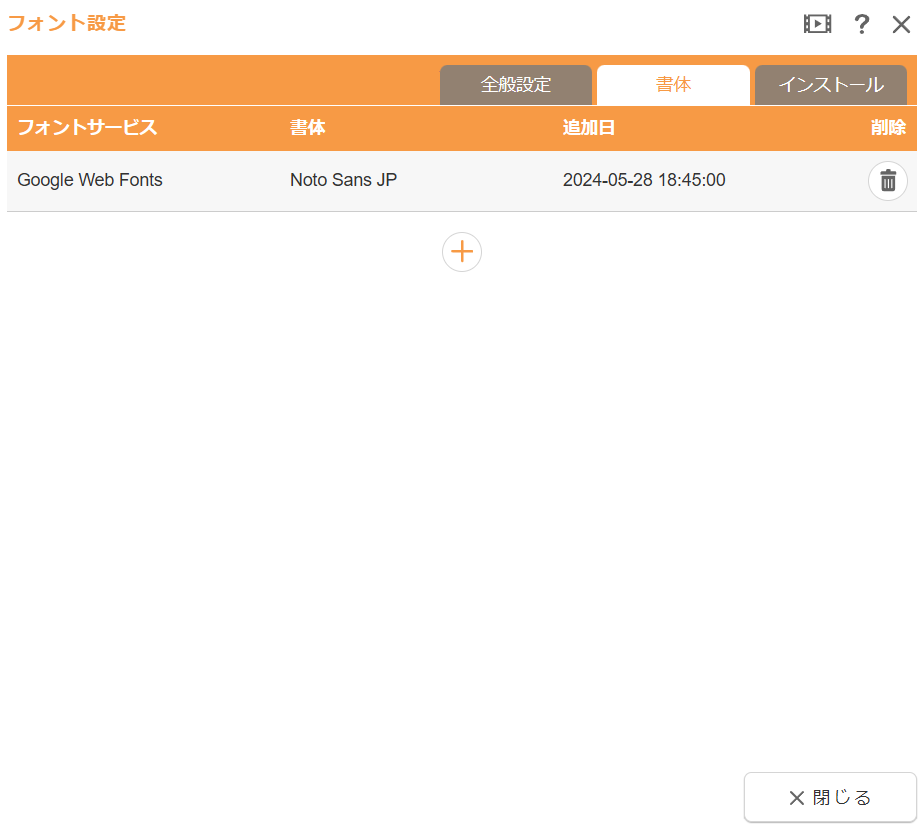
■書体設定
書式設定でGoogleフォントのどの書体を利用するかプレビューを確認しながら書体を追加することができます。


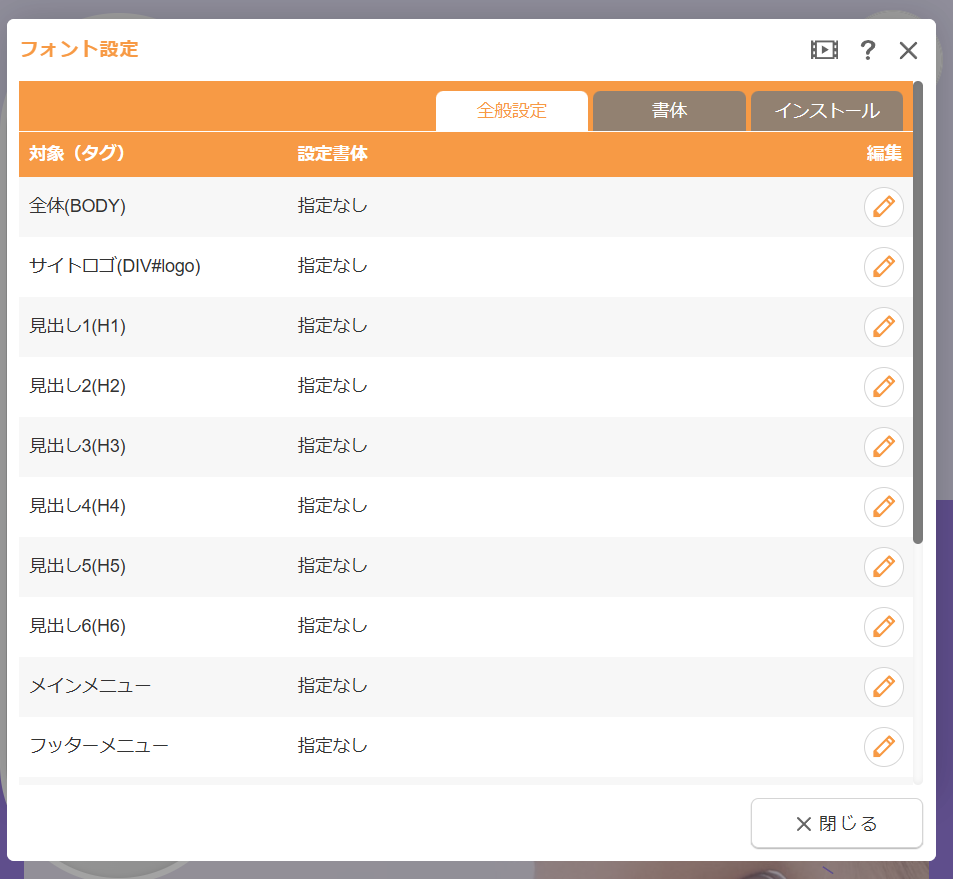
■全般設定
書体をWebサイトの対象箇所に設定することができます。
例えば、Webサイトの『見出し1』は『Noto Sans JP』に設定するなど個別で設定することができます。

全体(BODY)に各フォントを設定してみました。
フォントによって見え方が違うことがわかりますね。
ant2 CMSでは、全体への反映だけでなく見出し1〜6やメニューなどの細かい箇所も簡単に設定できるため是非お試しください。
今回はWebフォントとant2 CMSで利用できるGoogleフォントについてご紹介しました。
Web制作時にフォントまで設定していなかったという方も、もしかしたらいるかもしれません。
しかし、Webフォントは端末に左右されることなく表示させることができるため、是非この機会にWebフォントの利用をご検討いただければと思います。
また、ant2 CMSでは、上記の方法で簡単に設定できるほか、サイトデザインテンプレート(業種別のひな形のデザインテンプレート)では事前にWebフォントを設定しております。
業種テーマに適したフォントが最初から設定されているので、Webフォントを選ぶのが難しい!といった場合にはサイトデザインテンプレートを使用してWebサイトを簡単に制作できるOEMサービスをご検討ください。
サイトデザインテンプレートは『CMSデザインテンプレート一覧サイト』より確認いただけますのでこちらも併せてご確認ください。