2023.04.26
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
前回はGoogle AnalyticsでのGA4の設定方法をご紹介しました。『Google AnalyticsでのGA4の設定方法について』
今回はant2 CMSでGA4のアクセス解析を確認したい場合のGA4の設定、連携方法についてご紹介します。
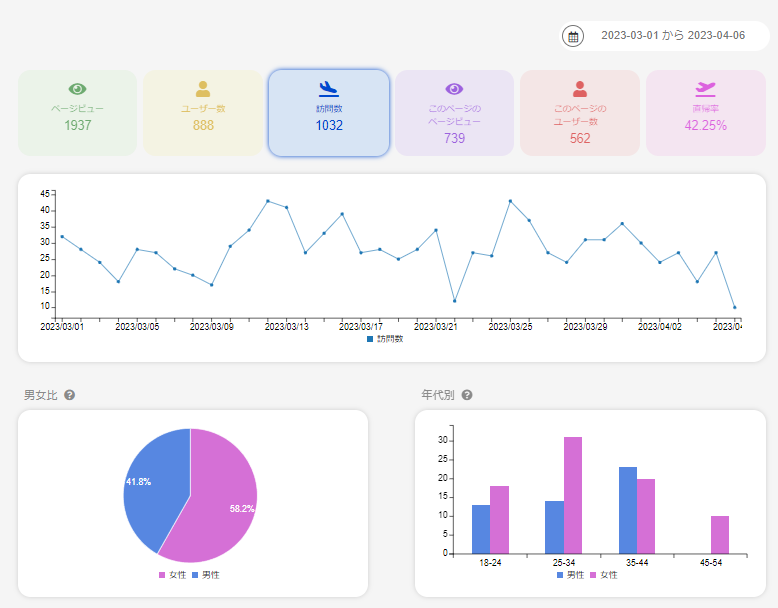
まずはant2 CMSでのアクセス解析の確認画面についてご紹介させていただきます。
アクセス解析確認画面では、ページビューは勿論、Google Analyticsで確認できるデータを簡易的に確認することができます。
CMSの編集画面で確認ができるため、わざわざGoogle Analyticsでの確認が不要となり、サイト運用者も簡単に確認することができます。
ant2 CMSでのGA4の設定・連携方法には大きくわけて3つのフローがあります。
GA4の設定手順と連携に必要な設定手順があるため、初めてGA4を設定する場合には下記のフローに沿ってGA4を作成の上、設定を行ってください。
★Google Analytics/Google Cloud Platform/GoogleSearchConsole/CMSの編集画面(Google Analyticsダイアログ)は閉じずに
フロー順に設定を行うとスムーズに進めることができます。
1.前回の記事の『GA4の設定方法 UAの設定がなく新しくアカウントを作成する場合』の手順1~9までをGoogle Analyticsで設定しましょう。

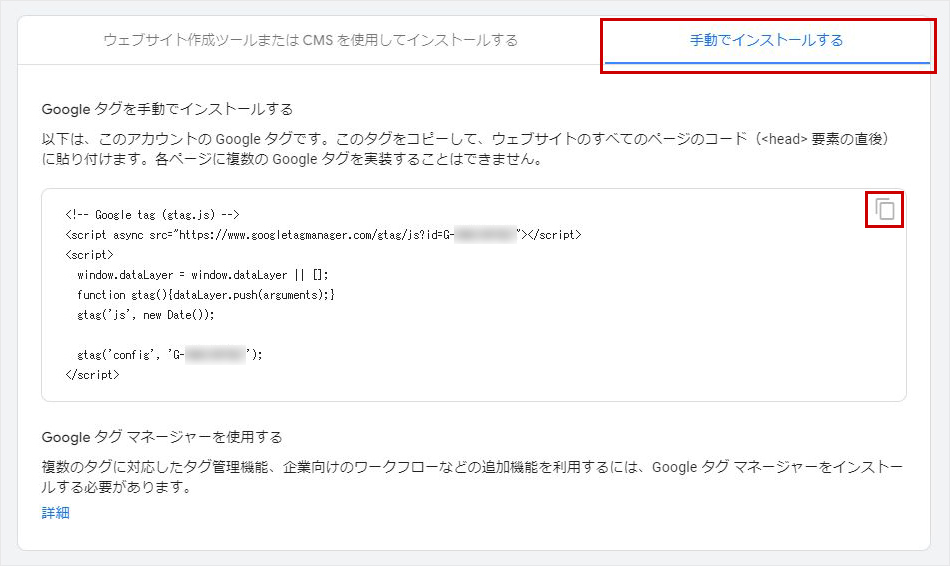
2.『GA4の設定方法 UAの設定がなく新しくアカウントを作成する場合』の手順10と同様に実装手順画面の「Google タグを設置する」の【手動でインストールする】タブを選択し、表示されるGoogleタグをコピーします。
3.設定したいサイトにログインし、編集画面を開きます。
4.コントロールパネルの[設定] → [SEO対策] → [アクセス解析の設定]をクリックすると、“Google Analyticsダイアログ”が表示されます。
5.【全般設定】タブをクリックし、手順2でコピーしたGoogleタグをトラッキングコードに入力し、[OK]ボタンをクリックして保存、サイト公開を行って、公開サイトにトラッキングコードを反映させて完了です。
※UAのトラッキングコードが挿入されている場合には、UAのトラッキングコードの上に挿入してください。
※トラッキングコードの反映にはサイト公開が必要です。
Google Cloud PlatformにアクセスしてGA4プロパティとの連携に必要な「サービスアカウント」と「秘密鍵ファイル」を作成します。

1.Google Cloud Platform(https://console.cloud.google.com/)にアクセスし、サービスアカウントを作成するGoogleアカウントでログインします。
7.ナビゲーションメニューから[IAMと管理] → [サービスアカウント]を選択します。
サービスアカウント画面が表示されたら[+サービスアカウントを作成]をクリックし、任意のサービスアカウント名を入力し、[作成して続行]をクリックします。
正しく取得されているか確認の上、次の手順に進みましょう
★1 手順10で作成されたサービスアカウントのメールアドレスを控えているか確認しましょう。
★2 手順12で作成したサービスアカウントの秘密鍵がデスクトップのローカルなどに正しく保存されているか確認しましょう。
1.コントロールパネルの[設定] → [SEO対策] → [サイトをGoogleに登録]をクリックします。
2.Google Search Console(https://search.google.com/search-console/)にアクセスし、Googleアカウントでログインします。
下記のGoogleSearchConsoleの設定を行ってください。
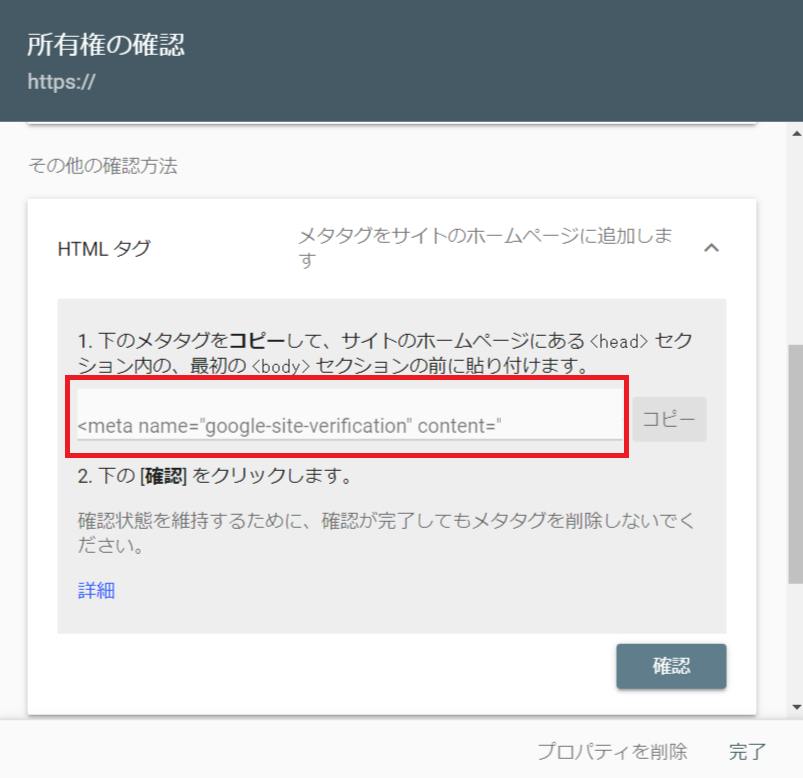
(1)次に表示される“所有者の確認”で、「その他の確認方法」の[HTMLタグ]の箇所をクリックし、表示されたメタタグ( <meta name=" ~ " content=" ~ " />)をコピーします。

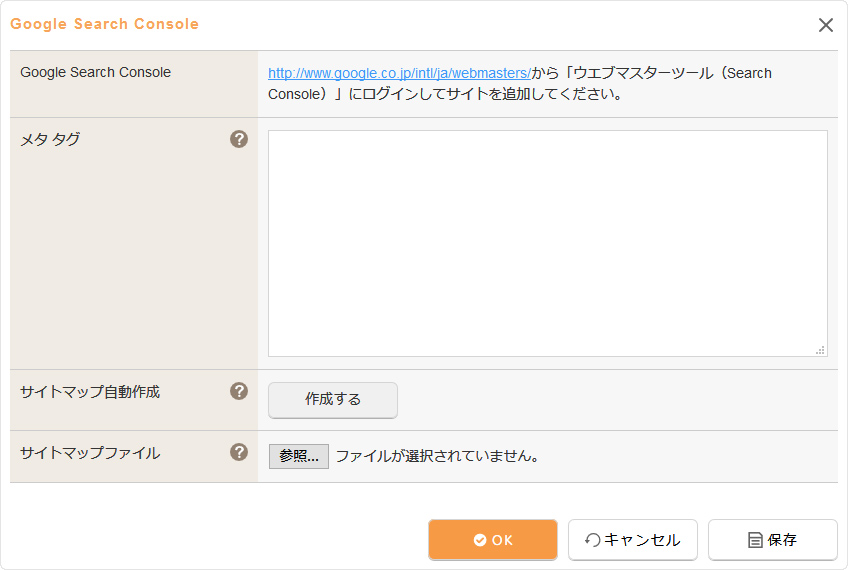
(2)Google Search Consoleの画面はそのままにCMSの編集画面に戻り、“Google Search Consoleダイアログ”の《メタ タグ》に、先ほどコピーしたメタタグをペーストして、その他の項目を設定します。

(3)[OK]ボタンをクリックしてダイアログを閉じ、サイトの[サイト公開]を行います。
(4)もう一度Google Search Consoleの画面に戻り[HTMLタグ]の[確認]ボタンをクリックし、所有権が確認されればGoogleSearchConsoleとの連携は完了です。
5.Google Search Consoleの画面は消さずに、Google Cloud Platform(https://console.cloud.google.com/)に戻ります。
6.Google Cloud Platformが表示されますので、[プロジェクトの選択]をクリックして、 【2-1.サービスアカウントと秘密鍵ファイルの作成】で作成したプロジェクトを選択し、ナビゲーションメニューの[APIとサービス] → [ライブラリ]を選択します。
9.ユーザーと権限画面の[ユーザーを追加]をクリックし、「ユーザーを追加」の「メールアドレス」に、【2-1.サービスアカウントと秘密鍵ファイルの作成】で作成したサービスアカウントのメールアドレスを入力し、権限は「オーナー」を選択し、ユーザーを追加します。
1.Google Analyticsの管理画面に戻り、アカウントの[アカウントのアクセス管理]をクリックします。
次に、「+」をクリックし「ユーザーを追加」を選択します。
2.役割とデータ制限の追加画面で「メールアドレス」に【2-1.サービスアカウントと秘密鍵ファイルの作成】で作成したサービスアカウントの「メール」を入力し、[追加]をクリックします。
3.プロパティ設定を選択し、プロパティ詳細に表示される「プロパティ ID」をコピーして控えておきます。
取得:GA4のプロパティID
4.プロパティの下にあるサービスとのリンクの[Search Console リンク]をクリックし、Search Consoleのリンク画面の[リンク]をクリックします。
9.Search Consoleとのリンクを作成する画面に戻り、「(2)ウェブストリームを選択する」の[次へ]をクリックし、「(3)確認して送信する」の内容を確認して[送信]をクリックします。
10.「結果」に「リンク作成済み」と表示されていることを確認し、Search Consoleとのリンクを作成する画面を閉じると、Search Consoleのリンク画面に作成したリンクの情報が表示されます。
Googleシグナルを設定することでGoogleアナリティクスでサイトやアプリから収集した訪問情報と、ログインユーザーのアカウントのGoogle情報が関連付けられ、トラフィックに関するデータ収集も可能になります。
また、クロスデバイスのオーディエンスやインサイトなどの追加機能が使えるようになるため設定しておきましょう。
ユーザーデータとイベントデータの保持はデフォルトでは「2か月」が設定されています。
最長の「14か月」に変更する場合は、プロパティのデータ設定の[データ保持]を選択し、ユーザーデータとイベントデータの保持の「イベントデータの保持」を「14か月」に変更して[保存]をクリックしてください。
また、新しいアクティビティのユーザーデータのリセットはデフォルトではオンになっていますが、オンになっている場合は、特定のユーザーからの新しいイベントが発生するたびにユーザー識別子の保持期間がリセットされます。そのため、ユーザーが新しいアクティビティを行ってもユーザー識別子の保持期間をリセットしたくない場合には設定をオフに変更しましょう。
連携に必要な情報は2つです。
上記設定手順で取得した情報を使って連携設定を行うため、情報が揃っているか確認しましょう。

コントロールパネルの[設定] → [SEO対策] → [アクセス解析を確認]をクリックして正しく表示されているか確認しましょう。
※GA4のトラッキングコードを挿入してすぐはアクセス解析画面では確認できないため日にちをあけて確認してください。
今回はant2 CMSでのGA4の設定・連携方法についてご紹介しました。
Google AnalyticsとGoogleSearchConsoleのリンク設定について
GoogleSearchConsoleの設定がGA4の設定になぜ必要なのか疑問に思われた方もいるかもしれません。
その理由として、従来のUAのアクセス解析では検索キーワードを自動で取得できていましたが、GA4の計測では自動取得ができません。
そのため、Google AnalyticsとGoogleSearchConsoleのリンク設定を行う必要があります。
リンク設定を行うことで、Google Analytics側での検索キーワードの確認、ant2 CMSでの検索キーワードの表示が可能となりますのでもしまだGoogleSearchConsoleとの連携を行っていない場合は設定を行うことをお勧めします。
GA4とUAの並行計測について
UAを設定している場合でもGA4の設定は並行して行うことができます。
UAしか設定していないといった場合にも、今回ご紹介した設定手順で設定が可能となりますので是非、この機会に設定をしてみてください!
繰り返しになりますが、UAの計測期間は【2023年7月1日まで】です!
早めにGA4の設定を行い、データが収集できないといった事態を招かないようにしましょう。
※ant2 CMSアクセス解析画面でのUA⇔GA4の表示切替は[GA4連携設定]の切替のチェックボックスにチェックをいれることでいつでも切替ができます。