こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回はBootstrapを使ったアイコンの設定方法についてご紹介します。
Bootstrapとは
BootstrapとはHTML/CSS/JavaScriptから構成される世界で最も有名なCSSフレームワークの1つです。CSSフレームワークとは、Webサイトの制作においてページのレイアウトやパーツの装飾、フォームのデザインなどを簡単にスピーディーに作成できるCSSコードがまとまったもののことを指します。
そのため、Bootstrapに用意されているクラスなどを指定することで簡単にWebサイトのデザインを作成することができます。
Bootstrapの特徴
- スピーディーにWebサイト制作ができる
必要なレイアウトやパーツが事前に用意されているため、
自分でCSSを記述することなくWebサイトを簡単に制作することができます。
- レスポンシブデザインに対応
ほとんどのCSSフレームワークがレスポンシブデザインに対応しているため
スマートフォンやタブレットなどのデバイスに合わせたデザインを簡単に制作することができます。
- グリッドシステムが利用できる
デバイスの画面を12分割した「グリッド」とよばれるガイドラインを管理することができます。グリッドに沿ってパーツやコンテンツを配置することでデバイスごとに画面幅が異なってもレイアウトを崩さず表示することができます。(簡単にレスポンシブ化させることができます)
ant2CMSとBootstrap
ant2 CMSの最新のテンプレートはBootstrapを実装済みです。
アイコンやボタンを簡単に設置できたり、パララックス機能を使って奥行きのある表現も可能です。Bootstrapで無料配布のテンプレートを容易にカスタマイズできるので、短時間での納品が可能となります。
Bootstrapを使って簡単アイコン設定
Bootstrap Iconsでは、1500以上のアイコンを用意しています。
今回はそのアイコンを使ってメニューリストにアイコンを表示させる設定方法をご紹介します。
Bootstrap Iconsはこちらhttps://icons.getbootstrap.jp/
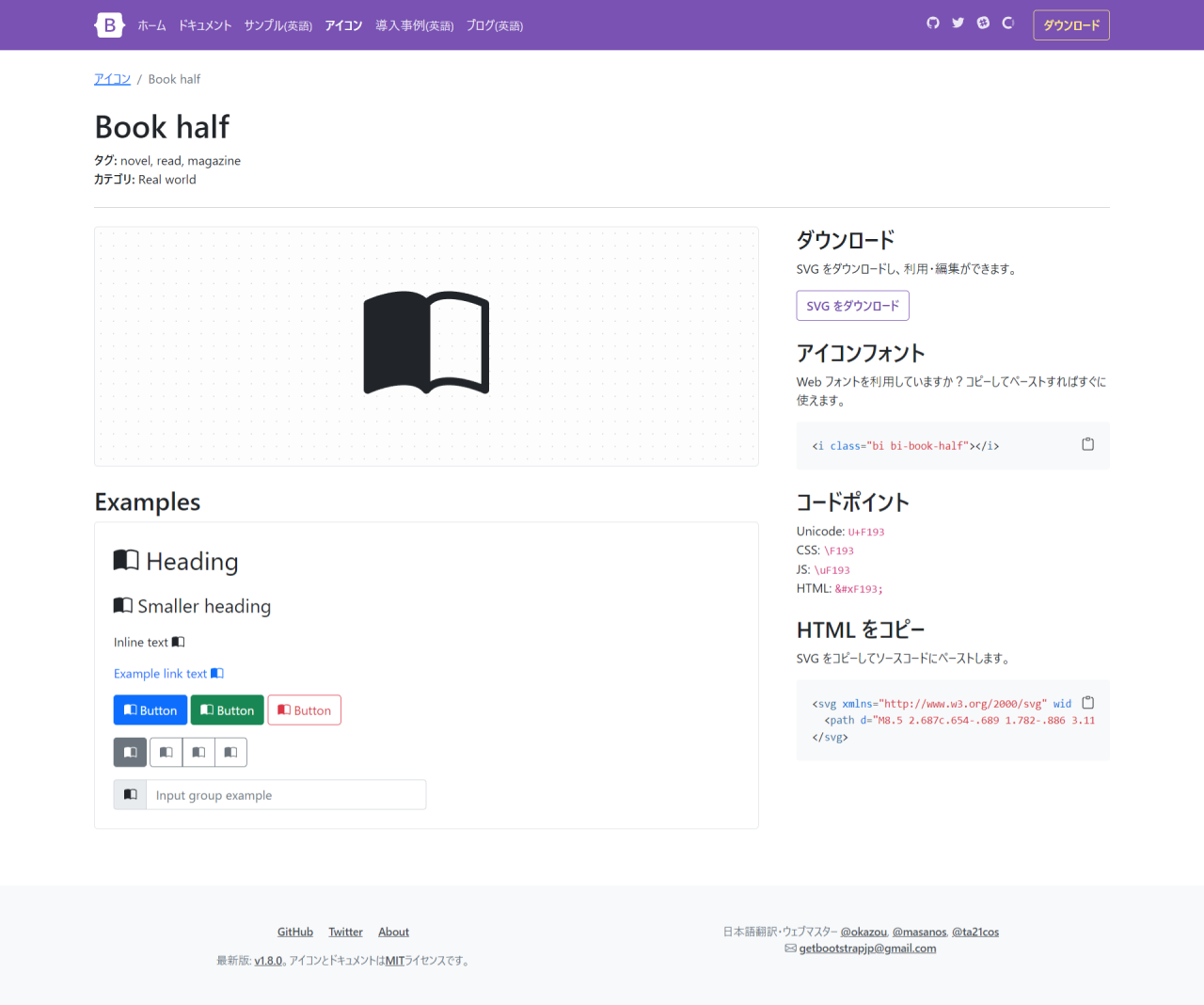
1.まずはじめにBootstrap Iconsのアイコンを選択します。

2.Bootstrap Iconsで選択したアイコンのHTMLをコピーしてください
3.アイコンを設定したいサイトにログインして編集画面に入ります
【編集画面】
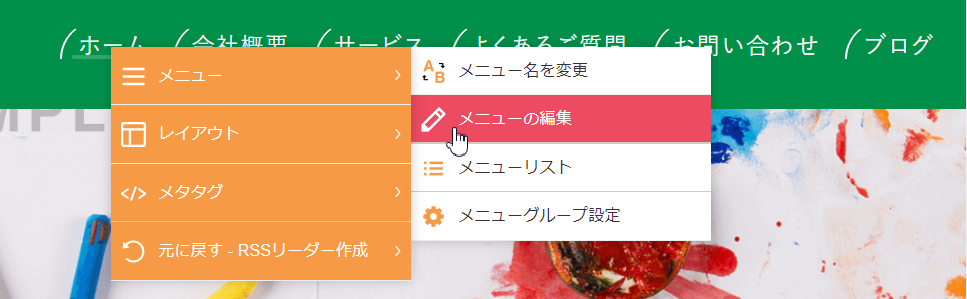
4.アイコンを設定するメニューを決めて右クリック→ショートカットメニューからメニューの編集をクリックしてください
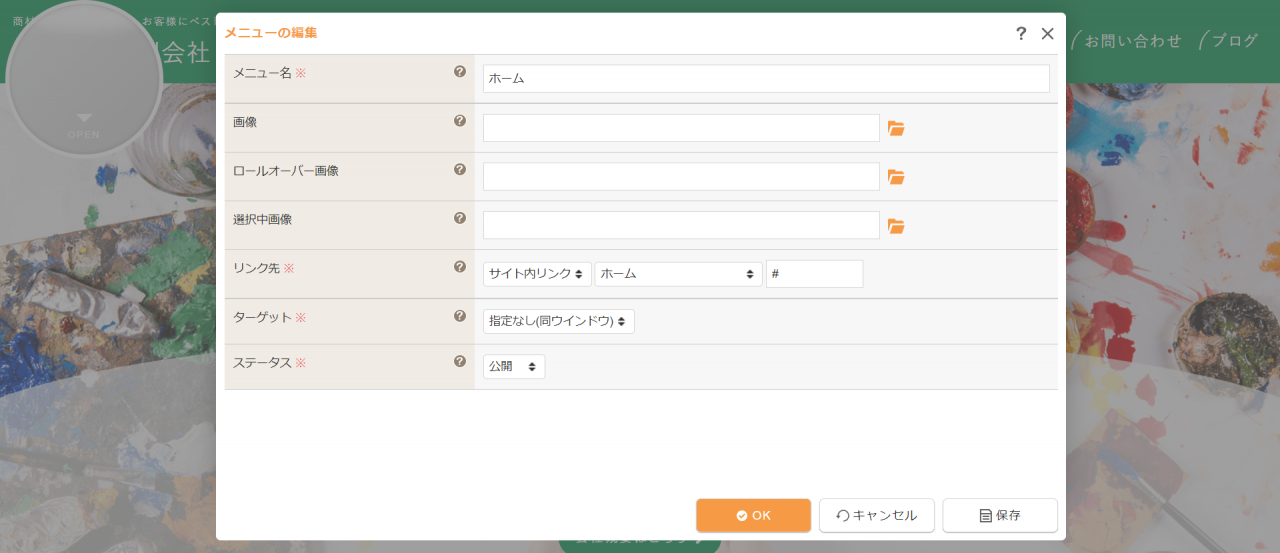
5.メニューの編集ダイアログが表示されるのでメニュー名を編集します
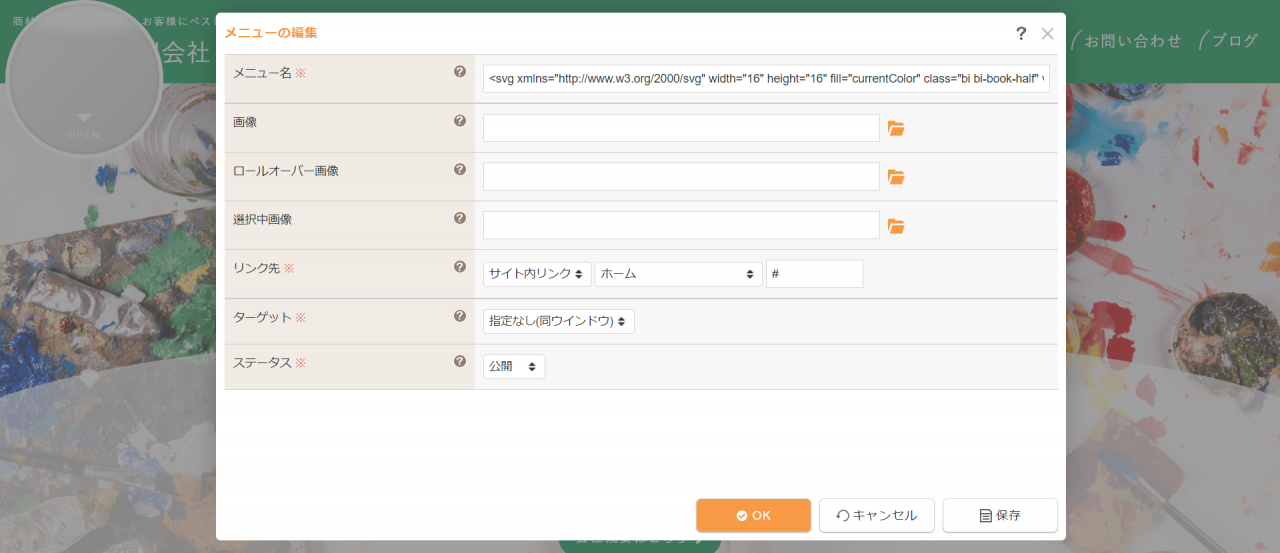
メニュー名に先ほどコピーしたHTMLテキストをメニュー名の前に貼付けて【OK】ボタンをクリックして設定完了です。
↓入力例
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-book-half" viewBox="0 0 16 16"> <path d="M8.5 2.687c.654-.689 1.782-.886 3.112-.752 1.234.124 2.503.523 3.388.893v9.923c-.918-.35-2.107-.692-3.287-.81-1.094-.111-2.278-.039-3.213.492V2.687zM8 1.783C7.015.936 5.587.81 4.287.94c-1.514.153-3.042.672-3.994 1.105A.5.5 0 0 0 0 2.5v11a.5.5 0 0 0 .707.455c.882-.4 2.303-.881 3.68-1.02 1.409-.142 2.59.087 3.223.877a.5.5 0 0 0 .78 0c.633-.79 1.814-1.019 3.222-.877 1.378.139 2.8.62 3.681 1.02A.5.5 0 0 0 16 13.5v-11a.5.5 0 0 0-.293-.455c-.952-.433-2.48-.952-3.994-1.105C10.413.809 8.985.936 8 1.783z"/> </svg>ホーム
勿論Bootstrap Iconsは他の場所にも使っていただけます!
アイコンに悩んだ時は是非、Bootstrap Iconsのアイコンをチェックしてみてください。
1500個以上のアイコンが用意されているので、サイトにあったアイコンがきっと見つかるはずです。
今回はBootstrapのアイコンを使ったアイコンの設定方法についてご紹介しました。
簡単に設定することができるためアイコンを画像を用意することが難しいといった場合や
少しメニューリストをわかりやすくしたいとき、文章にアイコンを入れたいときに活用していただけます。是非この機会にお試しください。

![]()