こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回は前回に引き続き『ant2 CMS モジュール定義タグの活用(第二回)』についてご紹介いたします。
前回のメルマガではモジュール定義タグについて、モジュール定義タグのご説明、
ブロックレイアウト用のモジュール定義タグを使って表示する方法についてご紹介しました。
モジュール定義タグについて
モジュール定義タグはブロックレイアウト用パーツとページ用のモジュール定義タグの2種類があります。

前回はトピックスにパターン1のブロックレイアウト用パーツのモジュール定義タグをいれてみました。
パターン1 :ブロックレイアウト用パーツのモジュール定義タグ《サイト内検索フォーム》をレイアウトブロック《FOOTER》に挿入
今回はパターン2のページ用のモジュール定義タグをいれてみましょう。
パターン2:ページ用のモジュール定義タグ《トピックス一覧》
今回も引き続きカスタマイズ初心者のメルマガ担当が実践します!
まずは前回と同様にカスタムデザインテンプレートを作成してモジュール定義タグを挿入する準備をしましょう。
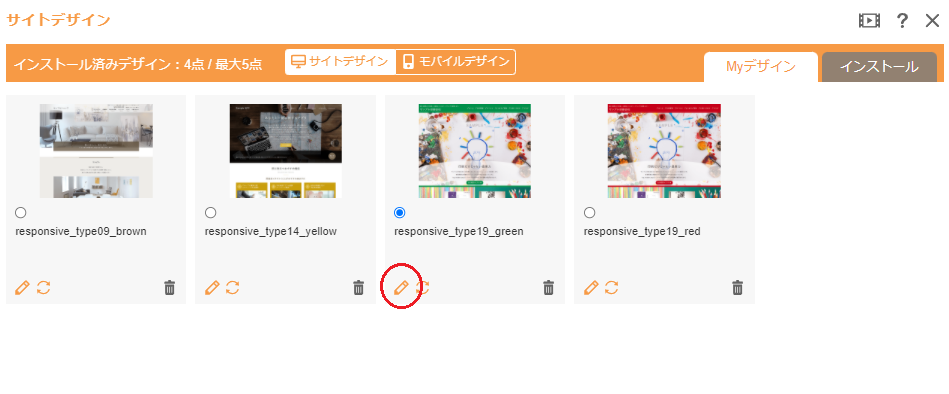
コントロールパネル内[作成]>[デザイン]>[サイトデザインを変える]>サイトデザインダイアログ
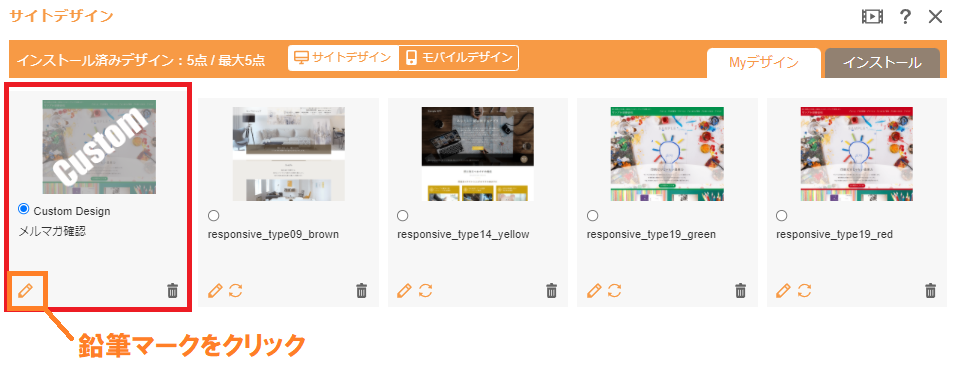
サイトデザインダイアログの【Myデザイン】タブに表示される公式テンプレートまたはオリジナルテンプレートの中から、
ベースにしたいテンプレートの鉛筆マークをクリックします。

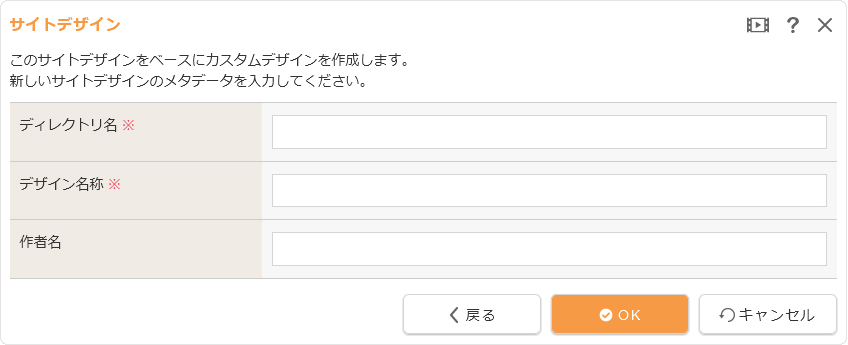
作成するカスタムデザインテンプレートの《ディレクトリ名》《デザイン名称》《作者名》を入力し、[OK]ボタンをクリックします。

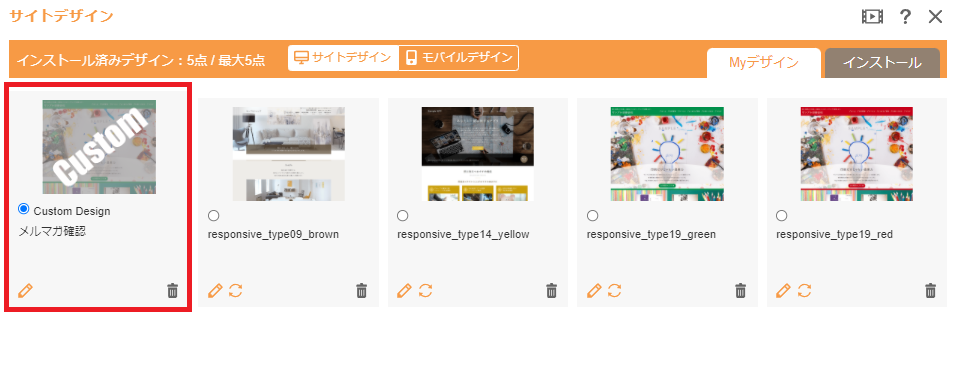
【Myデザイン】タブに作成したカスタムデザインテンプレートが追加されます。

次にまずはここを確認してください!
1.編集したいモジュール定義タグを確認
まずは弊社でご用意しているタグリファレンスを参考にカスタマイズしたいモジュールの定義タグがあるかどうかを確認します。
今回は事前に下記のモジュール定義タグを用意しました。(赤文字が変更箇所です)
今回挿入するページ用のモジュール定義タグではこちらの表示を変更することができます。
2.モジュール定義タグを挿入したいページのページデザインを確認
作成したいページのページデザインを下記の①~③のいずれかの方法で確認してください。
①ページリストからページデザインを確認する
コントロールパネル内[作成]>[コンテンツ管理]>[ページリスト]内《ページデザイン列》
※下階層があるコンテンツに関してはコンテンツの上位のページデザインが引き継がれます。

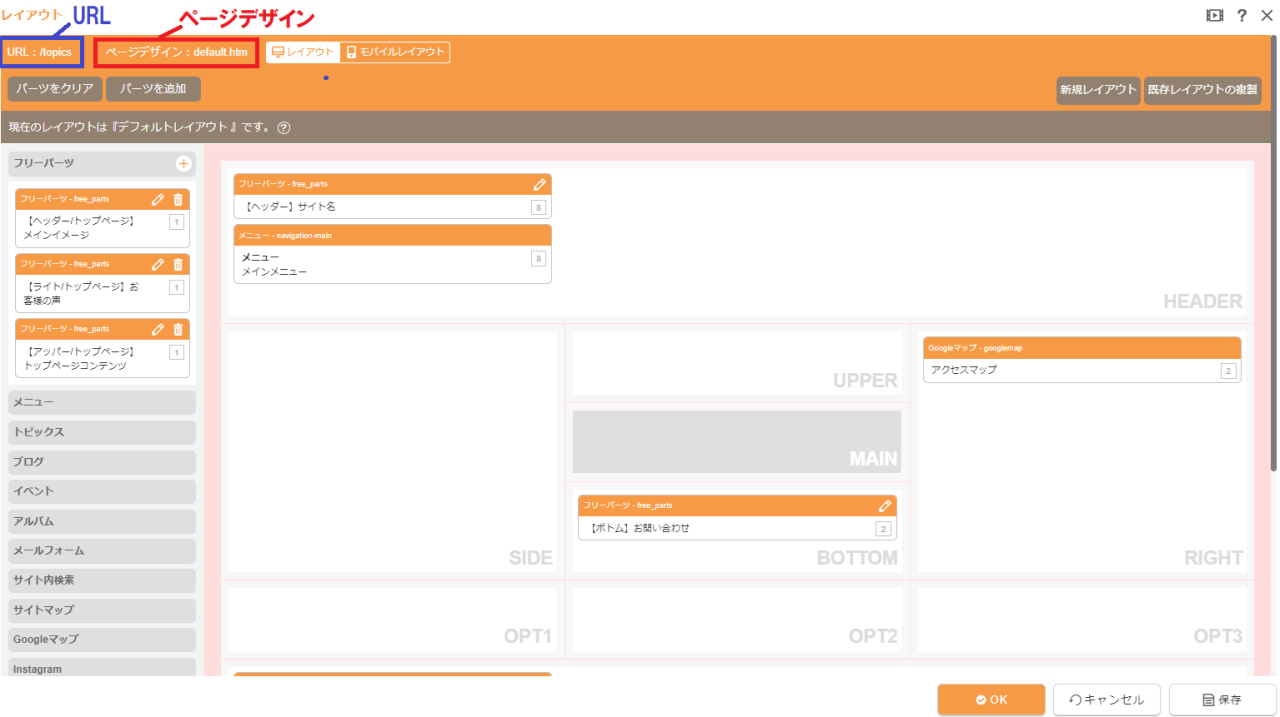
②作成したいページを開いてページデザインダイアログを開く
コントロールパネル内[作成]>[デザイン]>[サイトデザインを変える]

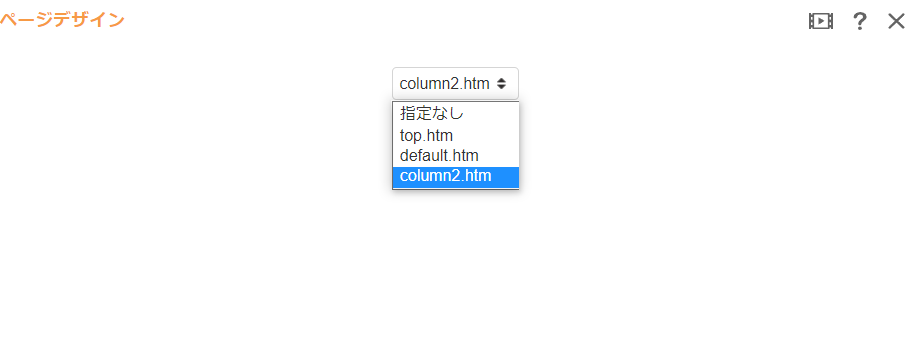
③作成したいページを開いて、レイアウトダイアログからページデザインを確認する
右クリック>レイアウト>レイアウトを変える>レイアウトダイアログ

1.コントロールパネル内[作成]>[サイトデザインを変える]
先ほど作成したカスタムデザインテンプレートを選択し、鉛筆マークをクリックします。

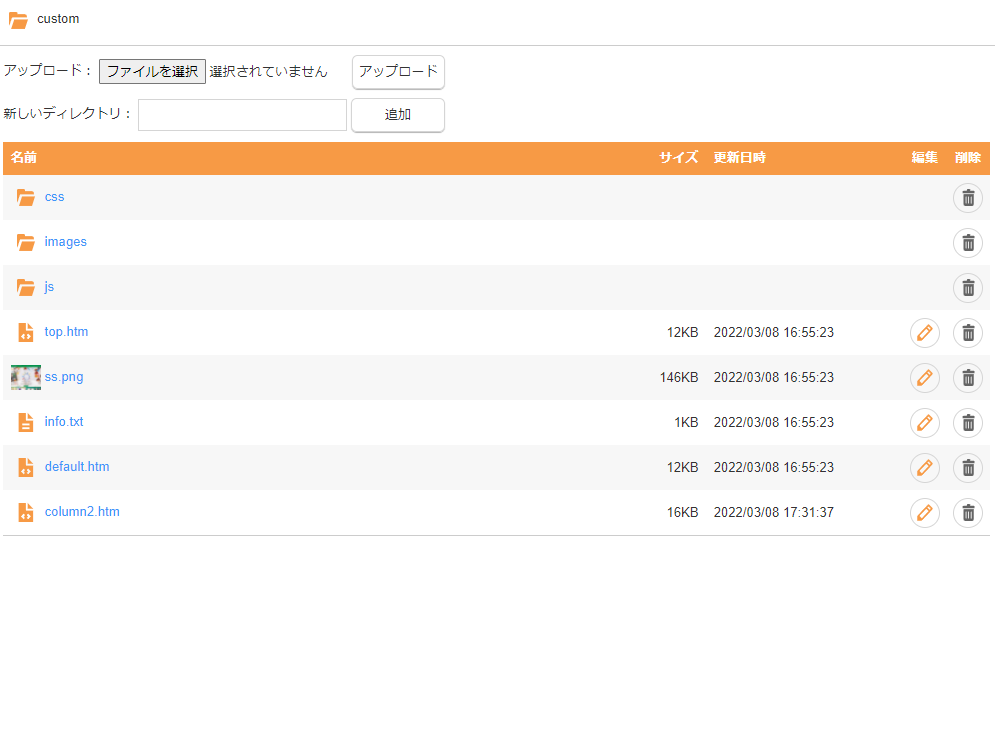
2.鉛筆マークをクリックするとカスタムデザインテンプレート内に格納されているフォルダを確認することができます。

3.今回は《トピックス一覧》の表示を変えたいため
トピックスのページデザインは【default.htm】なのでdefault.htmを編集していきます
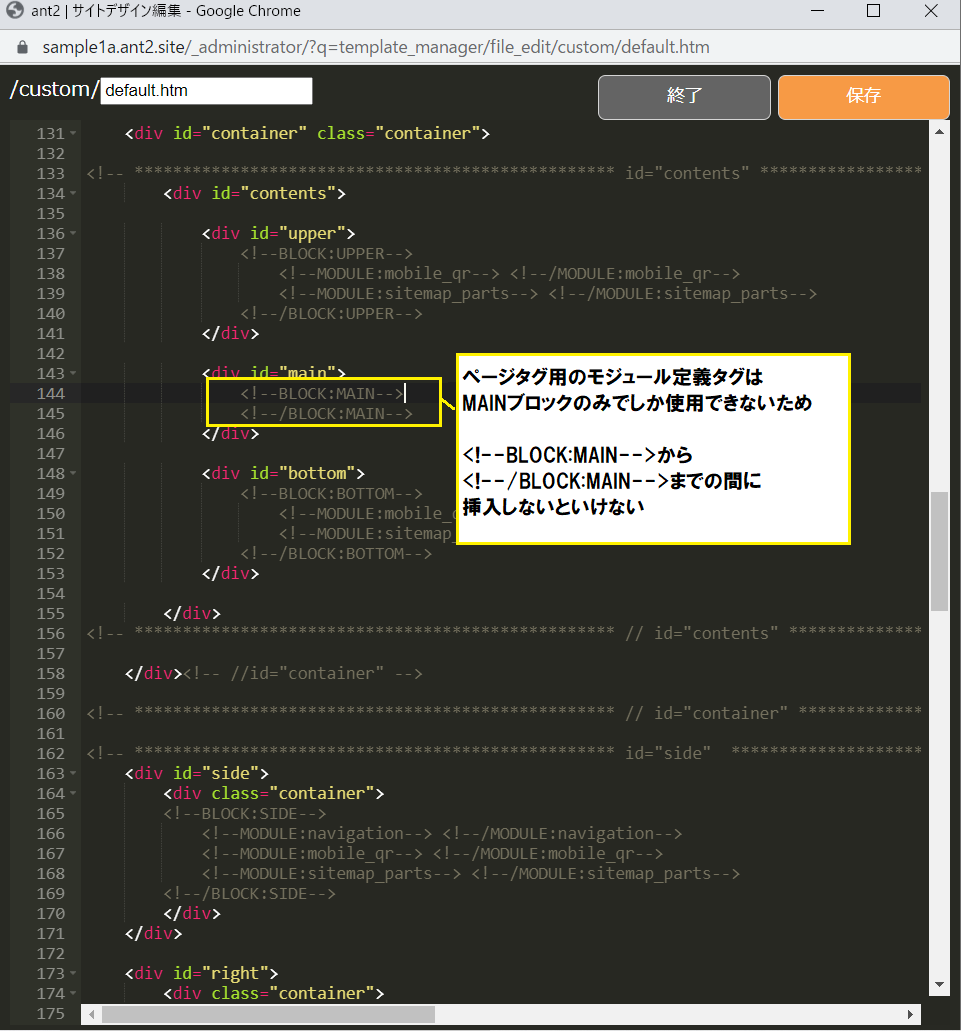
ページ用のモジュール定義タグはMAINのブロックのみで使用することができます。
このMAINのブロックを定義するタグは<!--BLOCK:MAIN--><!--/BLOCK:MAIN-->になりますので、
ページ用のモジュール定義タグはこのタグ内に挿入する必要があります。そのためこのタグ内にモジュール定義タグを挿入する必要があります。

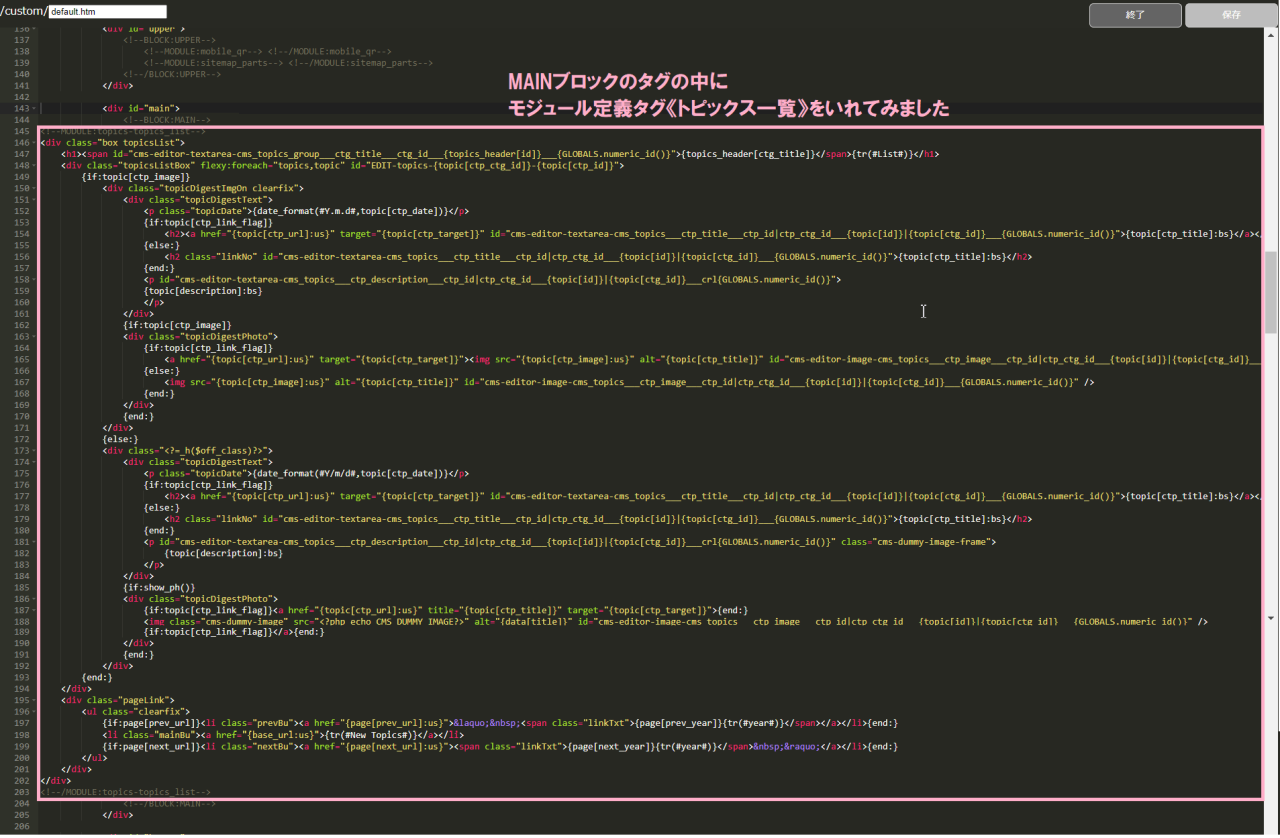
先ほど確認したトピックス一覧のモジュール定義タグを<!--BLOCK:MAIN--><!--/BLOCK:MAIN-->の間に追記していきます。
モジュール定義タグの追記が完了したら[保存]ボタンをクリックしてください。

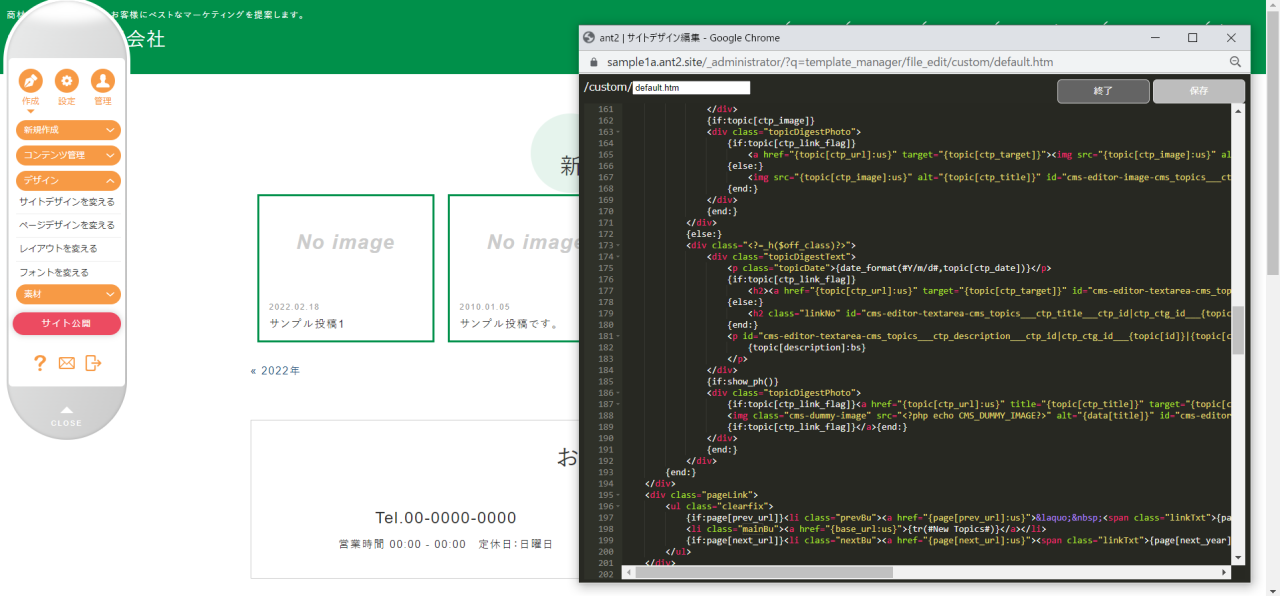
4.[保存]ボタンをクリック後、編集サイトの画面へ戻ります。
編集サイトの画面上ではまだ表示が変わっていません。

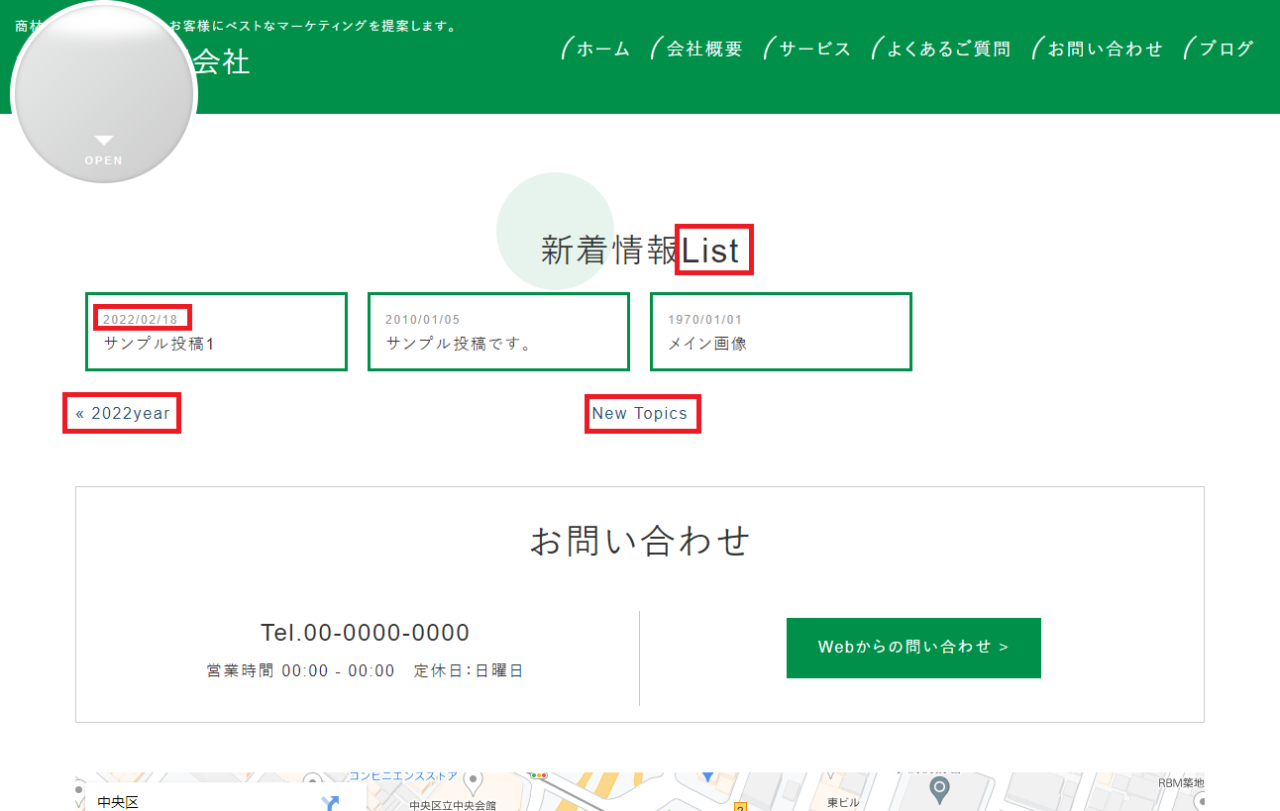
5.モジュール定義タグを反映させるためにブラウザのリロードボタンをクリックしてください。
リロードボタンをクリックすることで、モジュール定義タグのカスタマイズを反映することができます。

今回は前回に引き続き、モジュール定義タグについて、
モジュール定義タグ(ページ用)を使ったhtmファイルのカスタマイズ方法をご紹介しました。
モジュール定義タグを使ってカスタマイズすることで表示方法を変えられるため、今までとまた変わったWebサイトの見せ方が可能となります。
カスタマイズ初心者でも簡単にカスタマイズできる箇所も多いので是非ご活用ください!