2021.12.08
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回は今や当たり前のように使用されている「hタグ」についてご紹介します。
hタグとは
そもそもhタグとは何か、なんとなくで使用している方もいるかもしれません。
hタグとは、WEBサイトに訪問したユーザーやGoogleなどの検索エンジンに対してページの中の重要な文章を伝えるためにHTMLでマークアップを行う「見出しタグ」のことを指します。
見出しタグは<h1>から<h6>まであり、HTMLの表記としては下記のようになります。
HTML表記
※ant2 CMSでの表記となります
<h1>タイトル見出し1</h1>
<h2>タイトル見出し2</h2>
<h3>タイトル見出し3</h3>
<h4>タイトル見出し4</h4>
<h5>タイトル見出し5</h5>
<h6>タイトル見出し6</h6>
hタグの使用について
Googleは下記のようにhタグを使用することを推奨しています。
概要を書く場合を想像する
長い論文の概要を書く場合と同様に、ページ上のコンテンツの主要なポイントと下位のポイントは何かを検討し、それに応じてどこに見出しを使用するか決定します。
ページ全体で控えめに見出しを使用する
見出しタグは意味のある場所で使用してください。ページ上の見出しが多すぎると、ユーザーがコンテンツを読みにくくなり、1 つのトピックがどこで終了して次のトピックがどこから始まっているのか判断しにくくなります。
↓
つまり、ページの中で重要なポイントを検討したうえでユーザーによりわかりやすいように
hタグを設定する必要があり、乱用することは推奨していないということになります。
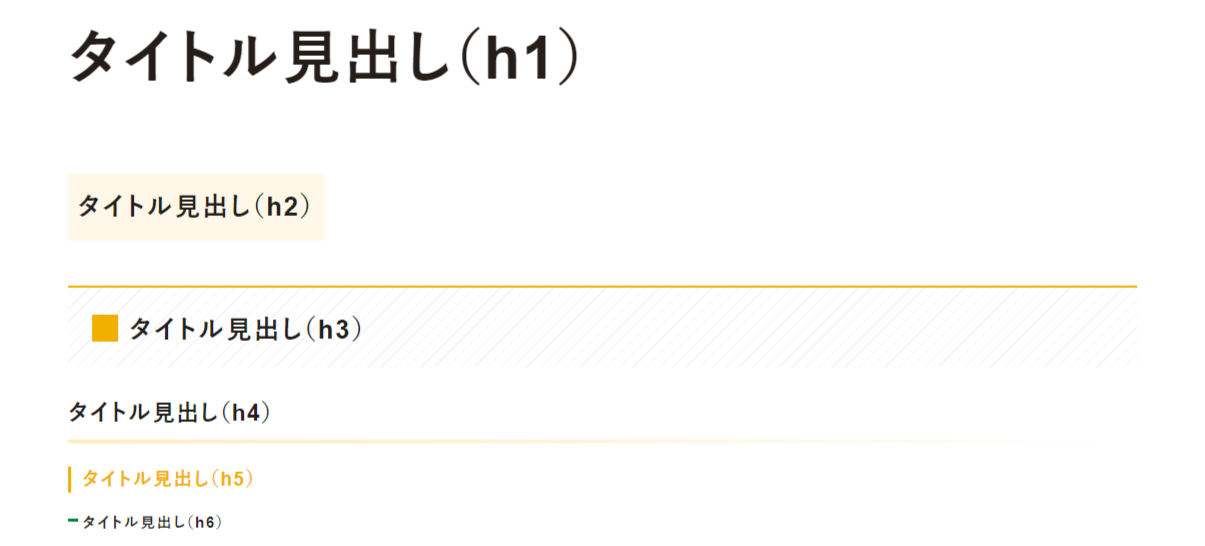
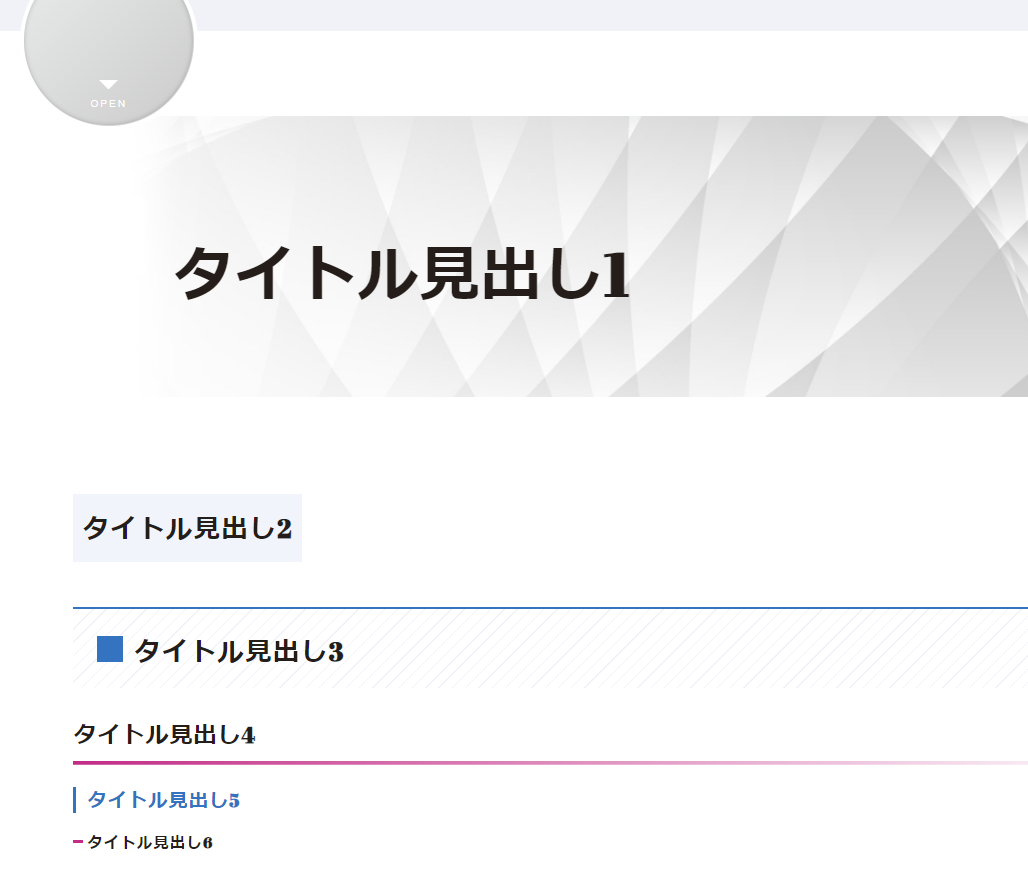
hタグには6種類ありますが、実際にant2 CMSを利用してタグを入れた場合の見え方はこのようになります。※サイトデザインによって装飾は異なります

基本的にhタグはh1のタグから使用します。
h1が一番重要な「大見出し」となり、h2が「中見出し」、h3が「小見出し」となりコンテンツの階層構造が作成されます。
そのため、階層構造を作成する上ではタグの順番を守って使用することが好ましいといわれています。
★ポイント★
hタグはユーザーと検索エンジンに対してページの中の重要な文章を伝えるためにマークアップを行うタグのため、
検索エンジンはページの内容を読み込む際に「hタグ」の要素を重要視しているといわれています。
hタグの中でも「h1タグ」はページ内のコンテンツの「見出し」の最も高い階層にあります。
そのため、検索エンジンのページ読み込み時には他のhタグよりも「h1タグ」をより重要として評価を行うとされています。
★hタグを使用する上での注意点★
ant2 CMSでは下記の3通りの方法でhタグを挿入することができます。
コンテンツパーツからhタグパーツを挿入
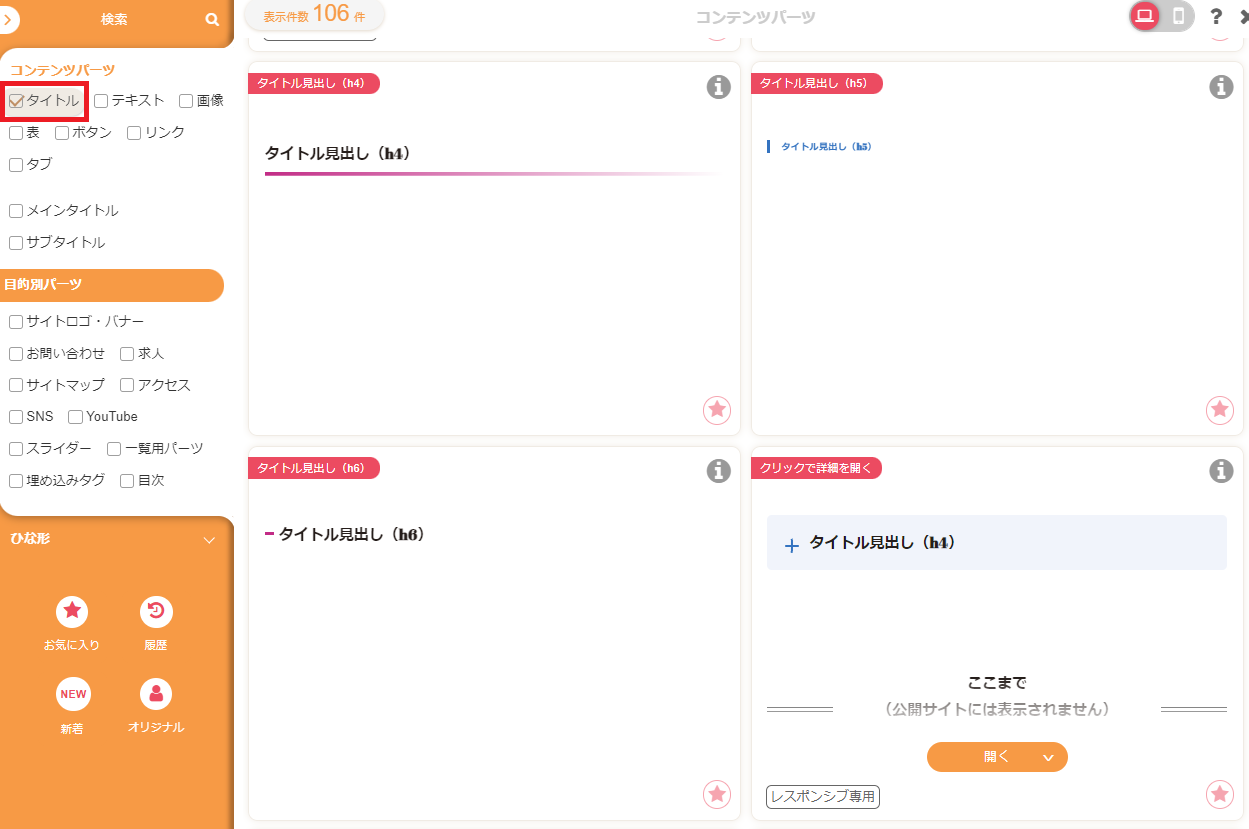
1.コンテンツパーツの挿入ダイアログから挿入することができます。
★コンテンツパーツの【タイトル】にチェックをいれるとh1~h6がメインに入っているコンテンツパーツが表示されます。


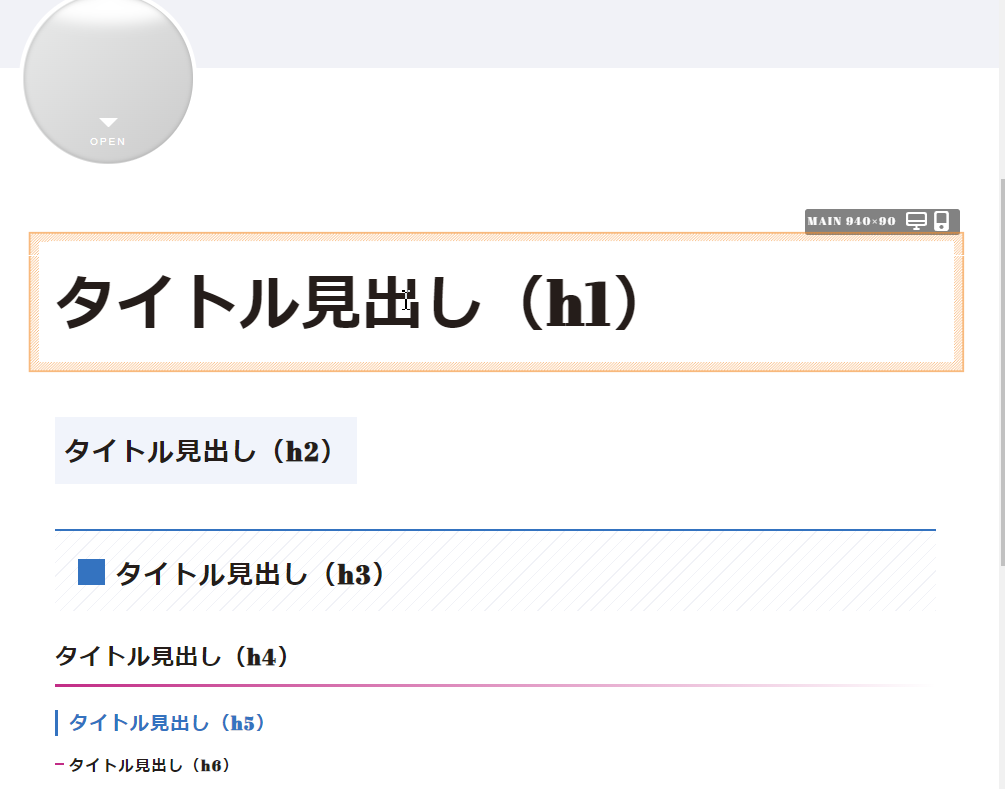
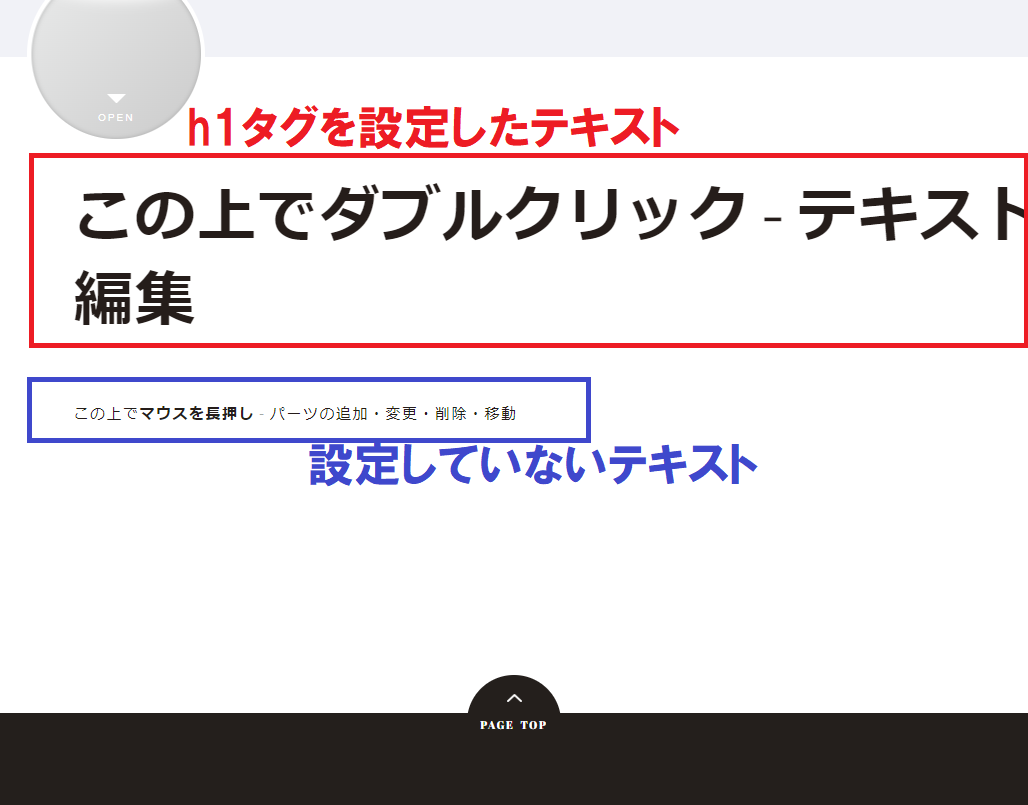
2.実際の見え方
※ログイン画面ではコンテンツパーツで挿入した場合はカーソルをパーツの上に置くとオレンジの枠線が表示されます。

フルエディタ編集でhタグを挿入
コンテンツパーツではなく勿論HTMLで挿入することも可能です。
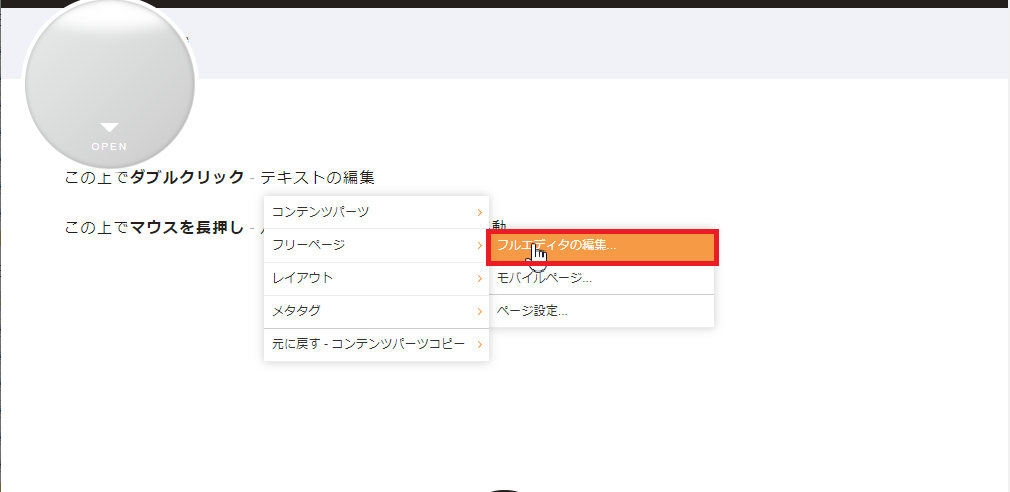
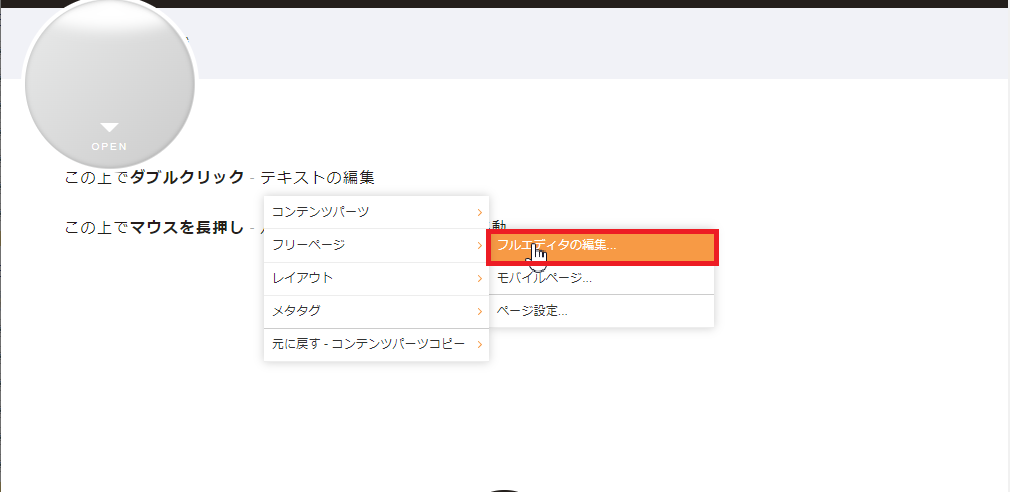
1.挿入したいページで右クリック>ショートカットメニューから[フルエディタ編集]を選択

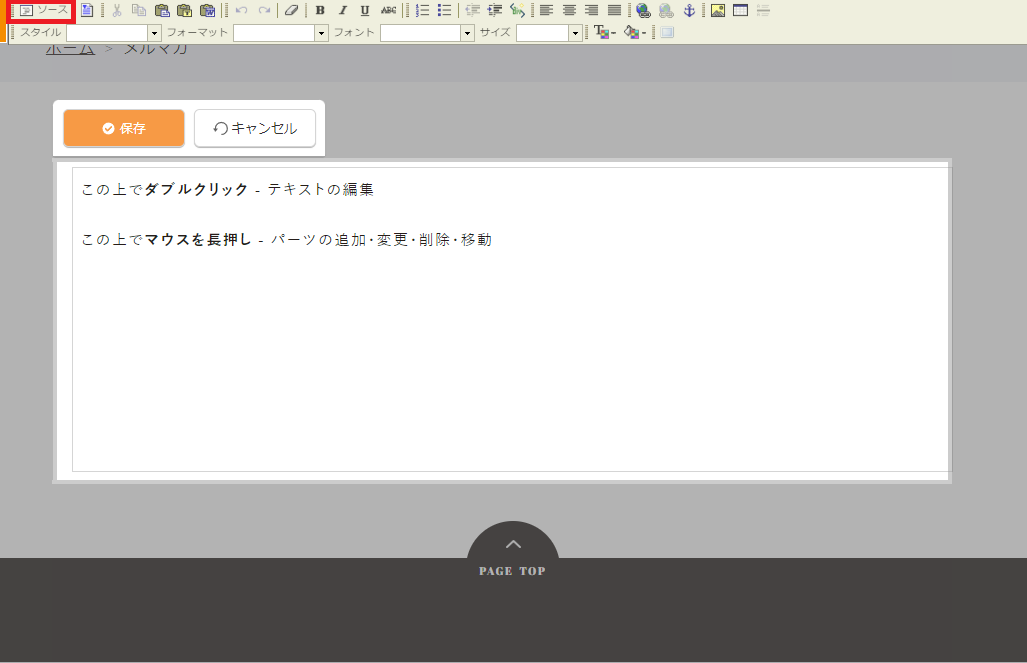
2.フルエディタ編集が開くので画面左上の[ソース]をクリック

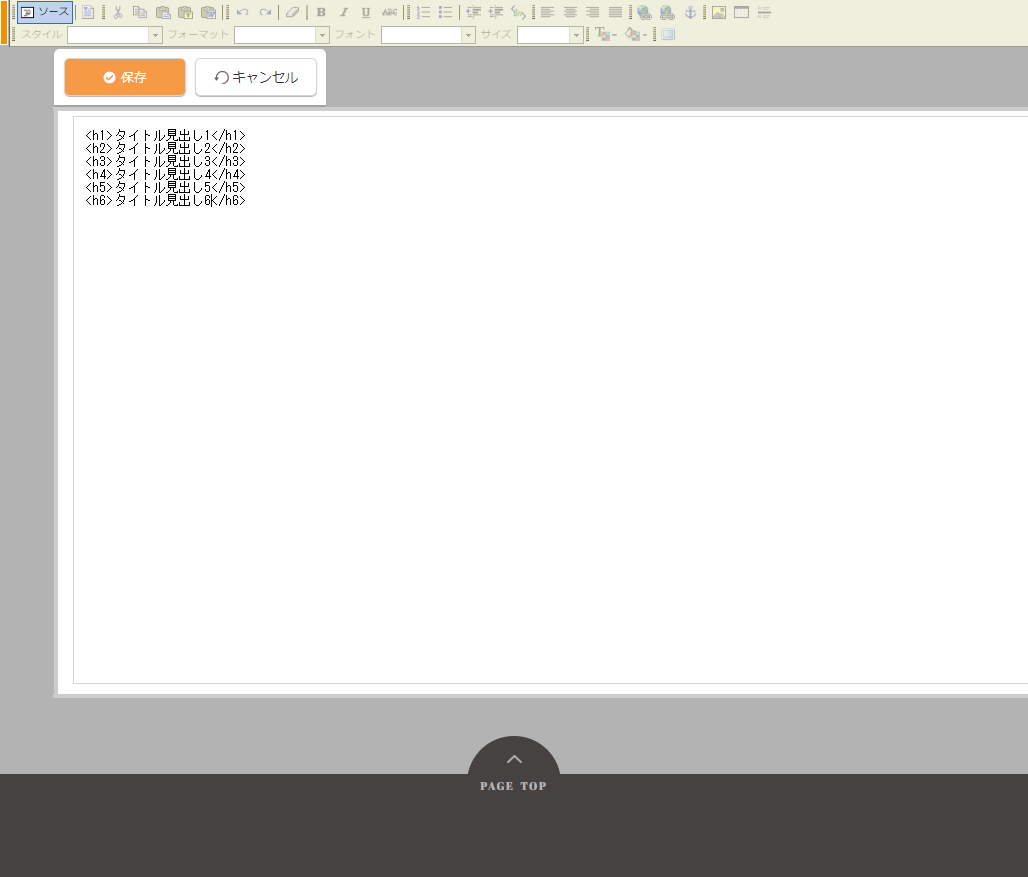
3.[ソース]からタグを入力→保存
※今回はメルマガ用に不要なテキストを削除しています。


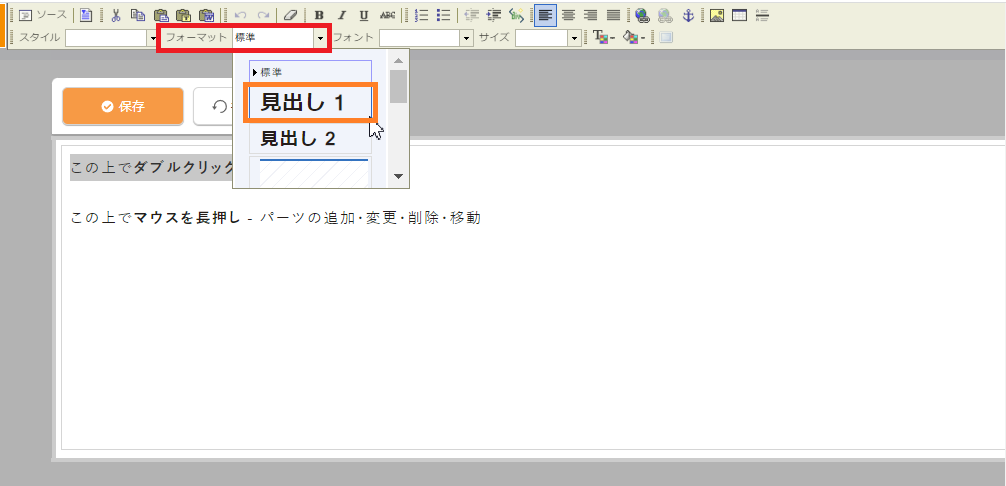
フルエディタ編集でhタグを挿入(フォーマットから編集)
1.挿入したいページで右クリック>ショートカットメニューから[フルエディタ編集]を選択



今回はhタグについてご紹介しました。
hタグを設定することによりページ内のコンテンツをよりユーザー・検索エンジンにわかりやすくすることができるため
今までh1タグしか使用していなかった、逆に他のタグばかりを使用していたなどがある場合には
是非、簡単に設定することができるのでお試しください。