2023.04.12
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回はGA4(Google アナリティクス4プロパティ)のGoogle Analyticsでの設定方法についてご紹介します。
もともとGA4がリリースされる前には、2019年にGoogleアナリティクスfor Firebaseの仕組みを土台としたGA4のベータ版の「アプリ+ウェブプロパティ」がGoogleより提供されていましたが、2020年10月にベータ版から新しい名称にかわり、機能もアップデートされ「GA4(Google アナリティクス4プロパティ)」としてリリースされました。
GA4のリリースに伴い、UAは2023年7月1日に廃止となることが発表されています。
そのため、現在UAを設定しており、GA4を未導入の場合は7月1日以降は測定ができなくなるためできるだけ早くのGA4移行を行う必要があります。
UAとGA4では、計測方法や計測できるデータが異なり、GA4ではより詳しいアクセス解析を行うことができます。
GA4とUAの違いについてはこちらをご覧ください。『Google Analytics GA4について』
結論からいうと、移行しておくべき期限は【2023年7月1日まで】です。
前述したように、7月1日以降はUAでは計測できなくなります。
そのため、UAを設定済みでGA4の設定が未完了の場合は、2023年7月1日までに設定ができていないとデータがない空白の期間ができてしまうことになります。
もし、UAとGA4の測定数値を比較したいといった場合には、【今すぐに】設定しましょう。
UAは7月1日に計測自体はされなくなりますが、蓄積されたデータは計測停止後少なくとも6ヶ月間は閲覧が可能と発表されています。
そのため、UAとGA4で一定期間計測した場合にどれくらい数値の差があるのかを確認、比較したい場合にはできるだけ早く設定をすることをお勧めします。
導入することで様々なデータを収集することができるため、まだGA4を設定していない、UAのみ設定していたという方は是非、今回のメルマガを参考に設定をしてみてください。
ant2 CMSでのアクセス解析の確認画面についてご紹介します。
ant2 CMSでは、GA4で収集したデータをGoogle Analyticsの管理画面を開かず、CMS上で確認することができます。
アクセス解析確認画面では、ページビューは勿論、Google Analyticsで確認できるデータを簡易的に確認することができます。
CMSの編集画面で確認ができるため、わざわざGoogle Analyticsでの確認が不要となり、サイト運用者も簡単に確認することができます。
お待たせいたしました。
それでは、GA4の設定を確認していきましょう。
今回は、GA4を一から新規作成する場合とUAを設定済みの場合の作成方法の2つの設定方法をご紹介します。

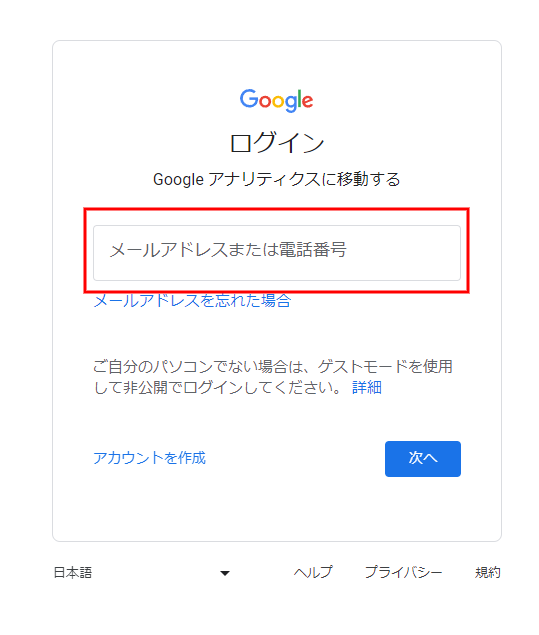
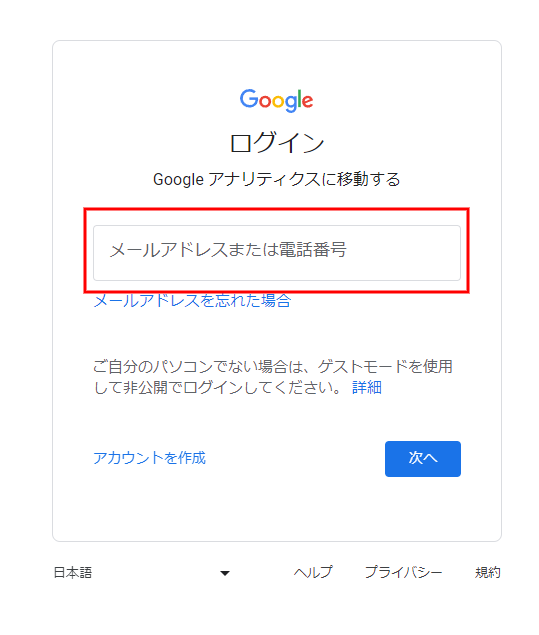
1.Google Analytics(https://analytics.google.com/analytics/web/)にアクセスし、Google Analyticsを使用するGoogleアカウントでログインします。

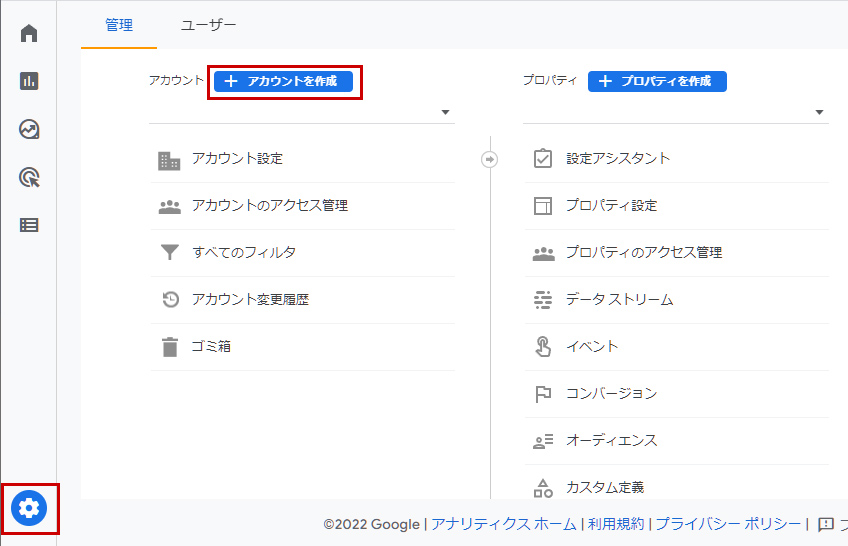
2.ナビゲーションメニューの左下の[管理]をクリックし[+アカウントを作成]をクリックします。

3.アカウントの設定に任意の「アカウント名」を入力し[次へ]をクリックします。

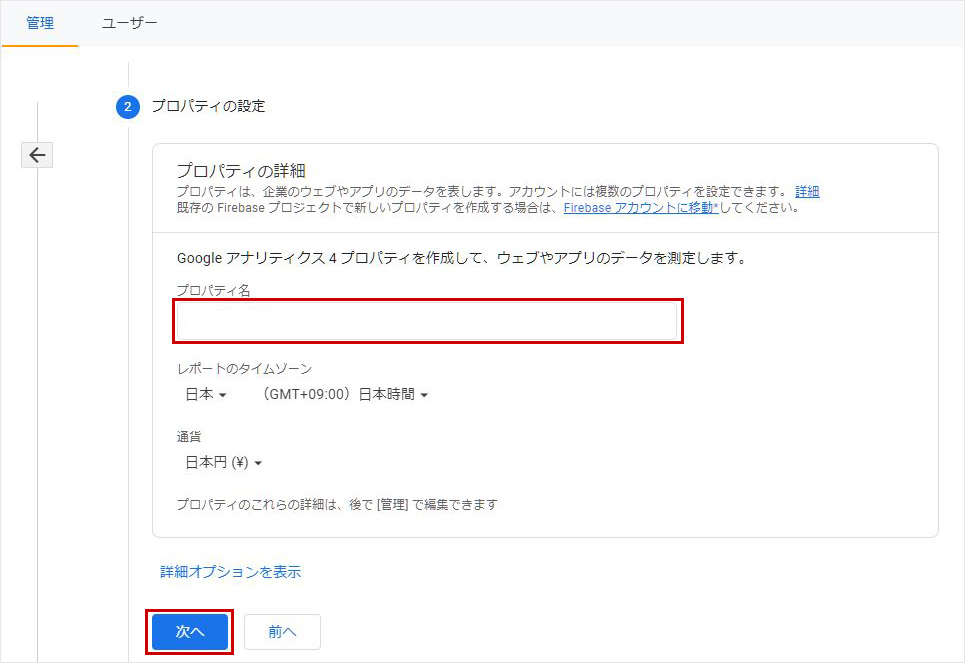
4.プロパティ設定の「プロパティ名」に任意のプロパティ名を入力し、「レポートのタイムゾーン(日本)」「通貨(日本円)」を設定して[次へ]をクリックします。

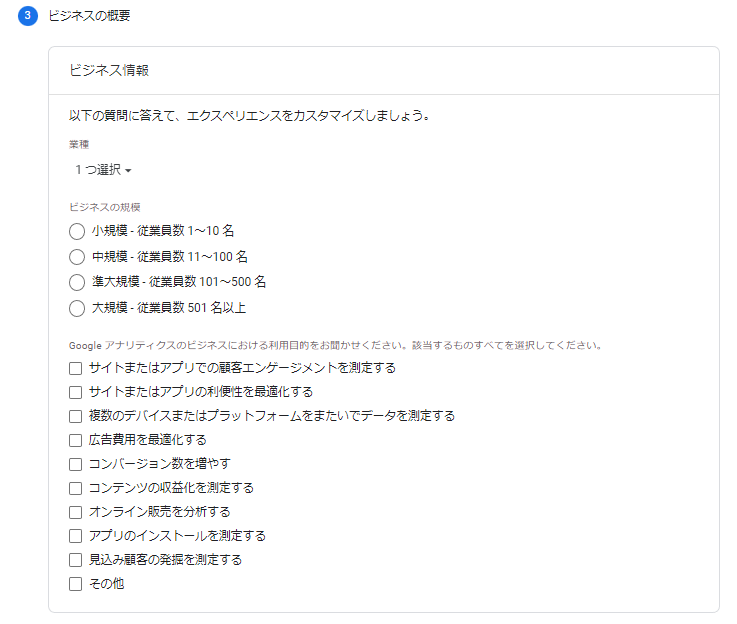
5.ビジネスの概要の「業種」「ビジネスの規模」「利用目的」を選択して[作成]をクリックします。

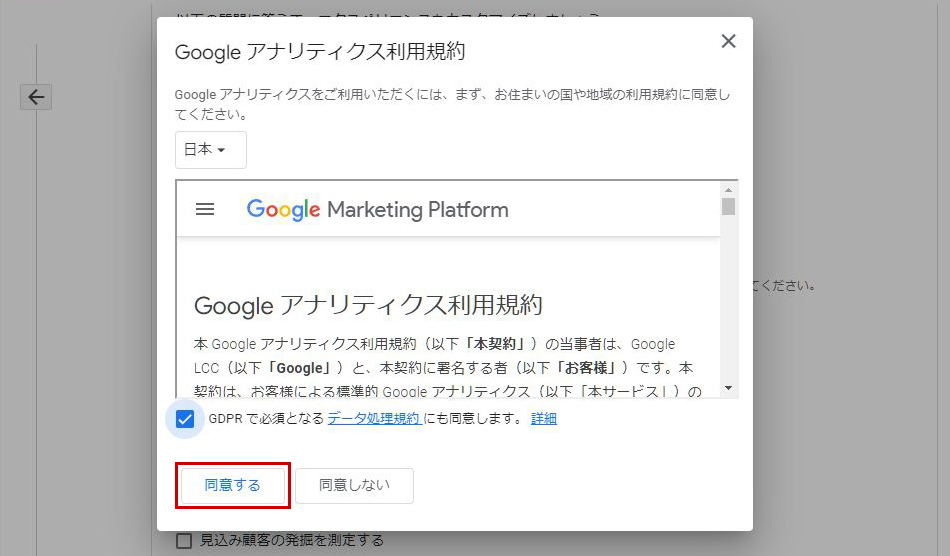
6.Google アナリティクス利用規約の「国名(日本)」を選択し、表示される利用規約およびGDPRのデータ処理規約を確認して[同意する]をクリックします。

8.ウェブストリームの詳細画面の[Googleタグ] → [タグ設定を行う]を選択します。

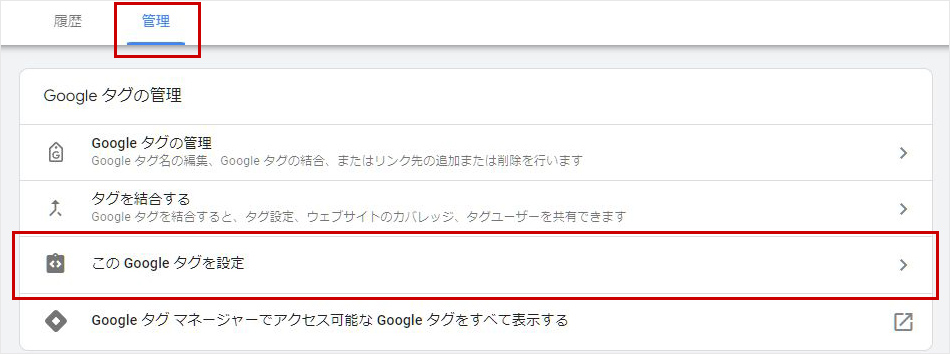
9.Googleタグ画面の【管理】タブを選択し、[Googleタグの管理] → [このGoogleタグを設定]を選択します。

1.Google Analytics(https://analytics.google.com/analytics/web/)にアクセスし、Google Analyticsを使用するGoogleアカウントでログインします。

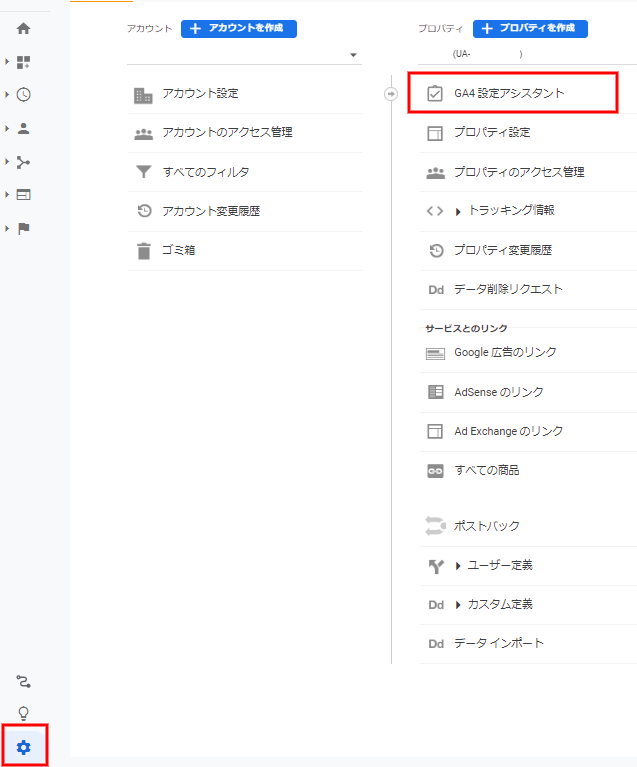
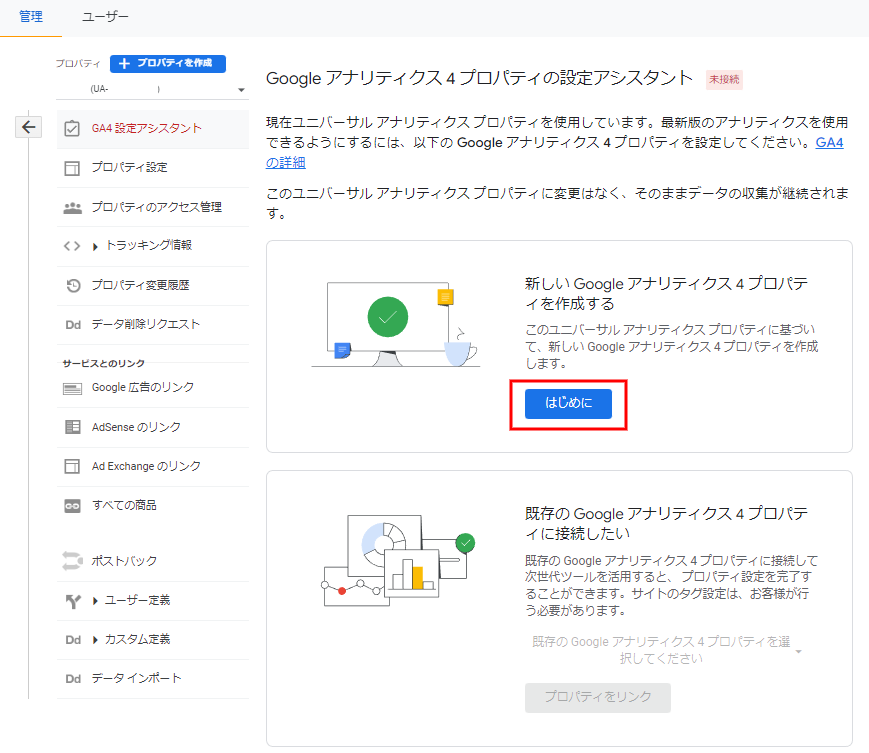
2.ナビゲーションメニューの左下の[管理]をクリックし[GA4設定アシスタント]をクリックします。

3.[GA4設定アシスタント]から新しいGoogleアナリティクス4プロパティを作成するの項目の[はじめに]をクリックします。

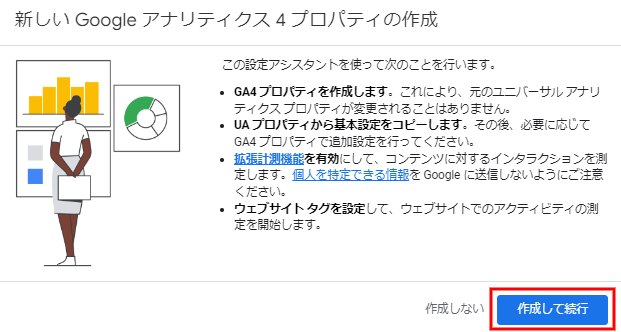
4.新しいGoogleアナリティクス4プロパティの作成に関する事項が表示されるので[作成して続行]をクリックします。

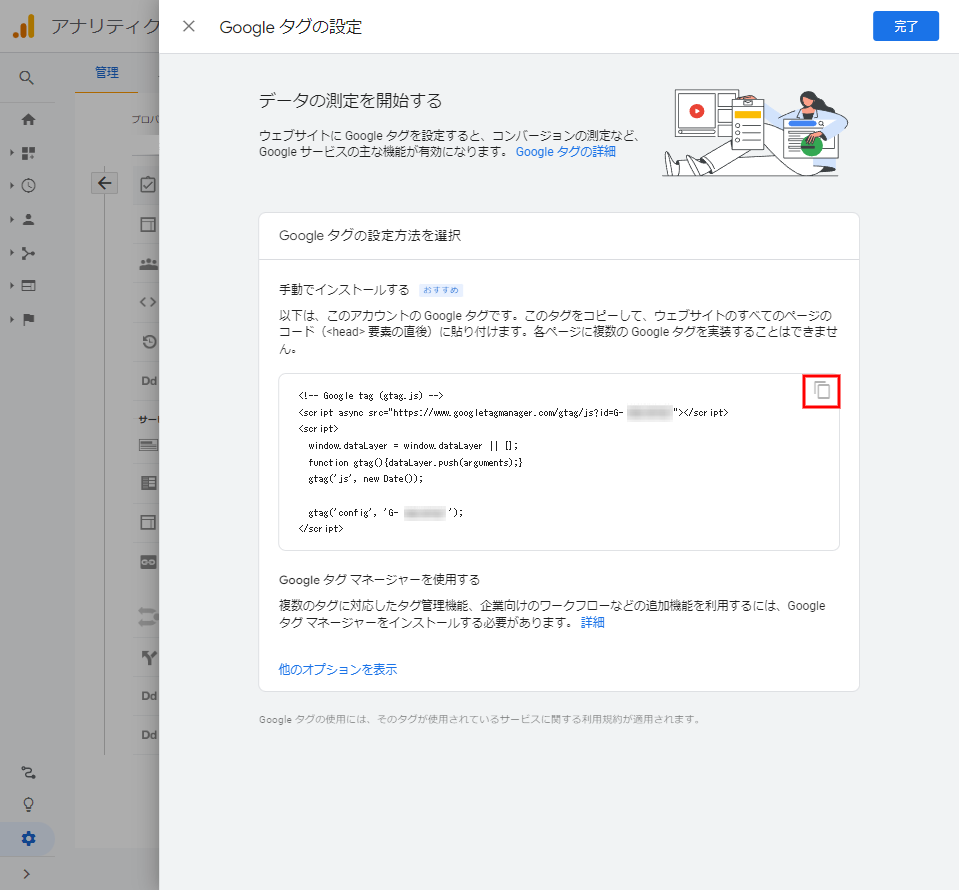
5.Googleタグが表示されますのでコピーします。
取得したGoogleタグをトラッキングコードとしてサイトに挿入して設定完了です。
以上でGA4の新規作成・UAからの移行設定は完了です。

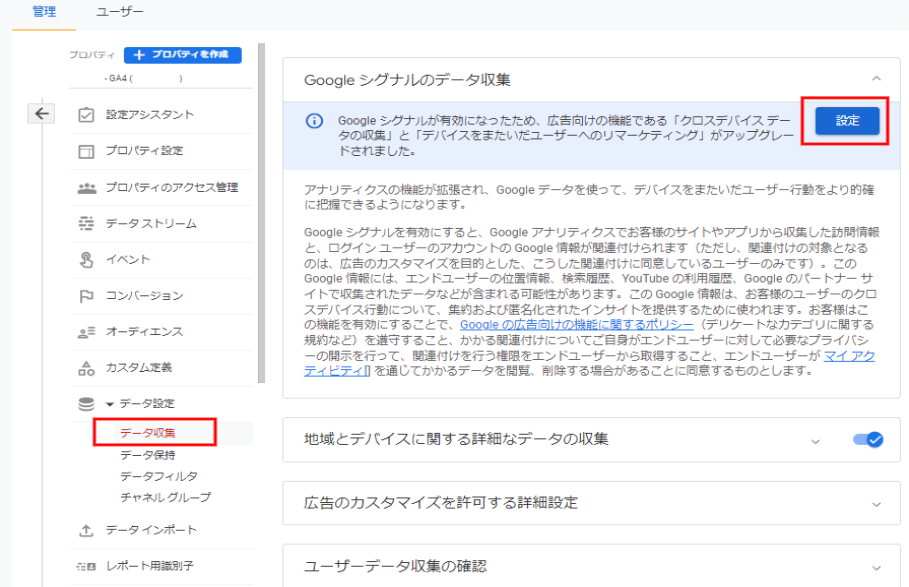
【データ収集 Googleシグナルのデータ収集】

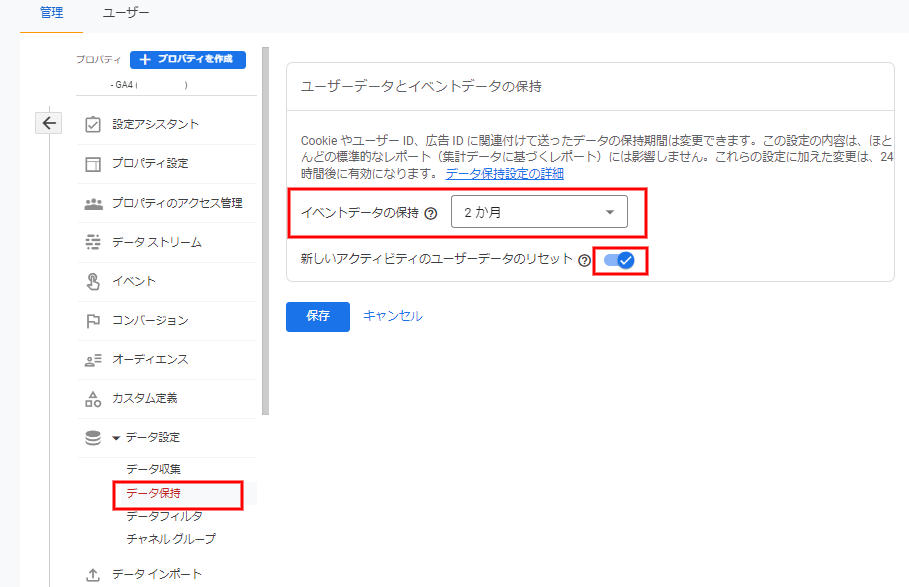
【データ保持 ユーザーデータとイベントの保持】
データ収集・データ保持の期間の設定は必要に応じてGoogle Analyticsの管理画面の[データ設定]より設定を変更してください。
※Googleシグナルのデータ収集を設定することで、Googleアナリティクスでサイトやアプリから収集した訪問情報と、ログインユーザーのアカウントのGoogle情報が関連付けられ、トラフィックに関するデータ収集も可能になります。また、クロスデバイスのオーディエンスやインサイトなどの追加機能が使えるようになるため設定しておきましょう。
※ユーザーデータとイベントデータの保持については、デフォルトではデータの保持期間は2ヶ月となっているため、長期間のデータの保持に変更したい場合は14か月に変更しましょう。
※新しいアクティビティのユーザーデータのリセットはデフォルトではオンになっていますが、オンになっている場合は、特定のユーザーからの新しいイベントが発生するたびにユーザー識別子の保持期間がリセットされます。そのため、ユーザーが新しいアクティビティを行ってもユーザー識別子の保持期間をリセットしたくない場合には設定をオフに変更しましょう。
今回はGA4(Google アナリティクス4プロパティ)のGoogle Analyticsでの設定方法についてご紹介しました。
繰り返しとなりますが、Google Analyticsを使用してのアクセス解析をしたい場合にはGA4の導入は必須となります。
まだGA4の設定をしていない方は是非今回のメルマガを参考に設定を行ってみてください。
次回はant2 CMSでのGoogle Analyticsの設定・連携方法についてご紹介します。