2024.02.14
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回は、先日の定期バージョンアップでリリースされたばかりの「ブロックごとに背景画像を設定できる機能」についてご紹介します!
まずは、ant2 CMSのレイアウトブロックについてご紹介します。
編集サイトで作成するページは編集サイトで作成するページは、
“ブロック”という単位で構成されています。
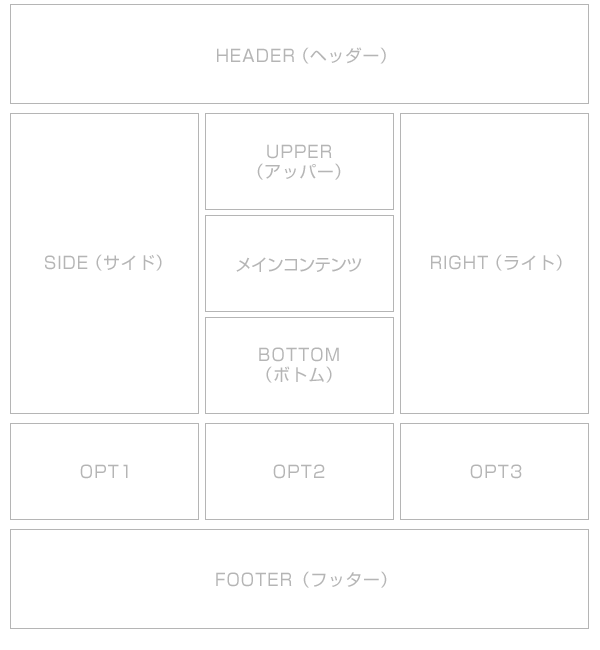
ブロックは「HEADER(ヘッダー)」や「メインコンテンツ」、「FOOTER(フッター)」のほか、下記の図のように大きく区分けされていますが、サイトデザインによって使用できるブロックが異なるという特徴があります。
今回は、このブロックごとに設定できるようになった背景画像の設定方法についてご紹介します。

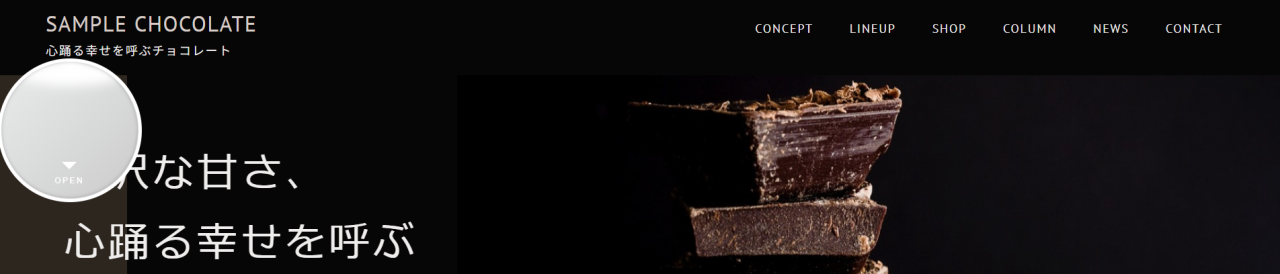
例えば、HEADERのブロックに設定しているメニューの背景に画像設定した場合、このような表示をさせることができます。
【HEADERブロックの背景画像を設定】
【OPT3ブロックの背景画像を設定】
まずはブロックに配置しているパーツを確認しよう!
ブロックに配置できるパーツはサイトデザインによって異なります。
そのため、レイアウトブロックを事前に確認する必要があります。
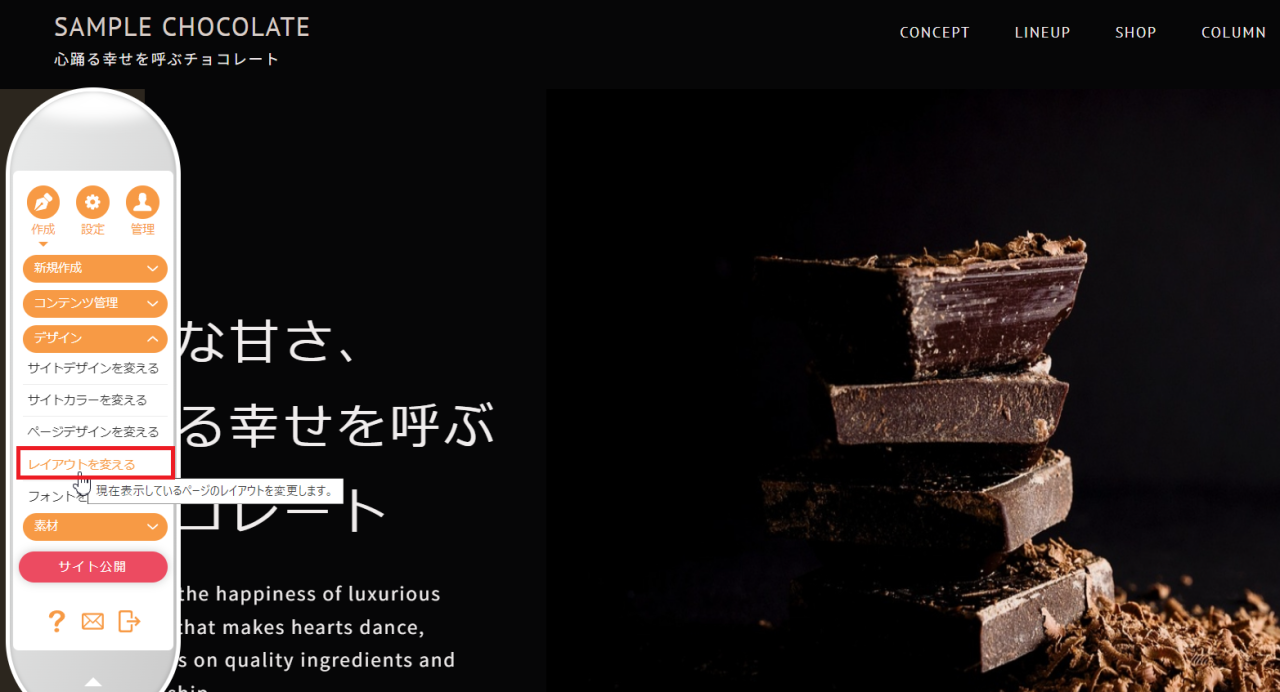
コントロールパネルの[作成]>[デザイン]>[レイアウトを変える]をクリックします。

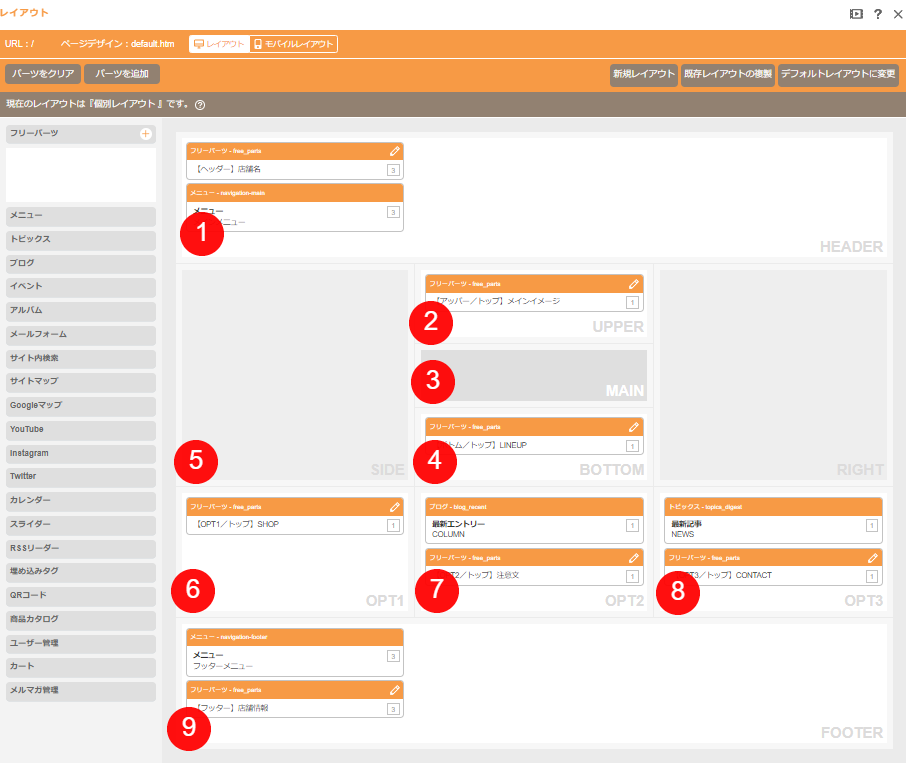
“レイアウトダイアログ”が表示されるので、パーツを挿入できるブロック・挿入されているパーツを確認します。

ページは10個のブロックで構成されており、各ブロックにパーツを挿入することができます。
★サイトデザインによって、背景画像を設定できるブロックは異なります。
どこにどのパーツが挿入されているかを確認できたら背景に画像を設定したいブロックに画像を設定していきます。
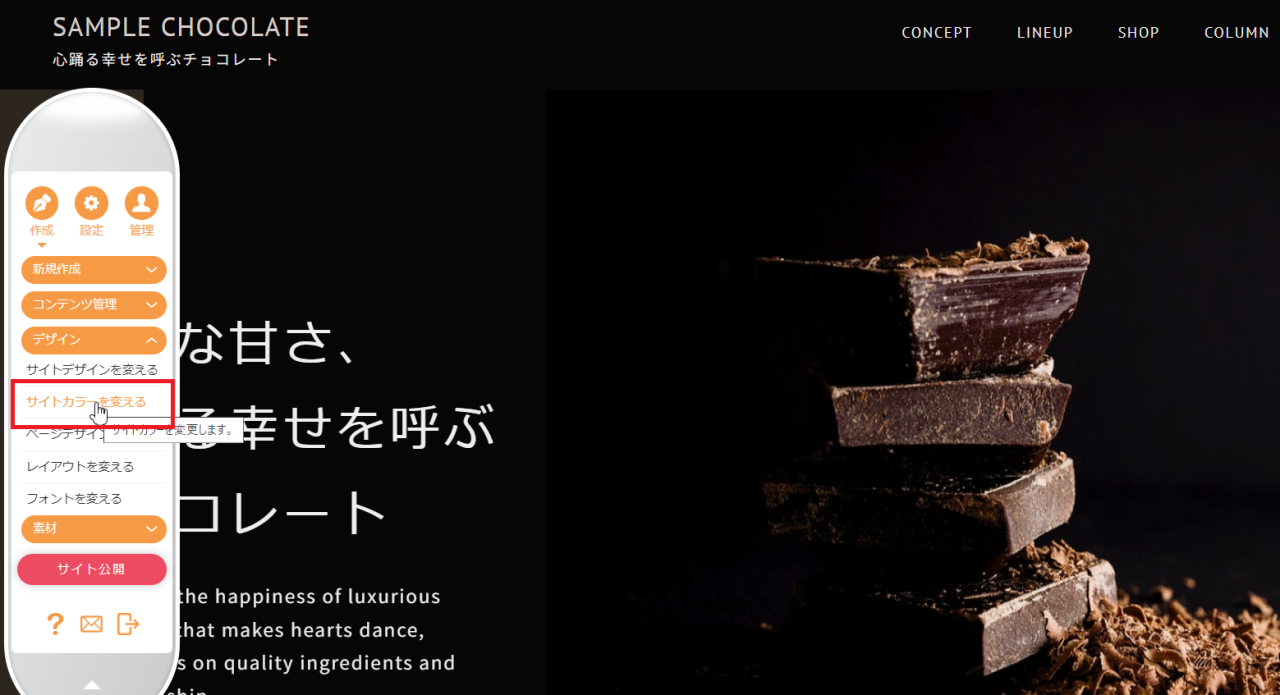
コントロールパネルの[作成]>[デザイン]>[サイトカラーを変える]をクリックします。

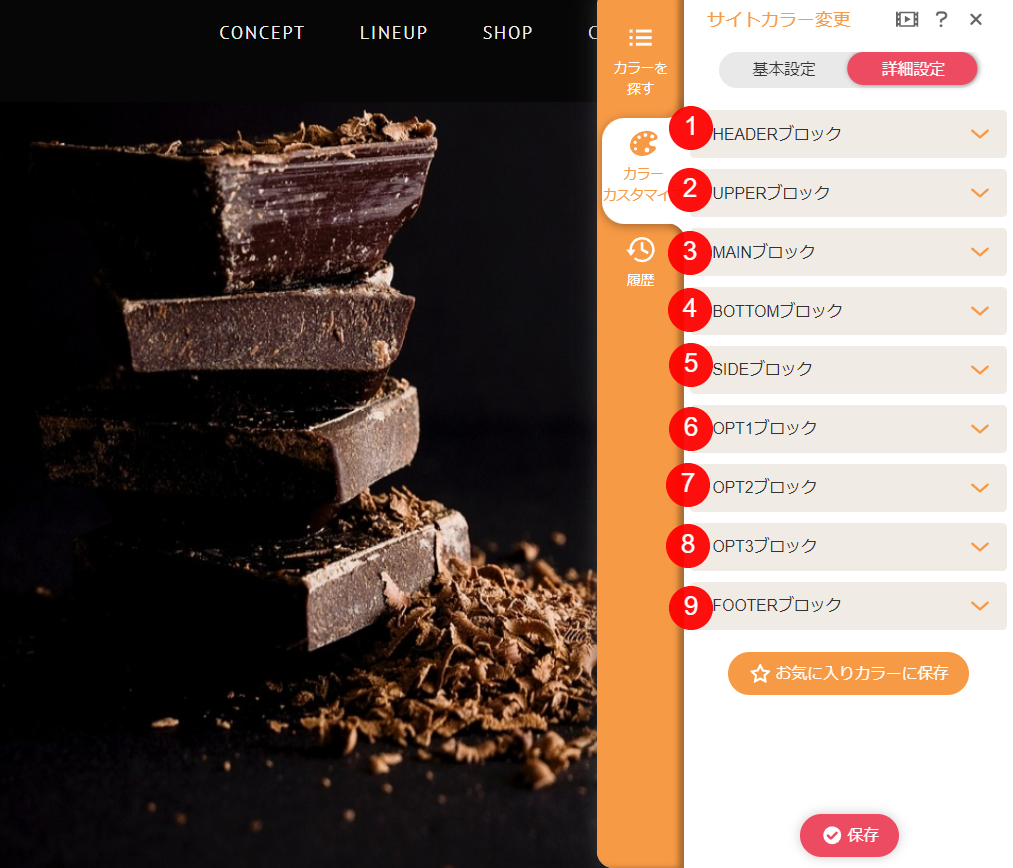
“サイトカラー変更サイドバー”が表示されますので、【カラーカスタマイズ】タブを選択し、[詳細設定]をクリックします。

[詳細設定]では、【ブロックを確認02】で表示されたブロックのカラーや背景画像を設定することができます。
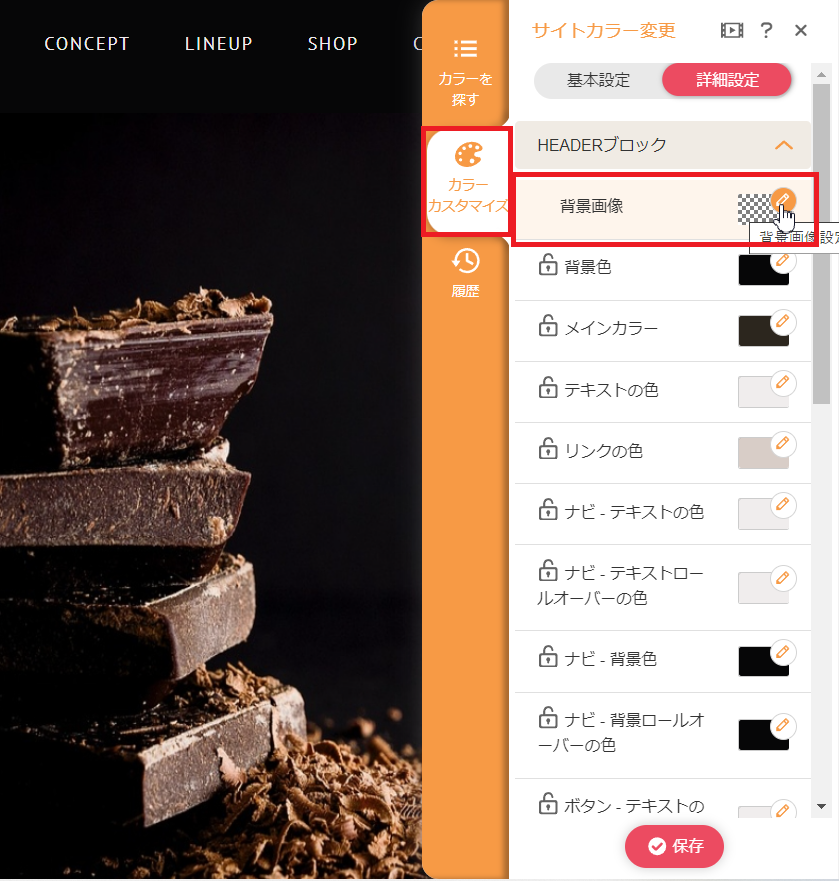
背景画像を変更したいブロックをクリックします。
「背景画像」の項目の[背景画像設定]ボックスをクリックします。

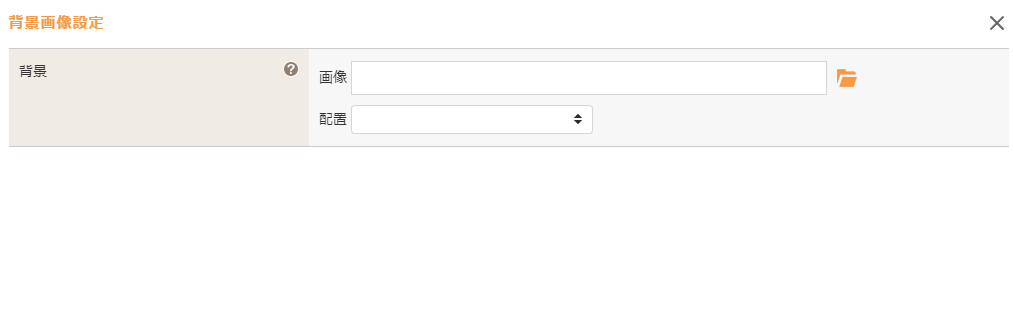
“背景画像設定ダイアログ”が表示されますので、背景画像と配置を設定します。

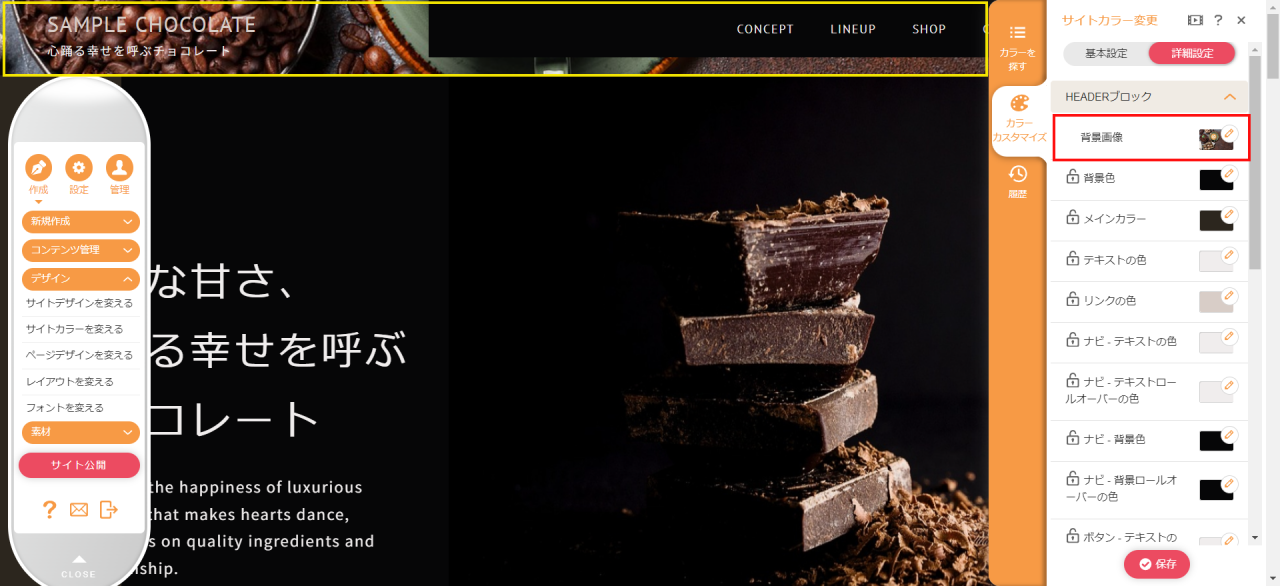
背景画像を設定すると[背景画像設定]ボックスに画像が設定され、画面左の編集画面にプレビューが表示されます。
プレビューを確認し、問題なければ[保存]ボタンをクリックして設定完了です。

背景画像は6パターンで設定することができます。
画像の大きさや柄によってサイトにあった背景画像を設定することができます。


| 配置パターン | |
|---|---|
| パーツ全体を覆う背景画像にする | パーツ全体を覆うように背景画像が配置されます。 |
| 画像全体を表示する(右下) | パーツの右下を起点に背景画像が配置されます。 |
| 画像全体を表示する(左下) | パーツの左下を起点に背景画像が配置されます。 |
| 画像を全体にリピートする | パーツ全体に背景画像が繰り返して配置されます。 |
| 上側に画像をリピートする | パーツの上側に背景画像が繰り返して配置されます。 |
| 下側に画像をリピートする | パーツの下側に背景画像が繰り返し配置されます。 |
今回はブロックごとに背景に画像を設定できるちょっとした新機能をご紹介しました。
実は、この新機能は、「メニューの背景に画像を入れたいけれどどうしたらいいのかわからない…」や「ブロックごとに背景画像を設定したい、テンプレートをカスタマイズしなくても対応できたらいいのに…」などのお声を元にリリースしました。
ant2 CMSでは、今回ご紹介した機能以外にもCMSを使っていただく販売代理店様、ユーザーのお声を元に毎月バージョンアップ、新機能をリリースしています!
より直感的に、より簡単にホームページ制作ができるCMSを目指して今後も進化していきますので、是非、ant2 CMSをお試しください。