2023.06.28
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
前回は、SEO対策(内部対策)の「ポイント2 クローラーの巡回を促す」についてant2 CMSで行うことができる設定方法をご紹介しました。
今回は最終ポイント!「ポイント3 ユーザビリティを意識する」についてご紹介します!
内部対策とは、Webサイト内のコンテンツなどの内部構造などに関する施策を指します。
主な施策としては下記となります。
内部対策のポイント
ant2 CMSで設定できるSEO対策方法
ant2 CMSでは上記のポイントを踏まえた設定を簡単に行うことができます。
今回は過去のメルマガでご紹介してきた設定方法についてポイント別にまとめてご紹介しますので是非参考に設定してください!
今回は 第三回「ポイント3 ユーザビリティを意識する」をメインにant2 CMSで設定できる内部対策をご紹介します。
ユーザビリティとは、一般的に「使いやすさ」を指します。
ユーザーが簡単に迷うことなくストレスを感じずに目的を果たせることがユーザビリティが高いコンテンツとされています。
特にGoogleではユーザーの利便性を特に重視しており、『Googleが掲げる10の事実』や『ユーザーの利便性に関するガイドライン』にサイトの最適化について掲載されています。
そのため、Googleに対するSEO対策としてはユーザビリティの向上が必須と言えるでしょう。
ant2 CMSで設定できるユーザビリティを意識したWebサイト制作の施策
モバイルフレンドリーとは
「モバイルフレンドリー」とは、2015年4月からGoogleが実装したアルゴリズムで、評価基準の一つです。
スマートフォンやタブレットなどのモバイル端末を使用するユーザーがモバイルWebサイトを閲覧した際に、使いやすい・閲覧しやすい状態になっていることを指します。
近年、スマートフォンが世界的に普及し、パソコンよりもモバイル端末を用いてWebサイトを閲覧する人が増えた為、Googleはモバイル端末で検索をするユーザーにとっていかに使いやすいかを重要視するようになったと言われています。
モバイルフレンドリーなサイトを作成するためには?
Googleではモバイルフレンドリーなサイトの構成方法は以下の3つとしています。
Google検索セントラル『モバイルフレンドリーなサイトを作成する』より
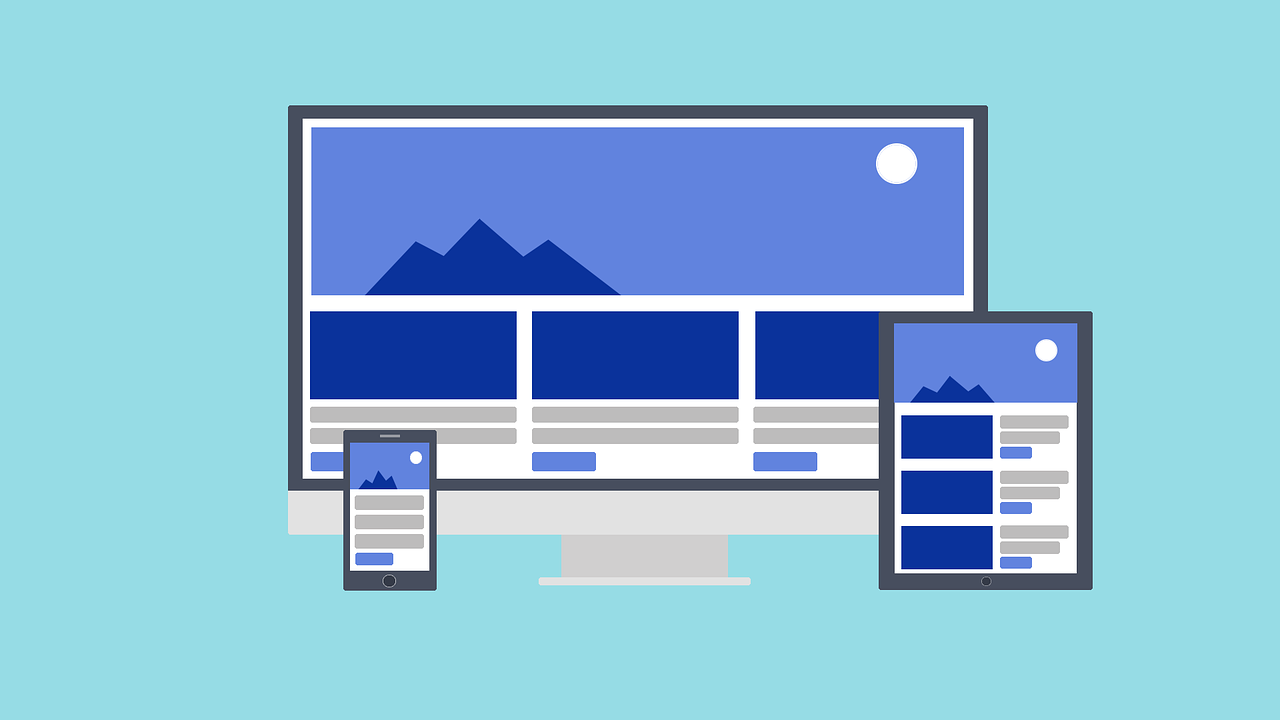
レスポンシブデザインとは

ホームページを表示する際にPCやスマートフォンの画面サイズに合わせて表示させるデザインのことを「レスポンシブデザイン」と呼びます。
ホームページを見にきたユーザーの利用デバイスに合わせた表示が可能になります。
昔は、PC版・スマートフォン版のホームページをそれぞれ更新する必要がありました。
しかし、レスポンシブデザインの場合、表示されているデータは共通のものなので、その必要がありません。
更新の作業時間やコストを削減できるだけでなく、Webサイト訪問者のデバイスに合った表示をすることができます。
また、上に記載している通り、モバイルフレンドリーなサイトを作成するためにはレスポンシブデザインでWebサイトが構成されていることがあげられています。
モバイルフレンドリーなサイトになっているかどうかの確認、レスポンシブデザインにする際の注意点などは過去のメルマガをご覧ください。『Google モバイルフレンドリー』『レスポンシブデザインについて』
ant2 CMSではレスポンシブに対応したデザインを多数ご用意しています!
今回はリリースしたてのデザインをご紹介します!
ant2 CMSを使用すればこちらのレストランや不動産、まつ毛サロンなどのサイトを簡単に作成作成することができます。
| 初期データタイトル |
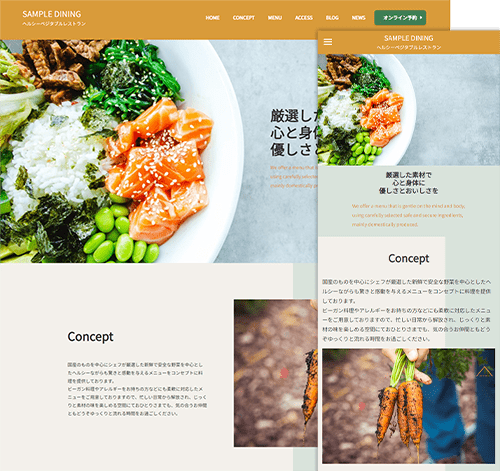
レストラン[01](カラー変更)サンプルサイトはこちら |
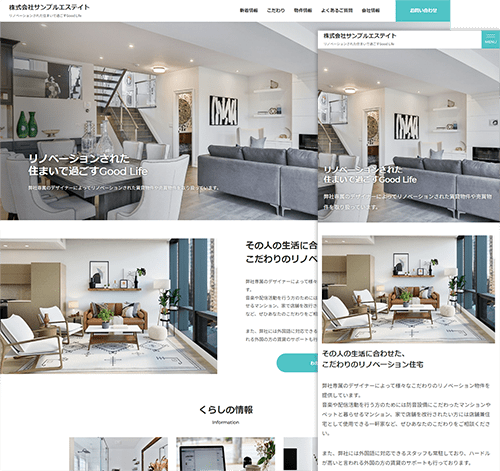
不動産[01](カラー変更)サンプルサイトはこちら |
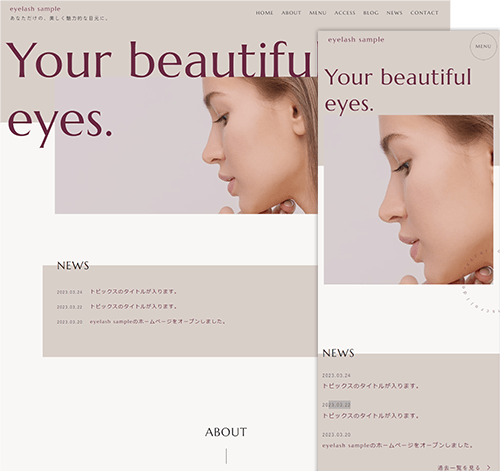
まつげサロン[01](カラー変更)サンプルサイトはこちら |
|---|---|---|---|
| サイトデザインタイトル | responsive_type42_color | responsive_type41_color | responsive_type40_color |
| PC・スマホでの見え方 |  |
 |
 |
ant2 CMSでは簡単にデザイン変更することが可能となっています。
サイトデザインを変更することによってサイトのカラーやレイアウトが変わるので、見え方をがらっと変えることができます。
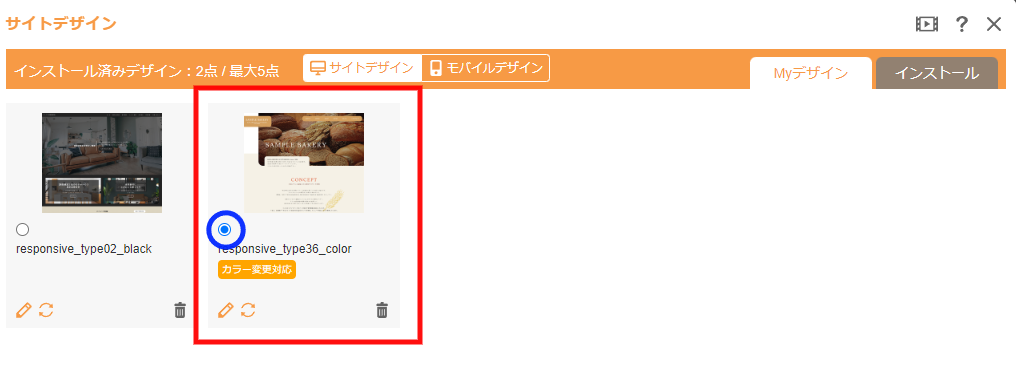
サイトデザインの変更方法
1.コントロールパネル[作成]>デザイン[サイトデザインを変える]をクリックします。
2.サイトデザインダイアログが表示されるので【インストール】タブをクリックして
変更したいデザインテンプレートの[追加]ボタンをクリックし、インストールします。
3.インストールしたデザインが【Myデザイン】に追加されるので使いたいデザインのラジオボタンにチェックをいれ
[OKボタン]をクリックするとデザインが変更されます。

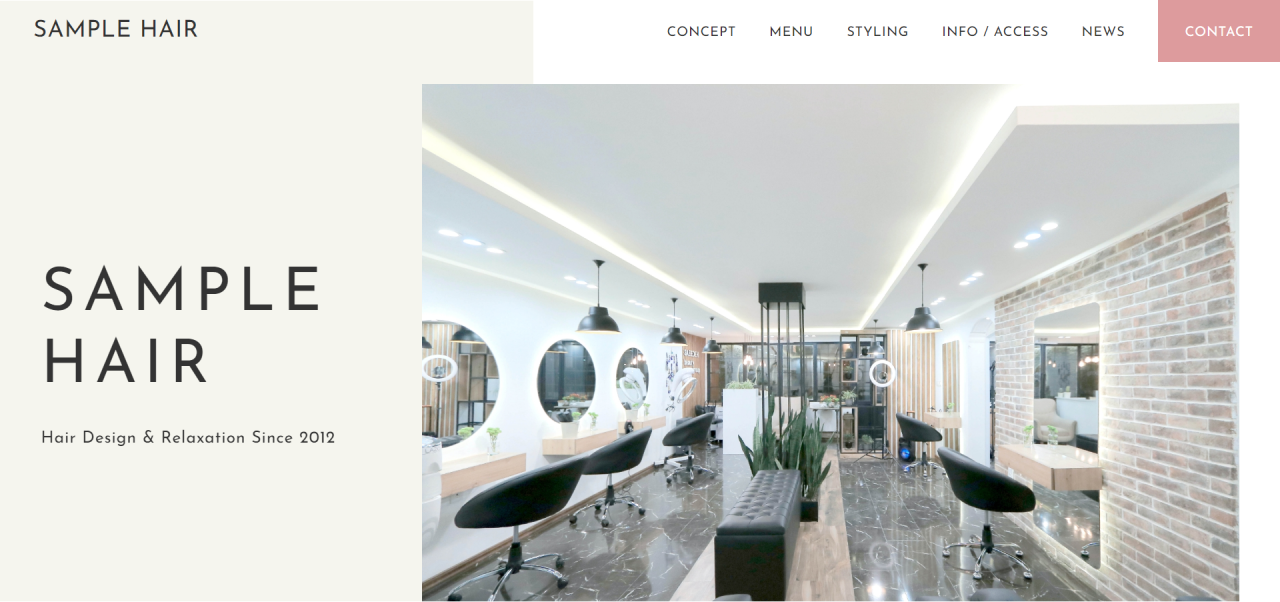
サイト作成時の初期データ:ヘアサロン サンプルサイトはこちら

今回サイト作成に使用したデザインや変更したサイトデザインはデモ登録いただくと、ご確認いただけます。
今回使用した初期データ(ヘアサロン)以外にも多数業種別テンプレートをご用意していますので
是非、実際にどういったかたちでサイトを作成できるのか、サイトデザインを変更できるのかお試しください!
画像容量は「ページの表示速度」に非常に関係してきます。
容量が重いとページの読み込み・表示が遅くなり、ユーザーの利便性が低くなってしまいます。
ant2 CMSではサーバーブラウザー内の画像(JPEG形式、PNG形式、GIF形式)を簡単に画像サイズの変更、ロスレス圧縮して画像容量を軽量化させることができます。
※ロスレス圧縮:「可逆圧縮」とも呼ばれ、元のデータを変更することなく圧縮できる方式のこと。
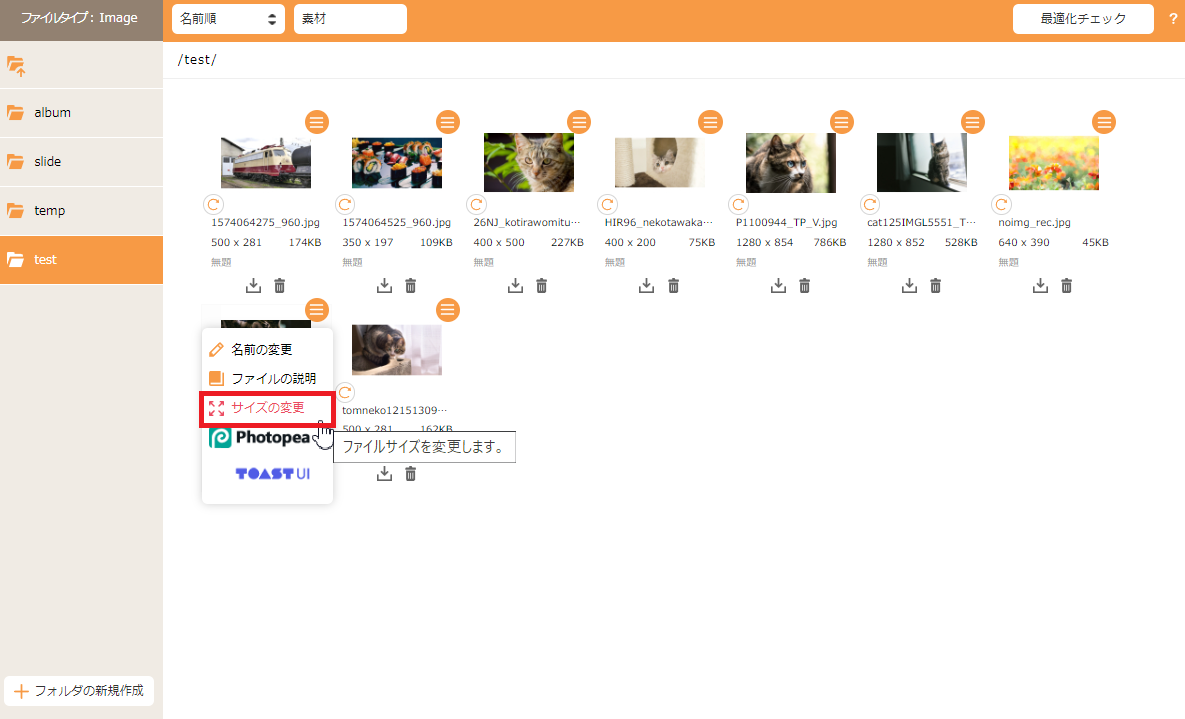
画像サイズを変更する方法
1.コントロールパネル[作成]>素材[画像の管理]をクリックします。
2.サーバーブラウザーが別ウィンドウで表示されるので
画像サイズを変更したい画像の右上の![]() を選択し、【サイズの変更】をクリックします。
を選択し、【サイズの変更】をクリックします。

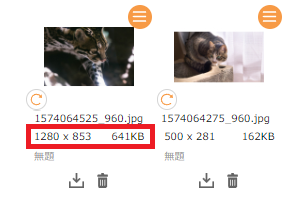
3.【サイズの変更】をクリックすると、画像のサイズを変更することができるので数値を変更し[保存]をクリックします。

保存後、画像の変更が変更され、容量削減することができます。


画像を最適化(ロスレス圧縮)する方法
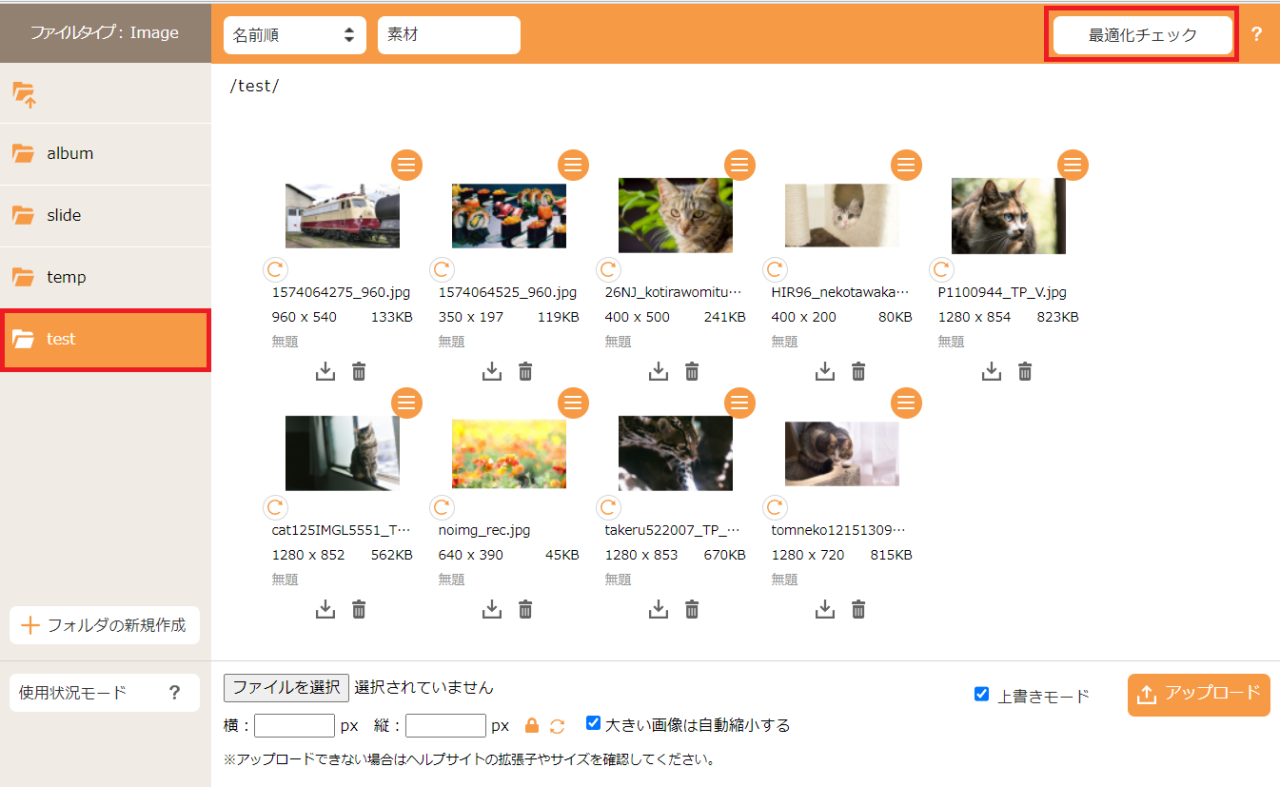
1.コントロールパネル[作成]>素材[画像の管理]をクリックします。
2.サーバーブラウザーが別ウィンドウで表示されるので
ロスレス圧縮をしたいフォルダを選択し、【最適化チェック】をクリックします。

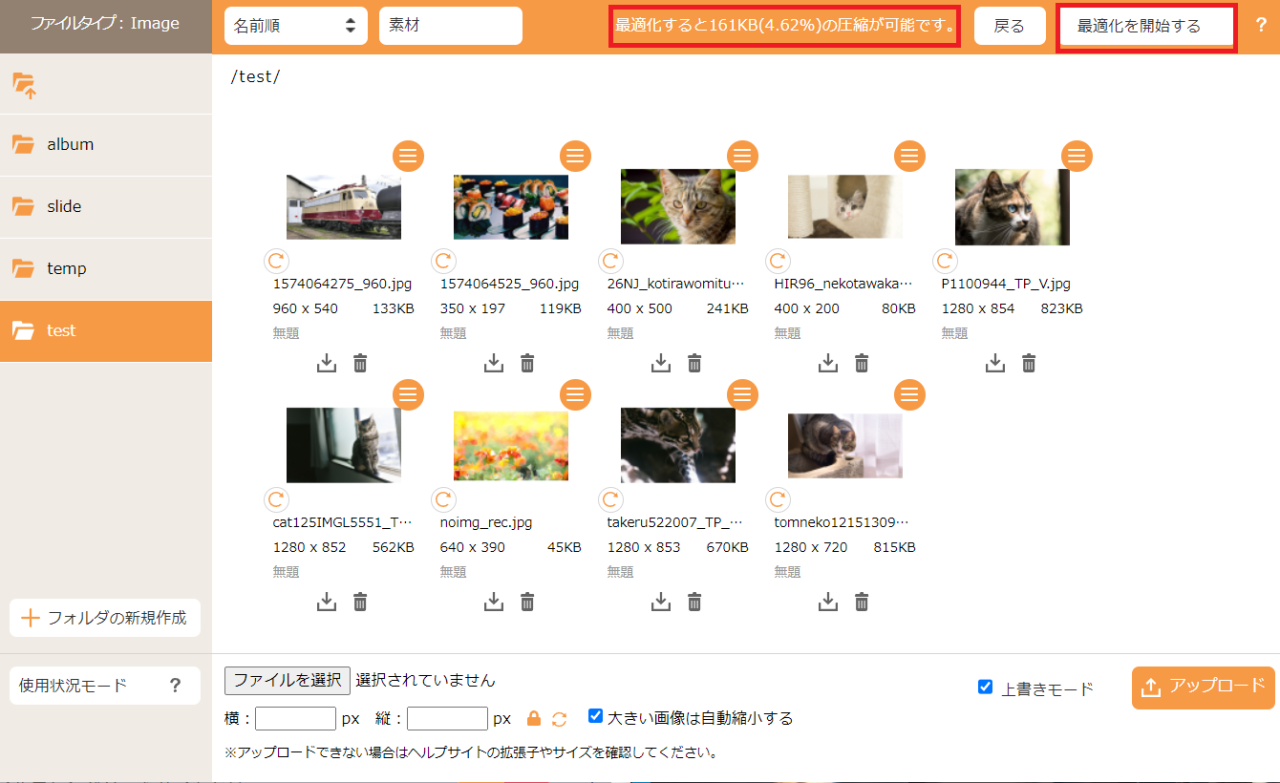
3.【最適化チェック】をクリックすると、どの程度圧縮できるかがサーバーブラウザー画面右上に表示されるので[最適化を開始する]をクリックします。

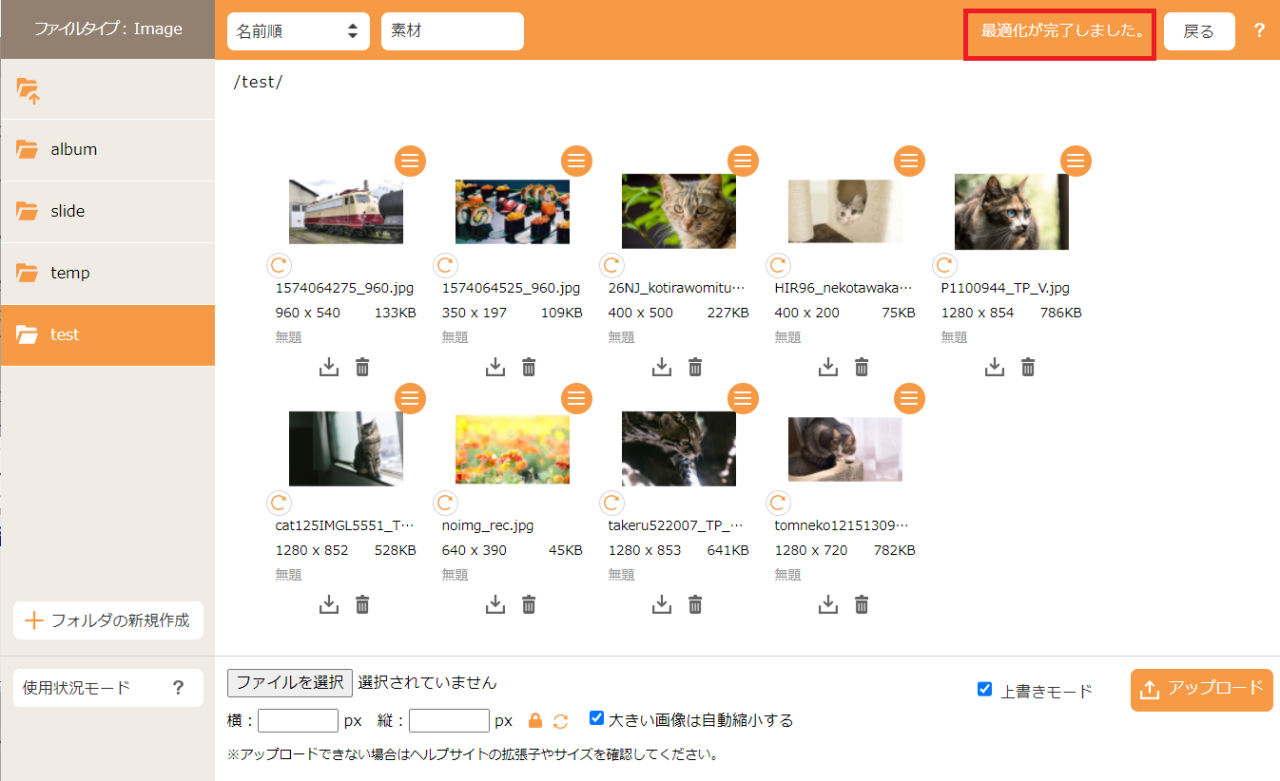
4.サーバーブラウザー画面右上に最適化完了メッセージが表示されたら最適化の対応は完了です。

「404 not found」が表示されるページは通称『404エラーページ』などと呼ばれ、ページに表示される「404 not found」とは、存在しないページにWebサイト訪問者がアクセスしたときにWebサーバーからのレスポンス結果を表すHTTPステータスコードのことを指します。
404 not found(404エラー)が表示されること自体は正常な動作なため、存在していても問題はありません。
しかし、404 not found(404エラー)が表示されることにより、せっかくWebサイトに訪問してくれたユーザーは閲覧したかったページを閲覧できず、そのままサイトを離脱してしまう可能性があります。
そのため、サイト内のリンク切れなど404 not found(404エラー)へのアクセスに繋がらないように工夫し、対応する必要があります。
対応としては、リンク切れやその他の理由で404 not found(404エラー)が表示された場合でもユーザビリティに考慮したカスタム404ページを作成することで、ユーザーの離脱を防ぐことができます。
ant2 CMSではカスタム404エラーページを簡単に作成することができます!
カスタム404エラーページの作成方法
1.コントロールパネルの[作成]> [コンテンツ管理] > [ページリスト]をクリックし、“ページリストダイアログ”を表示します

2.[追加]ボタンをクリックして、新規コンテンツを追加します
404エラーページのコンテンツのタイトル(例:お探しのページが見つかりません。)を入力し、
コンテンツの種類から「フリーページ」を選択し、URLに「404」と小文字の半角数字で入力します。

3.[保存]ボタンをクリックし、404エラーページを登録します
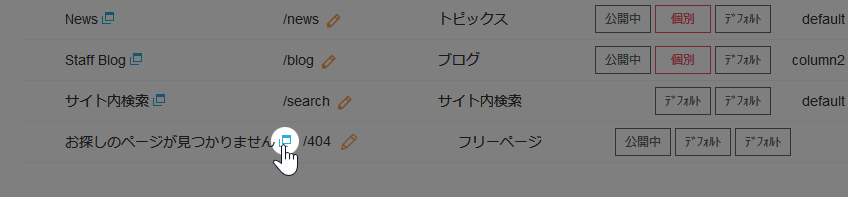
4.再度“ページリストダイアログ”を表示させ、一覧の中から先ほど追加した404エラーページのタイトル右上にある[別ウィンドウでこのURLを見る]アイコンをクリックして、404エラーページを表示させます

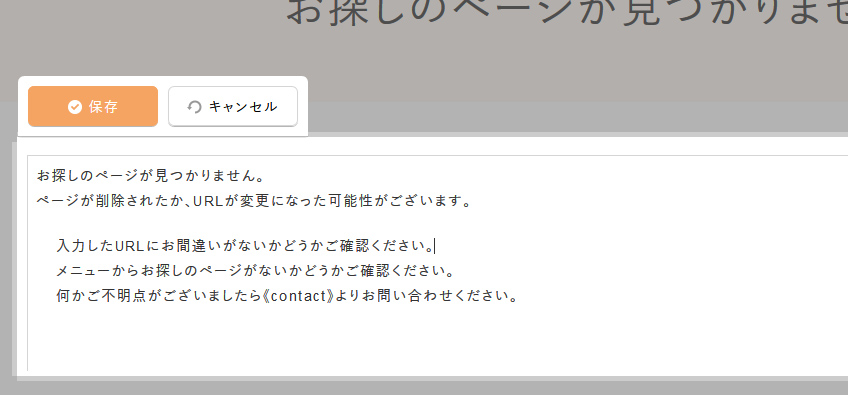
5.フリーページと同様にダイレクト編集やコンテンツパーツができるので、カスタム404エラーページの内容を編集します

6.カスタム404エラーページの編集後、[サイト公開]ボタンをクリックし編集画面からログアウトします
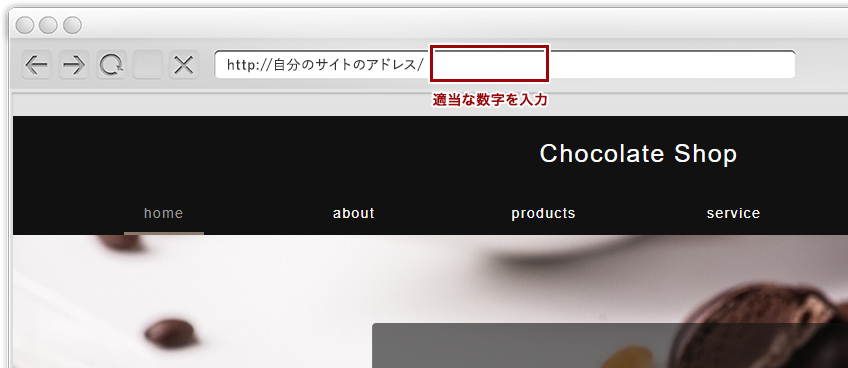
ログアウト後、サイトのアドレスの後ろに何か適当な文字を入力して404エラーページを表示させます。

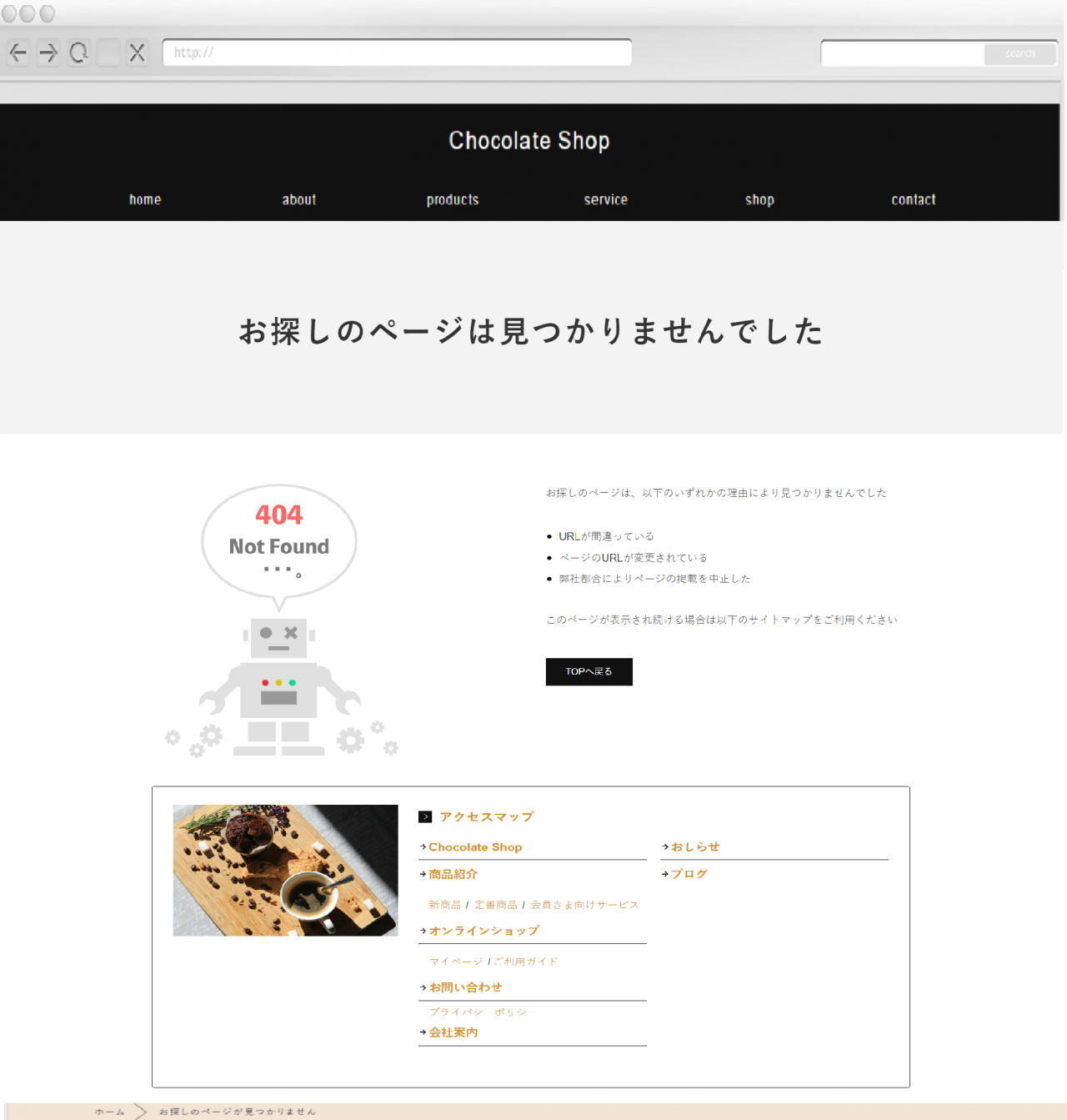
7.作成したカスタム404エラーページが表示されれば完成です

今回はSEO対策 第三回「ユーザビリティを意識する」をご紹介しました。
全3回にわけてポイント別にant2 CMSで設定できるSEO対策をご紹介してきましたがいかがでしたでしょうか。
自分でいちから対策していくとなると大変かもしれません。
しかし、ant2 CMSではCMS上で簡単に下記の設定をすることができます。
是非この機会にant2 CMSのSEO対策をご検討ください。
ポイント3 ユーザビリティを意識する