2023.09.27
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
前回はGA4(Google アナリティクス 4)の画面の見方についてご紹介しました。
今回は、ant2 CMSとGA4を連携した場合のCMS上でのアクセス解析画面の見方についてご紹介します。
GA4の画面では主に4つのメニューと画面が用意されており、それぞれで確認できる項目が異なります。
前回のメルマガ『【初心者向け】GA4(Googleアナリティクス4)の使い方をわかりやすく解説!』では
どのメニュー画面でどういった項目を確認できるのかを詳しくご紹介しているので是非ご覧ください。
UA(ユニバーサルアナリティクス)とGA4では各項目の確認箇所や名称などが変わっている部分もあるため、
アクセス解析の結果を確認するためにはどのメニューのどの箇所を見ればいいのか初心者の方は難しいかもしれません。
しかし、ant2 CMSとGA4を連携することで
基本項目を簡単にCMS上で確認することができます!
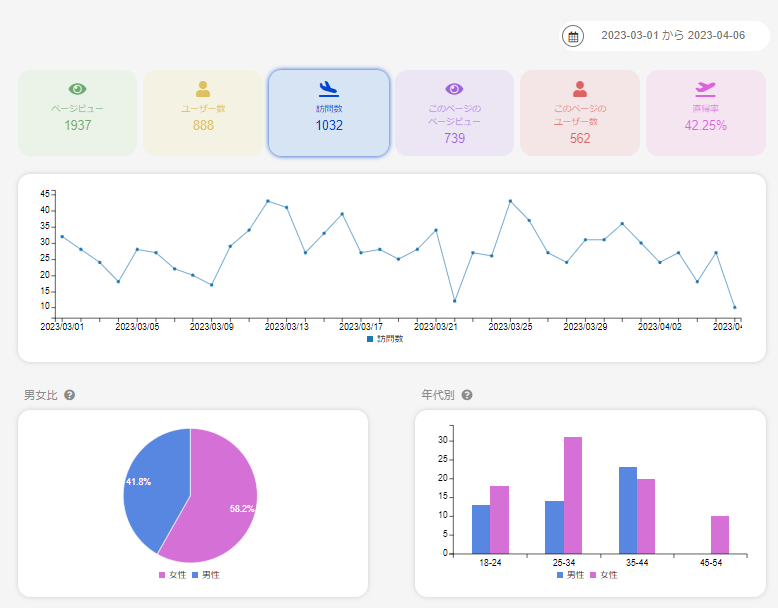
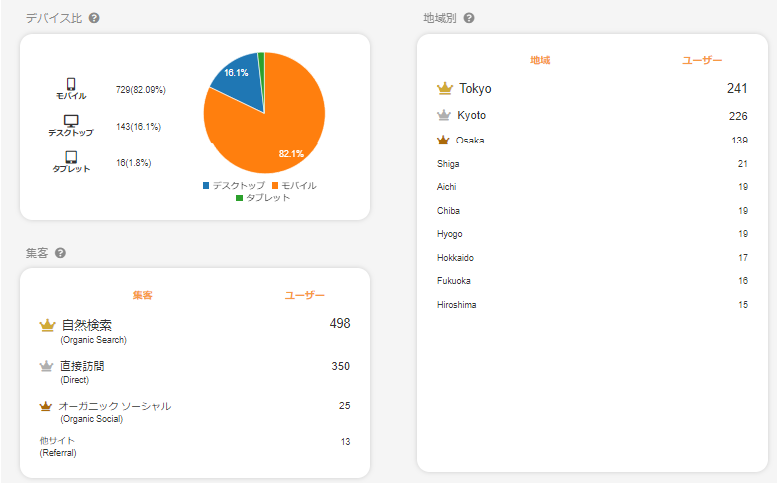
ant2 CMSではGA4と連携させることでGA4で計測しているデータをCMS上で簡単に確認することができます。
設定方法や連携方法は過去のメルマガ『ant2 CMSでGA4を確認できる!設定方法・連携方法について』をご覧ください。



これらの情報をGoogle側のGA4で確認したい場合、GA4の画面では下記の箇所を確認する必要があります。
| 項目(一部) | Google側のGA4で確認できる箇所 |
|---|---|
| ページビュー | レポート>ユーザー>上位のイベント「page_view」 |
| ユーザー数 | レポート>ユーザー>「ユーザー」 |
| 訪問数 | レポート>ライフサイクル>集客>トラフィック獲得>「ユーザー」 |
| このページのページビュー | レポート>ライフサイクル>エンゲージメント>ページとスクリーン>「表示回数」 |
| このページのユーザー数 | レポート>ライフサイクル>エンゲージメント>ページとスクリーン>「ユーザー」 |
| 男女比 | レポート>ユーザー>ユーザー属性>概要 |
基本的にはレポートの項目内で確認できる情報ですが、確認箇所がバラバラなため、いざ確認しよう!と思っていても、どこを確認したら良いのか迷う人も多いかと思います。
しかし、ant2 CMSでは簡単にCMS上で確認することができ、レポートの項目で1つ1つ確認や探索レポートで細かい設定をせずとも1画面で全て確認することができます!
また、グラフやランキング形式で表示されるためGA4の画面よりも情報が見やすく、わかりやすくなっているのがわかるかと思います。
今回はant2 CMSとGA4を連携した場合のアクセス解析画面についてご紹介しました。
Google側のGA4の画面では、細かく項目を設定し、分析することができます。
しかし、GA4は複雑なデータを取り扱うため使いこなせないユーザーも多いかと思います。
ant2 CMSではGA4の計測データをより簡単に、見やすい状態でCMS上で確認することができるため、Google側のGA4画面でデータを確認するのは難しいといったユーザーにもご提案しやすいCMSとなっております。
是非、この機会にant2 CMSをご検討ください。