2023.07.26
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回はant2 CMSで利用できる画像やファイルの管理、外部サービス(フリー素材ダウンロード・画像編集サービス)についてご紹介します。
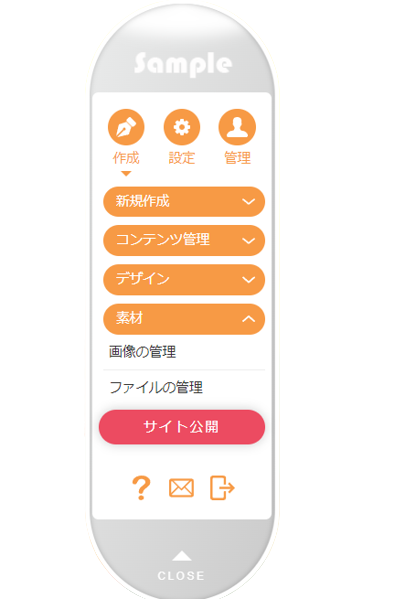
ant2 CMSの編集画面に表示されるコントロールパネル

まずはじめに、ant2 CMSで利用できるファイルについてご紹介します。
ant2 CMSでは画像やPDFなどの各種ファイルを「サーバーブラウザー」で管理しています。
「サーバーブラウザー」は、[画像の管理]と[ファイルの管理]に分けられており、それぞれでアップできる拡張子が一部異なります。
また、サーバーブラウザーの表示も[画像の管理]では画像のサイズを指定、または画像サイズの自動縮小の選択を行った上でアップできますが、
[ファイルの管理]では画像のサイズの指定や自動縮小などの設定は行うことができません。
拡張子は数多く存在し、ファイルによって特徴があり、それぞれの特徴や用途によって使い分けが必要となります。
また、拡張子によっては拡張子を変更すると開けなくなるものや自分が思っているかたちで表示されないもの、ファイル自体が拡張子の違いによって壊れてしまうものもあるので注意が必要です。
ant2 CMSでは、各サーバーブラウザーにアップできる拡張子が異なるため、使用されたい拡張子を確認の上、管理していただくかたちとなります。
| 拡張子 |
3fr、ai、arw、bmp、cr2、crw、dcs、dcr、dng、eps、erf、gif、jpg、jpeg、kdc、mef、mos、mrw、nef、nrw、orf、pef、png、psd、r3d、raf、rw2、rwl、sketch、sr2、xd、svg、svgz、tif、tiff、x3f、3gp、3gpp、3gpp2、asf、avi、dv、flv、m2t、m4v、mkv、mov、mp4、mpeg、mpg、mts、oggtheora、ogv、rm、ts、vob、webm、webp、wmv、swf、jpg、gif、jpeg、png、tiff、tif、swf、fla、flv、zip、txt
|
|---|---|
| 上限 | 32MB |
| 拡張子 |
csv、doc、csv、doc、docm、docx、ods、odt、otf、pdf、ps、rtf、ttf、xls、xlsm、xlsx、odp、pps、ppsm、ppsx、ppt、pptm、pptx、3fr、ai、arw、bmp、cr2、crw、dcs、dcr、dng、eps、erf、gif、heic、jpg、jpeg、kdc、mef、mos、mrw、nef、nrw、orf、pef、png、psd、r3d、raf、rw2、rwl、sketch、sr2、xd、svg、svgz、tif、tiff、x3f、3gp、3gpp、3gpp2、asf、avi、dv、flv、m2t、m4v、mkv、mov、mp4、mpeg、mpg、mts、oggtheora、ogv、rm、ts、vob、webm、wmv、swf、aac、m4a、mp3、oga、wav、as、as3、asm、cpp、cs、css、cxx、diff、erb、erl、groovy、gvy、h、haml、hh、hxx、js、json、jsx、less、lst、markdown、md、mdown、mkdn、ml、mm、out、plist、properties、sass、scm、script、scss、sml、sql、txt、vb、vi、vim、webp、xhtml、xml、xsd、xsl、yaml、yml、htm、html、lzh、zip、tar、gz、7z、rar
|
|---|---|
| 上限 | 32MB |
各サーバーブラウザーにアップした画像やファイルはコンテンツパーツまたはフルエディタ編集で挿入することができます。
画像の挿入は2パターンあります。
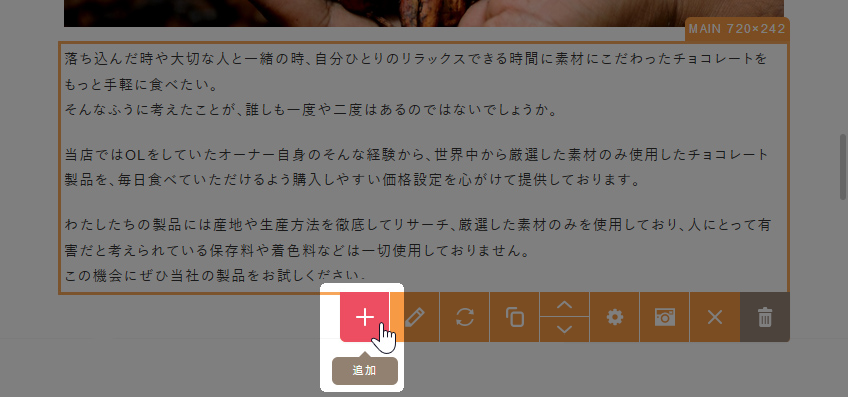
1.追加したい箇所の上にあるコンテンツパーツ上でマウスを長押しします。
2.“コンテンツパーツパネル”が表示されますので、[追加]ボタンをクリックします。

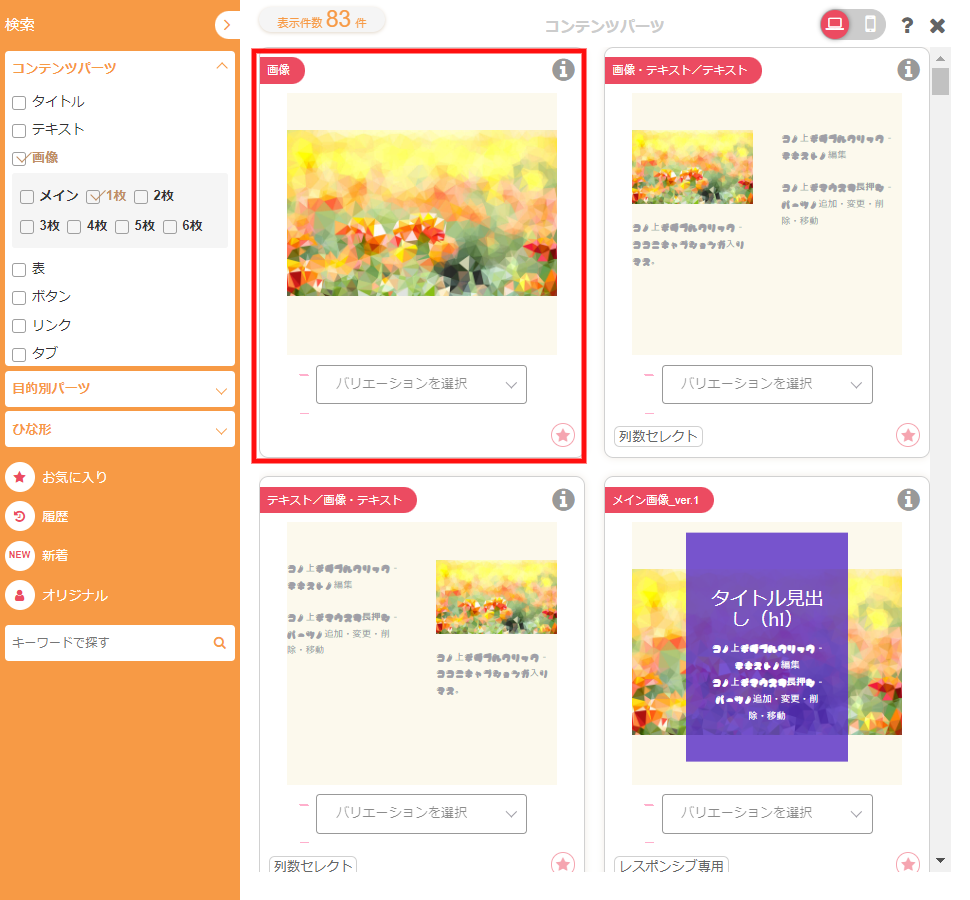
3.“コンテンツパーツサイドバー”が表示されますので、カテゴリーの「画像」をクリックし、画像を使用したコンテンツパーツの一覧から使用したいパーツをクリックすると、選択したコンテンツパーツが配置されます。

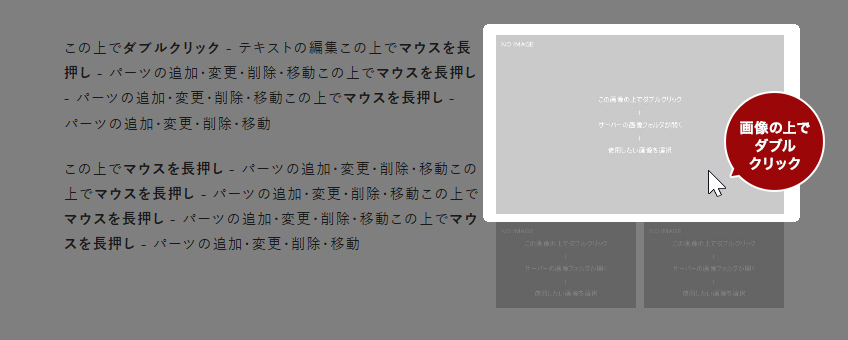
4.配置されたパーツの画像上でダブルクリックをすると、“サーバーブラウザー”が立ち上がりますので、挿入したい画像をクリックして完了です。

1.画像を挿入したい位置にカーソルを置き、ツールバーの[画像の挿入/編集]ボタンをクリックします。
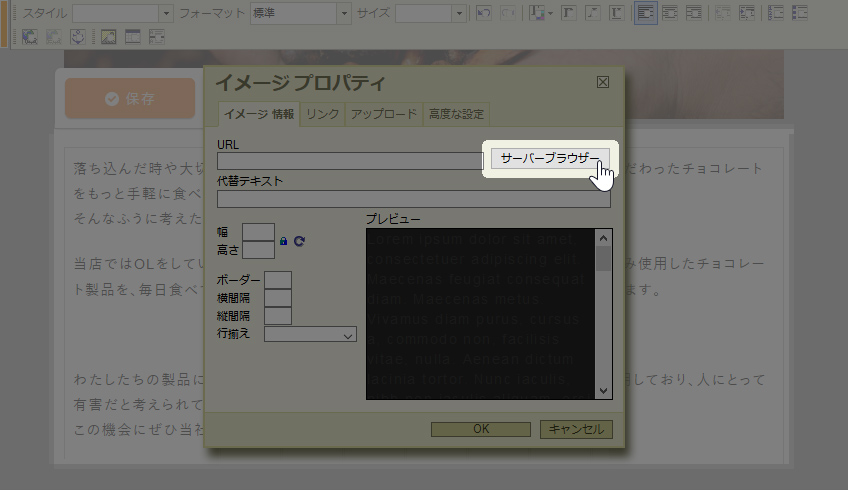
2.“イメージプロパティ”の設定画面が表示されますので、[サーバーブラウザー]ボタンをクリックして、“サーバーブラウザー”を立ち上げます。

3.立ち上がったサーバーブラウザーから挿入したい画像を選択します。
4.設定画面の「URL」と「幅」、「高さ」に数値が自動的に入力され、プレビューが表示されます。
サーバーブラウザーにアップしたファイルを表示させるためにはリンクの挿入が必要となります。
1.編集画面でリンクを設定したいテキストや画像を選択します。

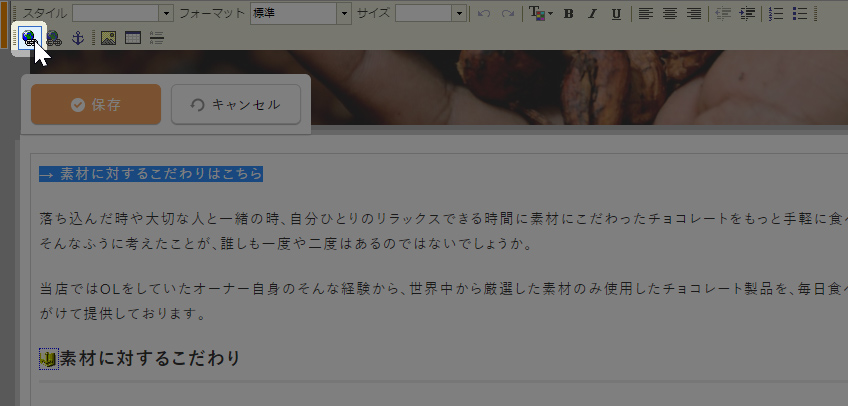
2.ツールバーの[リンク挿入/編集]ボタンをクリックします。

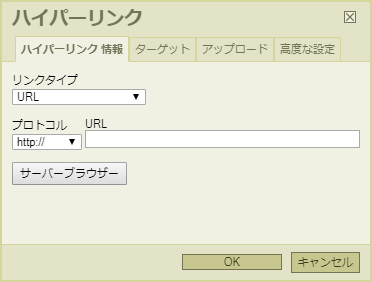
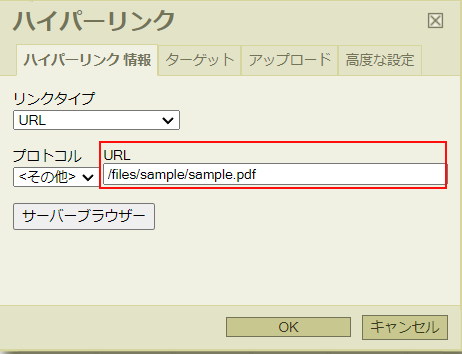
3.“ハイパーリンク”の設定画面が表示されるので、、[サーバーブラウザー]ボタンをクリックして、“サーバーブラウザー”を立ち上げます。
立ち上がったサーバーブラウザーからリンク表示・ダウンロードさせたいファイルを選択します。

4.ファイルを選択すると[URL]にサーバーブラウザーの情報が自動的に入力されます。
選択したファイルに問題がなければ「OK」をクリックしてリンク設定完了です。

PDFはこちら
※「こちら」のテキストにPDFを設定しています。
ant2 CMSでは高クオリティなCC0ライセンスの画像やイラストなどの素材を配布している無料の素材サイトから直接サーバーブラウザーに素材をダウンロードすることができます。
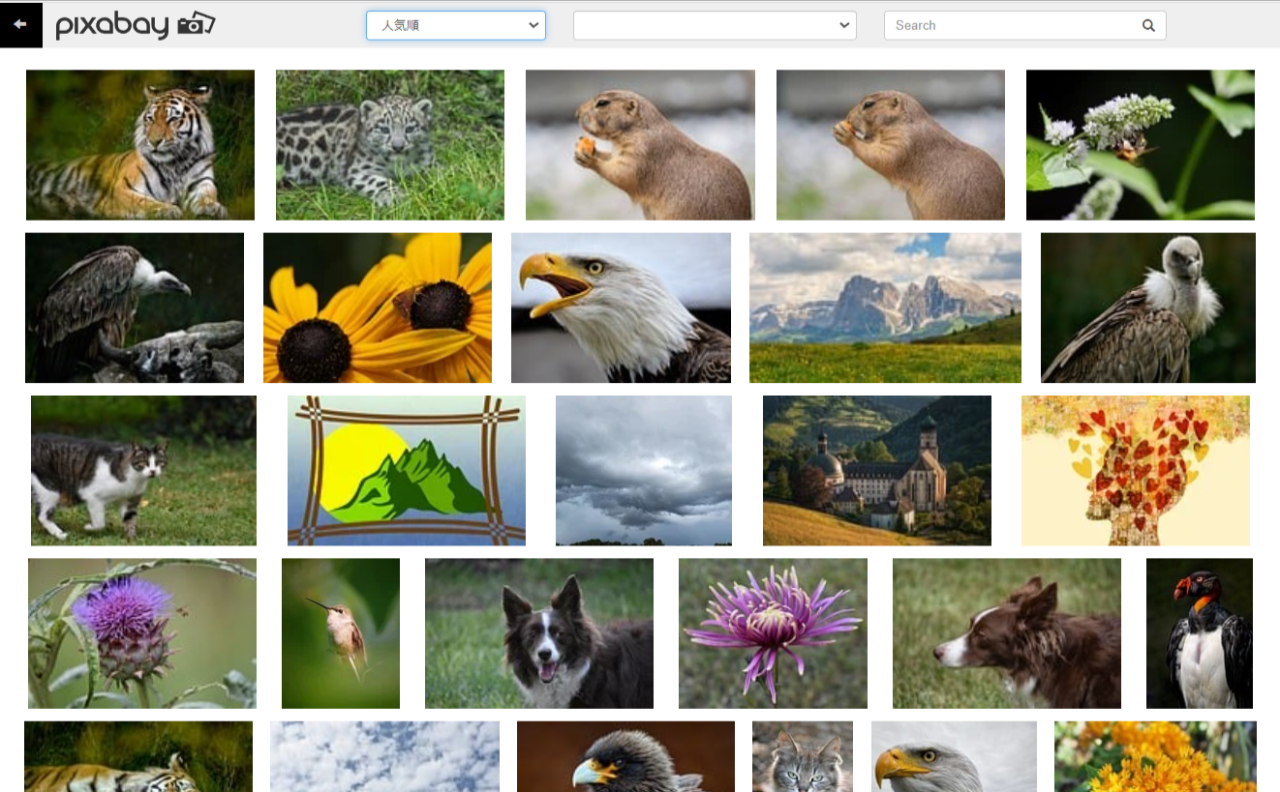
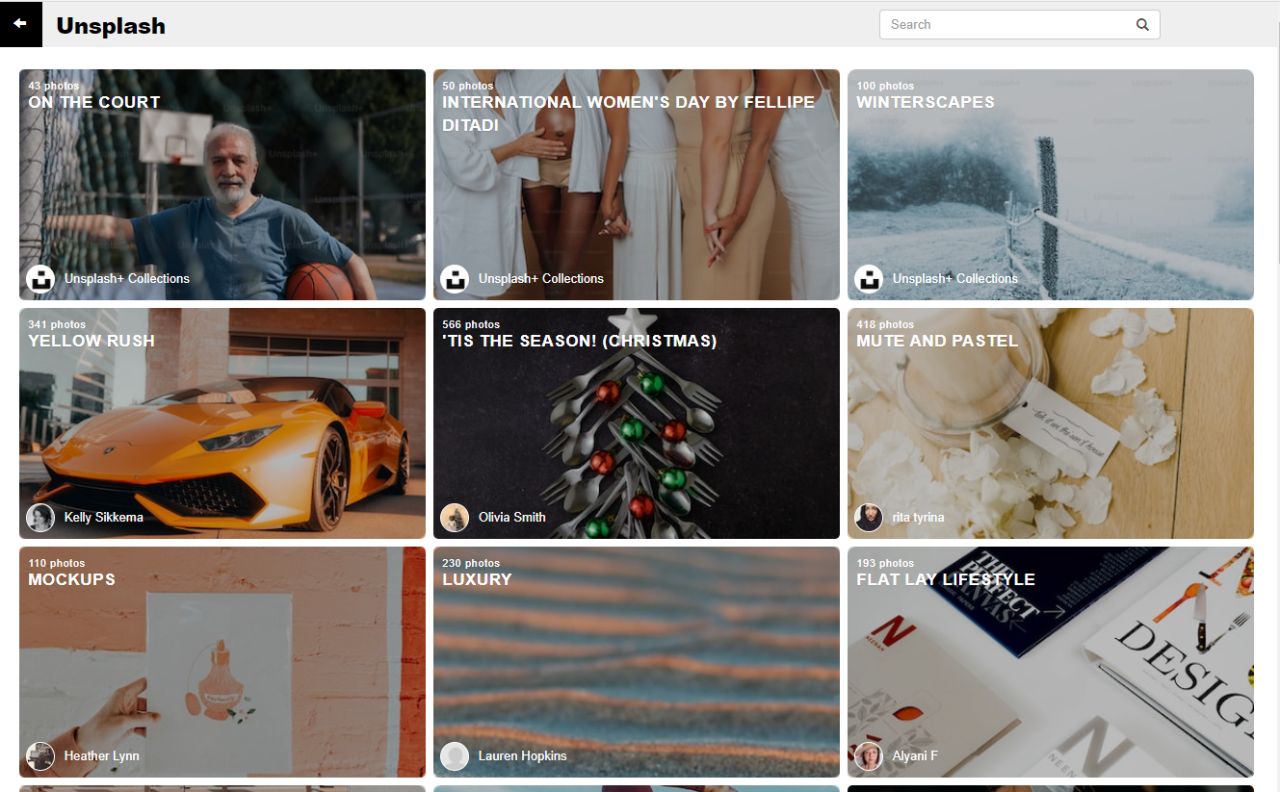
使用できる素材サイトは[pixabay][Unsplash]の2種類あり、それぞれ高クオリティな素材を取り扱っています。

日本語でのキーワード検索や新着順、人気順での並び替えに対応しています

カテゴリーで分類、キーワード検索は英語に変換されます
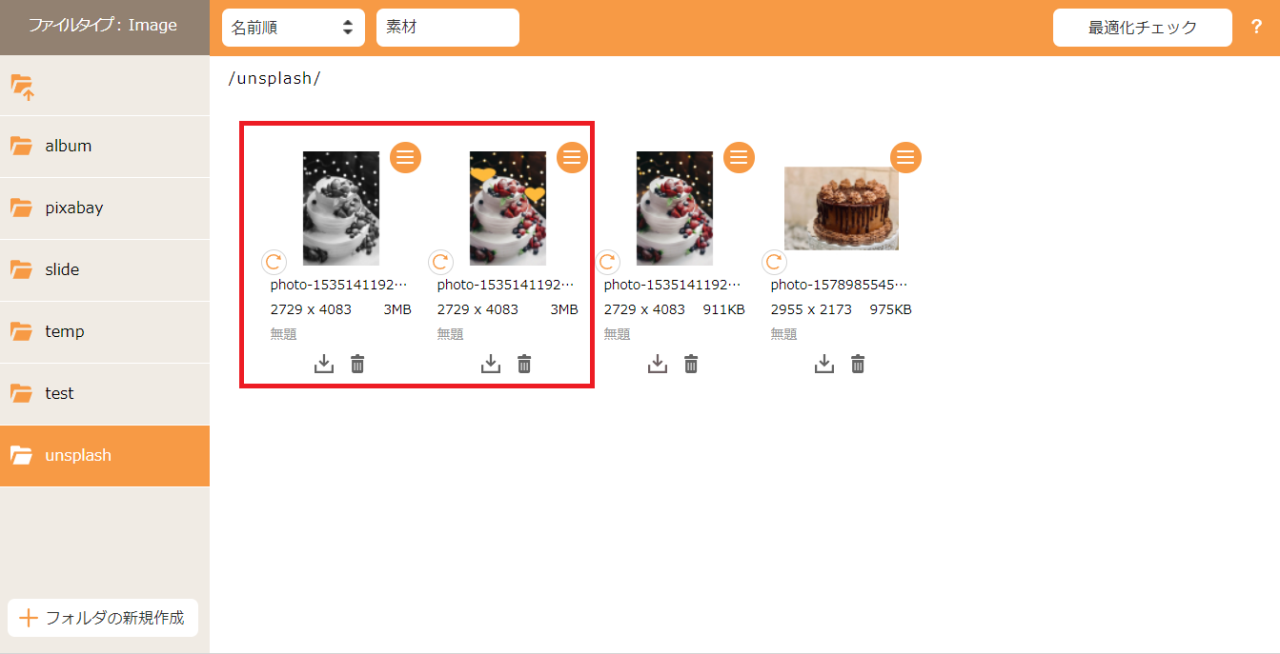
それぞれのサイトからダウンロードした素材は各フォルダに追加、保存されます。
例えば、前回ご紹介した『初期データ』を使ってWebサイトを作成した際、サイトを作成したもののひな形として挿入されている画像素材がサイトの目的とあっていない、デザインは気に入っているが画像を変えたい!といった場合には上記の素材サイトから挿入したい素材のキーワードを入力し、探すのをおすすめしています。
初期データについてはこちら『テンプレートからすぐにサイトを制作できる!ant2 CMSのOEMサービスで利用できる初期データについて』
また、過去のメルマガ『フリー素材サイトについて』では、フリー素材とは何か、フリー素材を使う時の注意点、上記のant2 CMSと連携して使用できるフリー素材サイト以外のおすすめサイトもご紹介していますので是非ご覧ください。
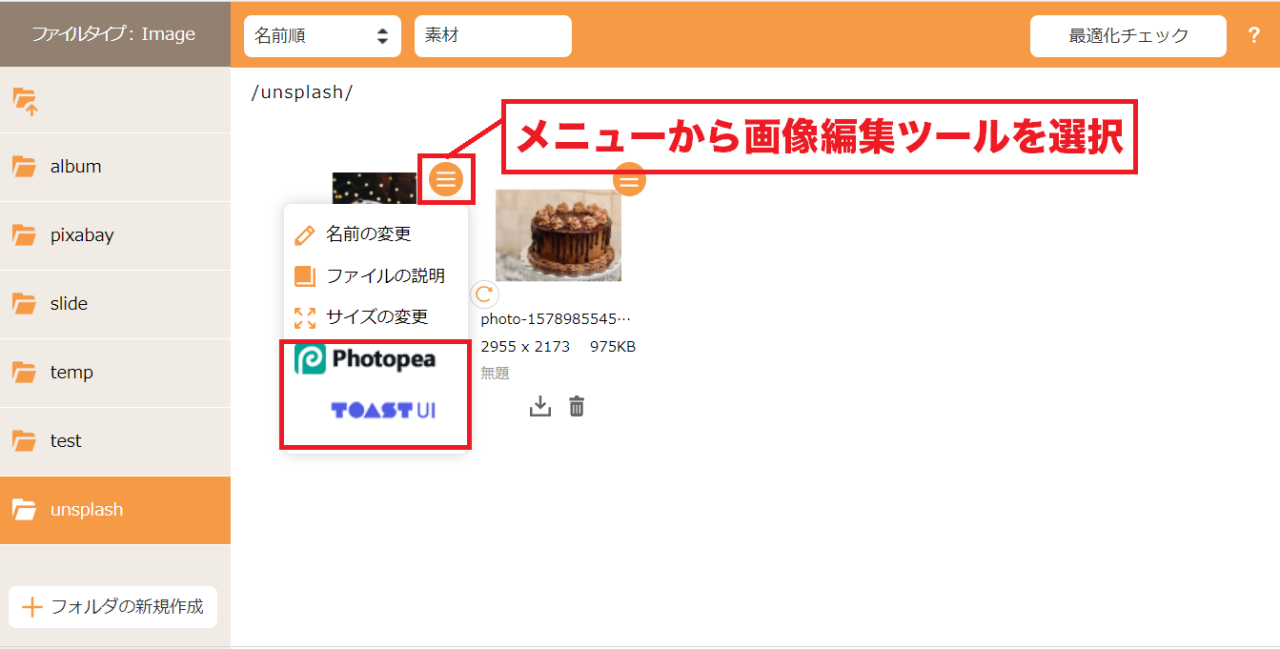
[画像の管理]にアップした画像や素材サイトからダウンロードした画像は[Photopea]または[TOAST UI]で編集することができます。
どちらもブラウザで使用できるインストール不要、日本表記対応済みの無料の画像編集ツールとなります。
この画像を実際に画像編集ツールを使って編集していきます。

[画像の管理]より編集したい画像の右上に表示されているメニューから画像編集ツールを選択します。

Photopea
TOAST UI
編集ツールで画像を編集したあとは各ツール内で「保存」すると、元画像があるフォルダ内に編集した画像が追加されます。
自動でサーバーブラウザーに保存されるため、画像をアップする手間を省くことができます。

今回はant2 CMSの画像やファイルの管理方法やant2 CMSのブラウザ上高クオリティな素材をダウンロードできる外部サービス、画像編集サービスについてご紹介しました。
ant2 CMSでは簡単に画像の挿入・変更ができることに加え、わざわざ素材を探しにいかずともCMS上で素材探しができるサービスや編集できる外部サービスもご利用いただくことが可能となっています。
編集機能など実際に使ってみないとどういった機能が使えるのかわからない!といった方は是非、この機会にデモサイトでお試しください。
2023年8月24日(木)~25日(金)に開催されるブティックス株式会社主催の「広告・販促DXPO 東京’23」に出展することとなりました。

2023年8月24日~8月25日 (10月のDXPO福岡’23、24年2月のDXPO大阪’23にも出展決定!)
9:30~17:00(9:00 受付開始)
東京ビッグサイト
東第7ホール 小間番号【9-46】
〒135-0063 東京都江東区有明3丁目11−1[アクセス]
【最寄駅】東京ビッグサイト駅(ゆりかもめ)、国際展示場駅(りんかい線)
5,000円
※WEB事前申し込みで無料 ★事前登録フォーム★
営業・マーケDXPO 東京’23
店舗・ECDXPO 東京’23
公式サイト:https://dxpo.jp/
詳しくは『【イベント出展】『広告・販促DXPO 東京’23』に出展いたします!(2023年8月24日・25日)』をご確認ください。