こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回はブログのカスタムフィールドの活用方法についてご紹介します。
ブログの記事を書く際、「タイトル」「本文」以外の追加したい項目を自分好みにカスタマイズできる機能のことを『カスタムフィールド』と呼びます。
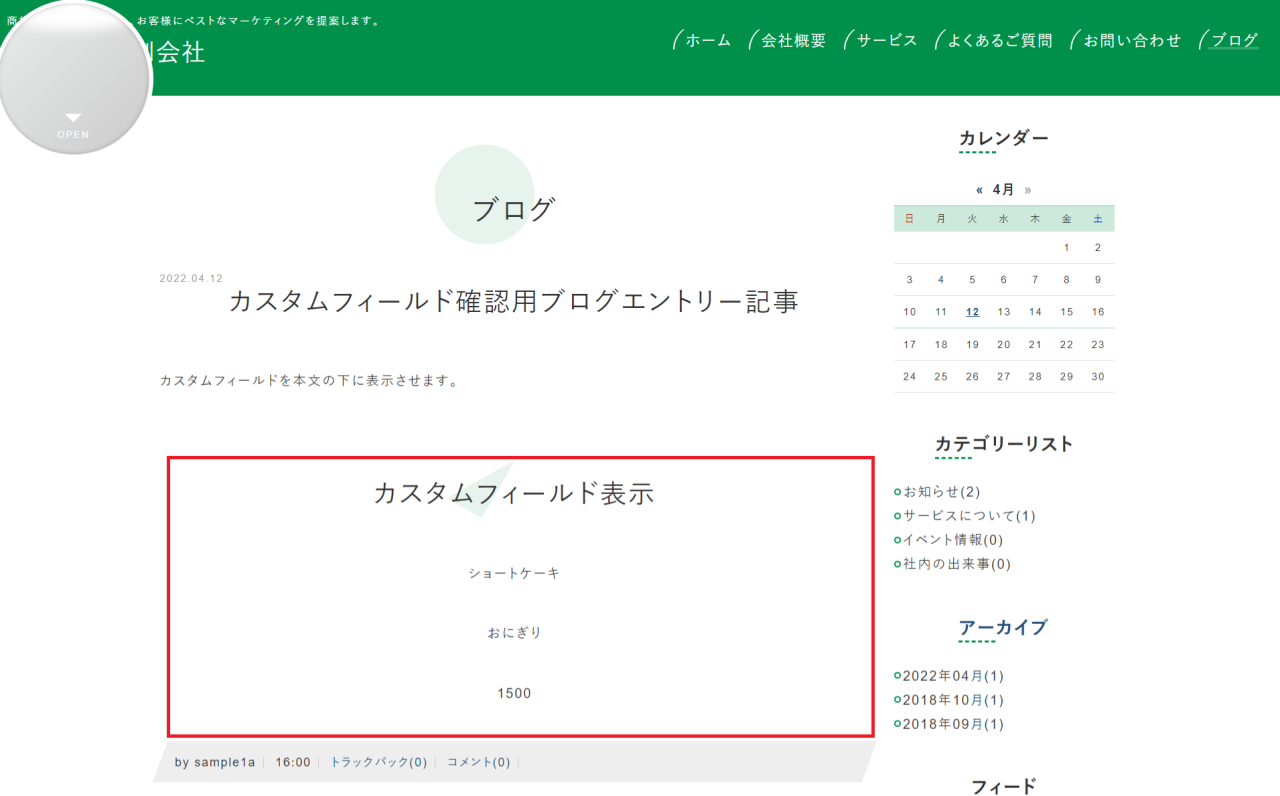
例えば、下記のように記事の中で多くの情報を表示させたい場合にカスタムフィールドを使うことで簡単に情報を表示させることができます。
また、テンプレートをカスタマイズすることでカスタムフィールドの見え方を変えることができるため、従来のブログ記事とは少し違った見せ方をすることも可能となります。
【ant2 CMSのカスタムフィールドを使うことのメリット】
★カスタムフィールド利用の注意点★
カスタムフィールドは、デザインテンプレートをカスタマイズすることでご利用可能となります。
そのため、弊社でご用意している公式デザインテンプレートのままでは設定したカスタムフィールドの各項目は表示されませんのでご注意ください。
1.項目追加から設定方法
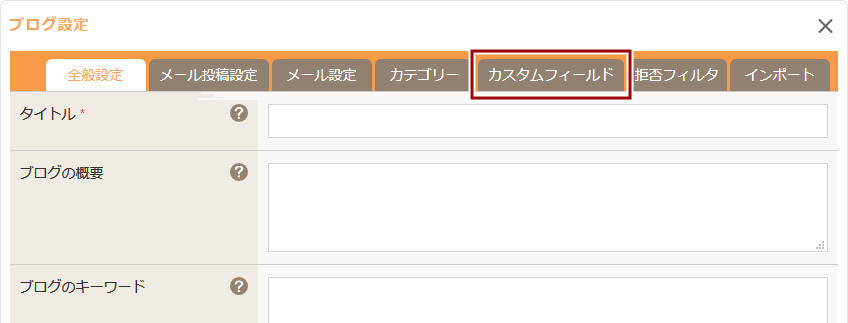
カスタムフィールドを使用したいブログページの上で右クリック>ショートカットメニュー ブログ>ブログ設定>ブログ設定ダイアログ>カスタムフィールドタブ

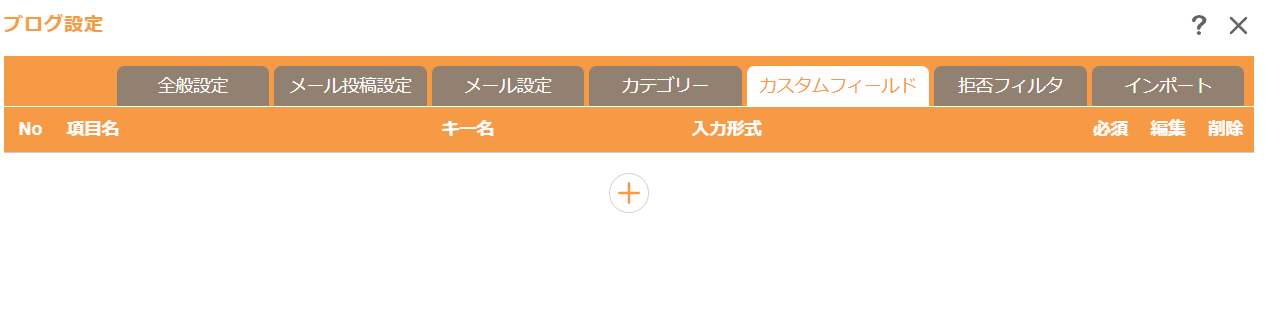
ダイアログの下にある[追加]ボタンをクリックしてください。

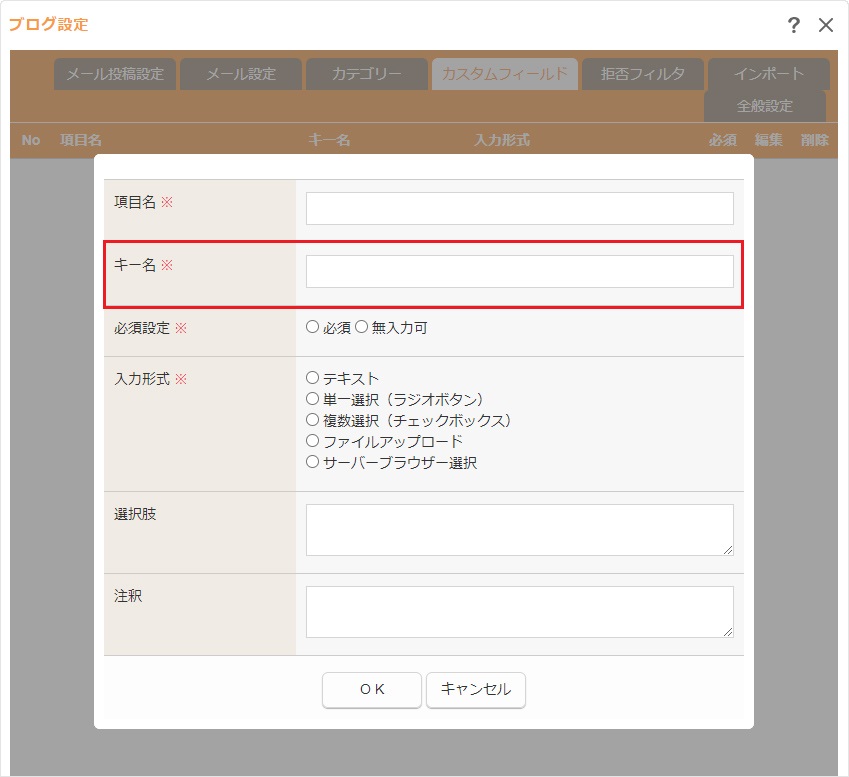
設定したい項目名と各項目を入力して、[OK]ボタンをクリックしてください。

★注意点★
キー名は半角英数またはアンダーバー(_)で入力してください。
※キー名はテンプレートカスタマイズのタグ挿入の際に使用します。
2.カスタムフィールドの表示タグの確認
カスタムフィールドを表示させるためにはテンプレートカスタマイズを行う必要があります。
テンプレートカスタマイズにはブログのページまたはレイアウト用パーツのモジュール定義タグに「表示タグ」を記述する必要があります。
★モジュール定義タグについて詳しくは過去の記事『モジュール定義タグの活用(1)』をご覧ください。
カスタムフィールドの表示タグ一覧
|
表示タグ
|
|
|---|---|
| テキスト | {data[cf][キー名]} |
| 単一選択(ラジオボタン) | {data[cf][キー名]} |
| 複数選択(チェックボックス) | {foreach:data[cf][キー名],value,flag}{value}{end:} |
| ファイルアップロード | {data[cf][キー名]} |
| サーバーブラウザー選択 | {data[cf][キー名]} |
実際にカスタムフィールドに設定項目を追加して、テンプレートカスタマイズで表示方法を変えます。
まずはカスタムデザインテンプレートを作成してモジュール定義タグを挿入する準備をしましょう。
コントロールパネル内[作成]>[デザイン]>[サイトデザインを変える]よりサイトデザインダイアログを開く
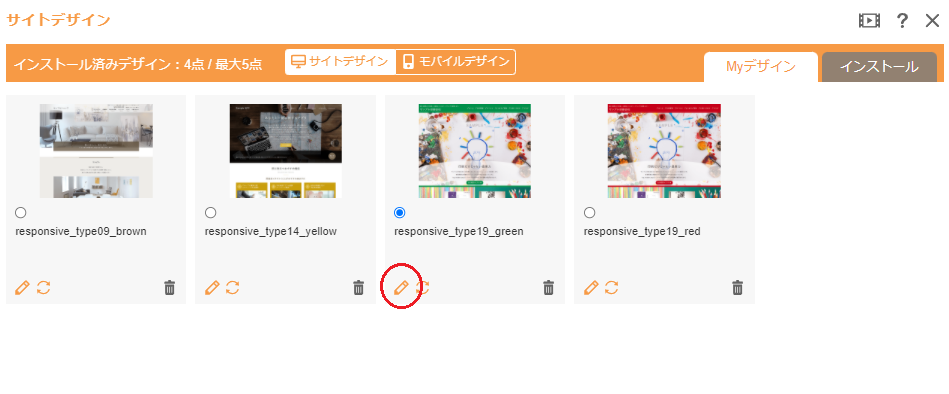
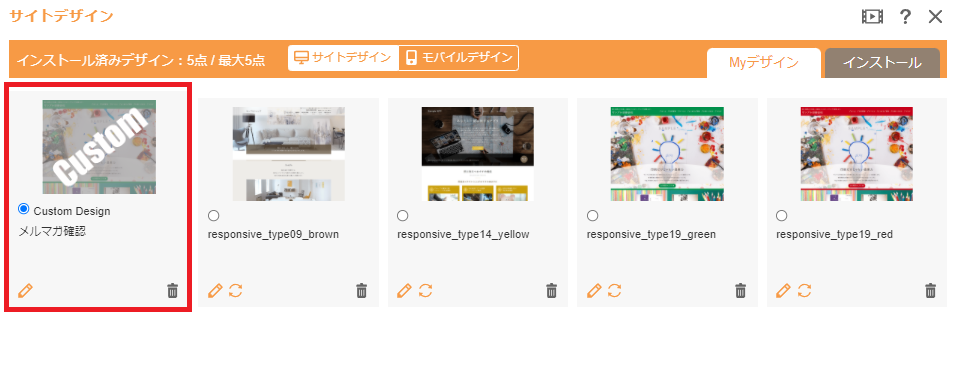
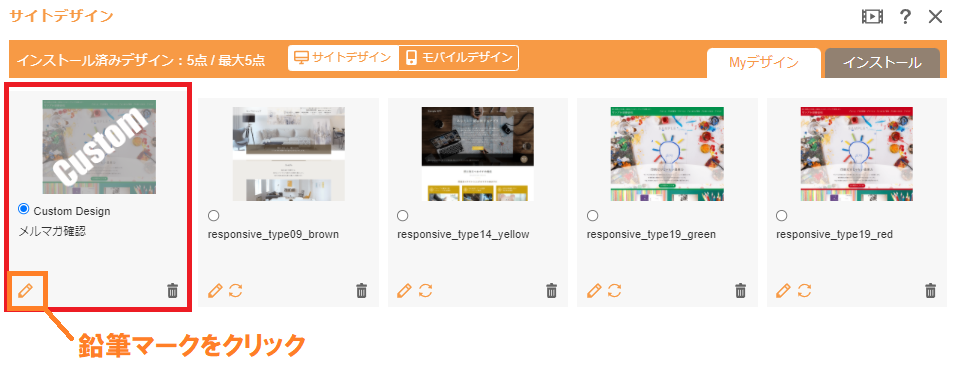
サイトデザインダイアログの【Myデザイン】タブに表示される公式テンプレートまたはオリジナルテンプレートの中から、
ベースにしたいテンプレートの鉛筆マークをクリックします。

作成するカスタムデザインテンプレートの《ディレクトリ名》《デザイン名称》《作者名》を入力し、[OK]ボタンをクリックします。

【Myデザイン】タブに作成したカスタムデザインテンプレートが追加されます。

次にまずはここを確認してください!
1.編集したいモジュール定義タグを確認
弊社でご用意しているタグリファレンスを参考にカスタマイズしたいモジュールの定義タグがあるかどうかを確認します。
今回は事前にページ用のモジュール定義タグ《エントリー詳細》のタグリファレンスを用意しました。
ページ用モジュール定義タグ《エントリー詳細》
<!--MODULE:blog-individual-->
<div class="box blogIndividual">
<h1 id="cms-editor-textbox-cms_blog_config___cbf_title___cbf_id___{blog[id]}___{GLOBALS.numeric_id()}">{blog[title]}</h1>
<div class="blogIndividualBox">
<!-- エントリー詳細 -->
<div id="{data[tagid]}" class="blogEntry">
<p class="topicDate">{date_format(#Y.m.d#,data[created])}</p>
<h2 id="cms-editor-textbox-cms_blog_entry___cbe_title___cbe_id|cbe_cbf_id___{data[id]}|{data[cbf_id]}___{GLOBALS.numeric_id()}">{data[title]}</h2>
<div class="blogEntryBody">{data[body]:h}</div>
<h2>{tr(#カスタムフィールド表示#)}</h2>
<div align="center">
<p class="custom_field01">{data[cf][sweets]}</p>
<p class="custom_field02">{data[cf][food]}</p>
<p class="custom_field03">{data[cf][price]}</p>
</div>
{if:data[more]}
<div class="blogEntryMore" id="more">{data[more]:h}</div>
{else:}
{if:show_ph()}
<div class="blogEntryMore" id="more"><div id="cms-editor-fulleditor-cms_blog_entry___cbe_more___cbe_id|cbe_cbf_id___{data[id]}|{data[cbf_id]}___rel{GLOBALS.numeric_id()}"><span class="cms-dummy-text">ここに追記を記述します</span></div></div>
{end:}
{end:}
<div class="entryCategory" flexy:if="data[category]">
<ul class="clearfix">
<li flexy:foreach="data[category],category" title="{category[cbc_title]}"><a href="{category[archive_url]:us}">{category[cbc_title]}</a></li>
</ul>
</div>
<div class="entryFooter">
<ul class="clearfix">
<li class="entryAuthor">by <span id="cms-editor-textbox-cms_blog_entry___cbe_created_id___cbe_id|cbe_cbf_id___{data[id]}|{data[cbf_id]}___{GLOBALS.numeric_id()}">{data[author]}</span></li>
<li class="entryCreated">{date_format(#H:i#,data[created])}</li>
<li class="entryTrackback" flexy:if="blog[is_trackback]"><a href="{data[permalink]:us}#trackbacks" title="{trf(#%sにトラックバック#,data[title])}">{tr(#トラックバック#)}({data[tb_count]})</a></li>
<li class="entryCcomment" flexy:if="blog[is_comment]"><a href="{data[permalink]:us}#comments" title="{trf(#%sにコメント#,data[title])}">{tr(#コメント#)}({data[comment_count]})</a></li>
</ul>
</div>
</div>
<!-- // エントリー詳細 -->
</div>
</div>
<!--/MODULE:blog-individual-->
2.カスタマイズするコンテンツのページデザインを確認
作成したいページのページデザインを下記の①~③のいずれかの方法で確認してください。
①ページリストからページデザインを確認する
コントロールパネル内[作成]>[コンテンツ管理]>[ページリスト]内《ページデザイン列》
※下階層があるコンテンツに関してはコンテンツの上位のページデザインが引き継がれます。

②作成したいページを開いてページデザインダイアログを開く
コントロールパネル内[作成]>[デザイン]>[サイトデザインを変える]

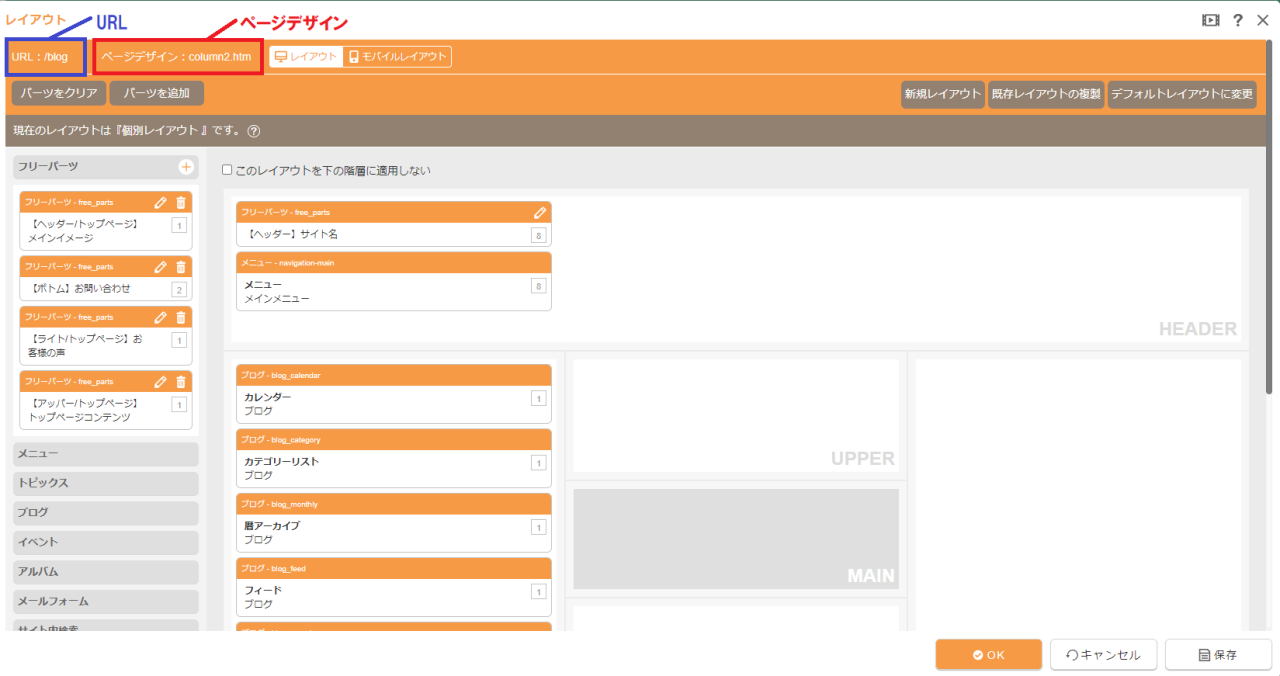
③作成したいページを開いて、レイアウトダイアログからページデザインを確認する
右クリック>ショートカットメニューからレイアウト>レイアウトを変えるをクリック>レイアウトダイアログ

カスタムフィールドの基本設定の項目追加から設定を行います。
今回は下記の項目を設定してみました。項目の設定方法はこちら
| 項目名 | キー名 | 入力形式 | 選択肢 |
| スイーツ | sweets | 単一選択(ラジオボタン) |
ショートケーキ
チョコケーキ
モンブラン
マフィン
クッキー
|
| フード | food | 単一選択(ラジオボタン) |
おにぎり
ハンバーガー
サンドイッチ
カレーライス
パスタ
|
| 値段 | price | 単一選択(ラジオボタン) |
300
500
700
1000
1500
|
カスタムフィールドを設定したいエントリーを追加してください。
カスタムフィールドを使用したいブログの上で右クリック>ショートカットメニュー ブログエントリーの追加>ブログエントリーの追加ダイアログ
[情報・本文・追記]を入力>[カスタムフィールドタブ]を入力>[OK]ボタンをクリック

3.カスタムフィールドの設定項目を表示させるためにテンプレートカスタマイズ
1.コントロールパネル内[作成]>[サイトデザインを変える]
先ほど作成したカスタムデザインテンプレートを選択し、鉛筆マークをクリックします。

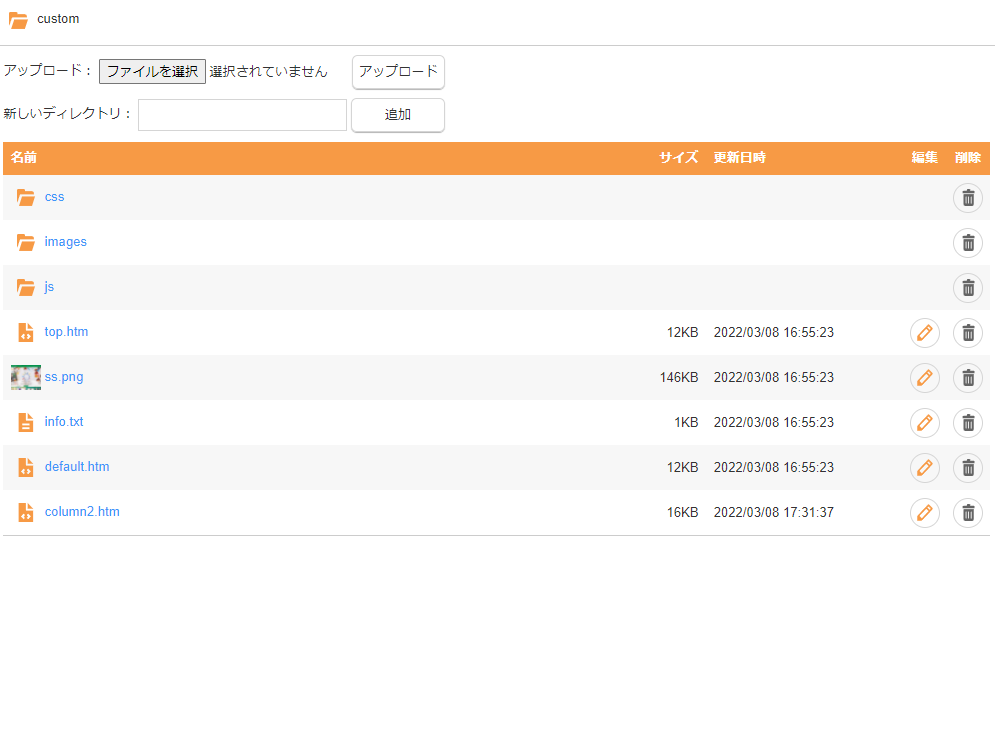
2.鉛筆マークをクリックするとカスタムデザインテンプレート内に格納されているフォルダを確認することができます。

3.今回はブログの《エントリー詳細》の表示を変えたいたいので
ブログのエントリー詳細のページデザインの【column2.htm】を編集していきます。
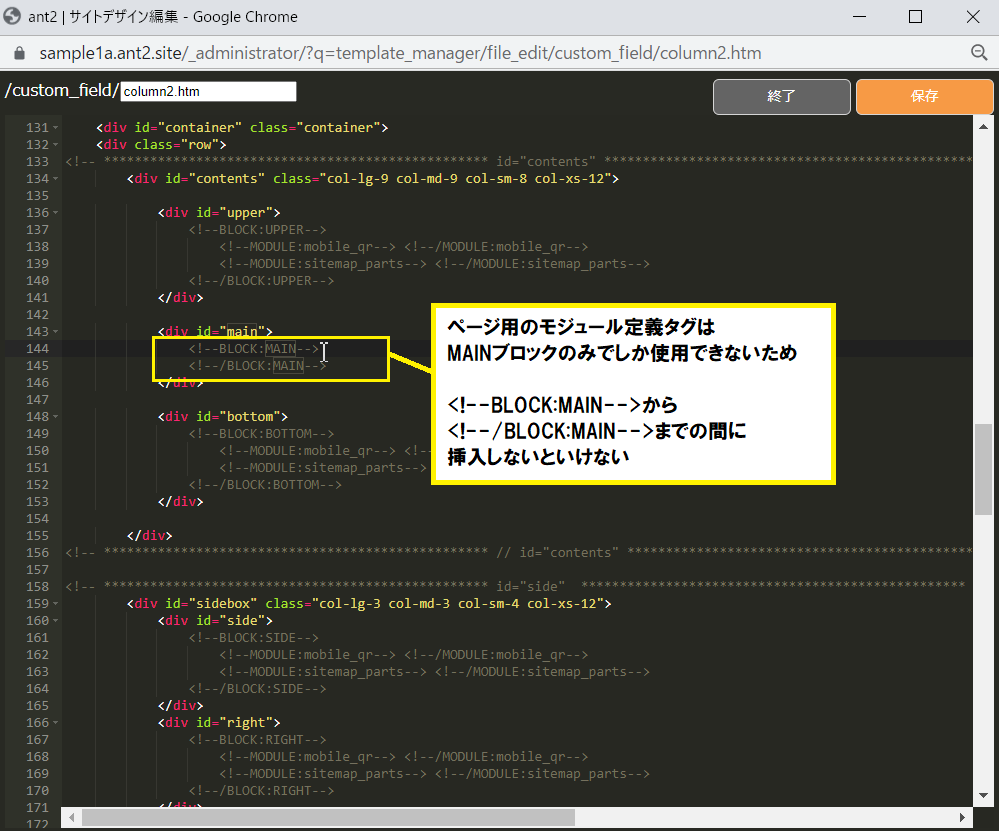
ページ用のモジュール定義タグはMAINのブロックのみで使用することができます。
このMAINのブロックを定義するタグは<!--BLOCK:MAIN--><!--/BLOCK:MAIN-->になりますので、
ページ用のモジュール定義タグはこのタグ内に挿入する必要があります。
そのためこのタグ内にモジュール定義タグを挿入する必要があります。。

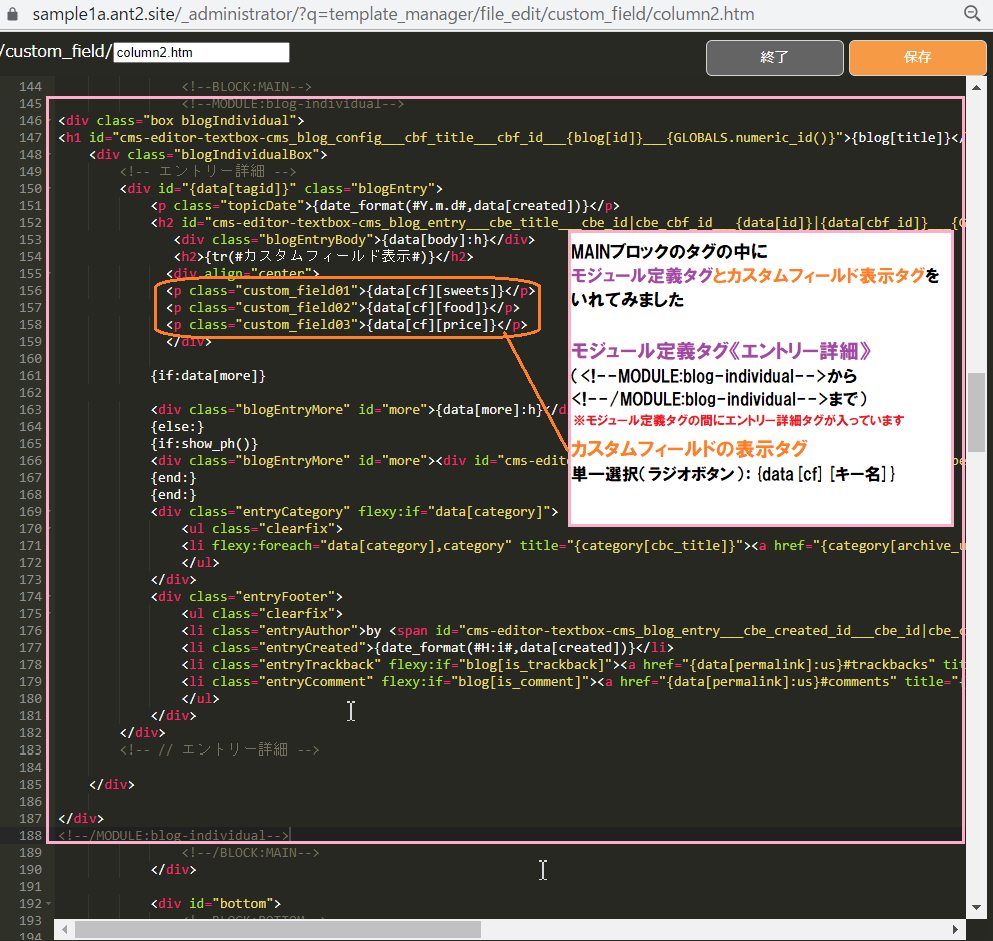
先ほど確認したブログのエントリー詳細のモジュール定義タグを<!--BLOCK:MAIN--><!--/BLOCK:MAIN-->の間に追記していきます。
モジュール定義タグの追記が完了したら[保存]ボタンをクリックしてください。
★ポイント★
カスタムフィールドを表示させるためには下記の2つのタグを挿入する必要があります。
記述順は下記の通りとなります。
MAINブロックタグ
└ブログページ用モジュール定義タグ
└カスタムフィールド表示タグ

4.編集サイトの画面へ戻ります。
編集サイトの画面へもどり、リロードボタンをクリックすると次のように表示が変わります。
【モジュール定義タグ・カスタムフィールド表示タグ挿入後】

【モジュール定義タグ・カスタムフィールド表示タグ挿入前】

今回は前回、前々回にご紹介したモジュール定義タグの応用編としてカスタムフィールドの活用方法についてご紹介しました。
カスタムフィールドを使うことで、ブログのエントリーに設定した項目をテンプレートカスタマイズで自由に表示させることができるようになります。
CSSやHTMLの知識があまりないメルマガ担当者でも簡単にカスタマイズができる部分となりますので是非、この機会にお試しください!