2021.11.10
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回はalt属性についてご紹介します。
alt属性とは、WEBサイトのページ内に挿入している画像の内容を検索エンジンに伝えたり、
なんらかの理由で画像が読み込めない際に画像の代替テキストとして表示するための情報のことを指します。
この属性を使用するのは、ユーザーがスクリーン リーダーのようなサポート技術を使ってサイトを閲覧する場合に、
alt 属性の内容が画像についての情報を提供するためです。
画像が読み込めない時以外では表面上確認することがあまりない記述なので、
alt属性を設定していなくても、ページに画像と同じ内容を記載しているからSEOには
影響しないだろうとお考えの人もいるかもしれません。
しかし、alt属性を設定することはSEO対策に繋がるといわれています。
なぜalt属性がSEO対策に繋がるのか、それは『検索エンジンにWEBサイトの情報を伝える』という点が重要となります。
alt属性が設定されていない画像の内容は、
WEBサイトを実際に目でみた場合と検索エンジンがクローラーで巡回した場合とで全く変わります。

検索エンジン
画像の情報が伝わらない、把握できない

人間
何の画像なのか、表示されているものを目で見て判断できる
設定されていない場合、検索エンジンからするとどれだけ重要な内容の画像だったとしても、
alt属性が設定されていないことにより『検索エンジンに対して情報不足なサイトの画像』とされます。
そのため、検索エンジンに対しても情報を伝える手段として設定する必要があるのです。
通常はHTMLのソースから下記の記述を書く必要がありますが、
ant2 CMSではより簡単にalt属性を設定していただくことが可能となっております。
HTMLソース例
<img src="画像名.jpg" alt="alt属性の内容">
ant2 CMSでは以下の方法でalt属性の設定を行うことができます。
※《サーバーブラウザー内の画像の説明から設定》は操作手順によって反映されない場合がございますのでご注意ください。
1.画像のパーツがあるコンテンツパーツを右クリック>ショートカットメニューから「画像設定」を開く

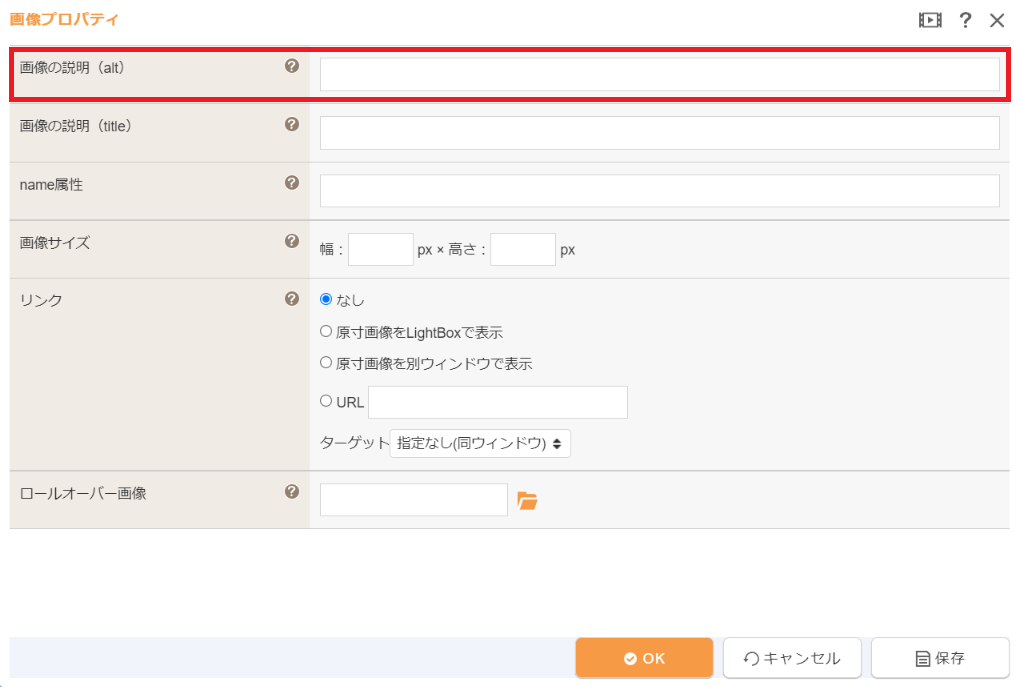
2.画像プロパティダイアログが表示され、「画像の説明(alt)」からalt属性を入力→OK

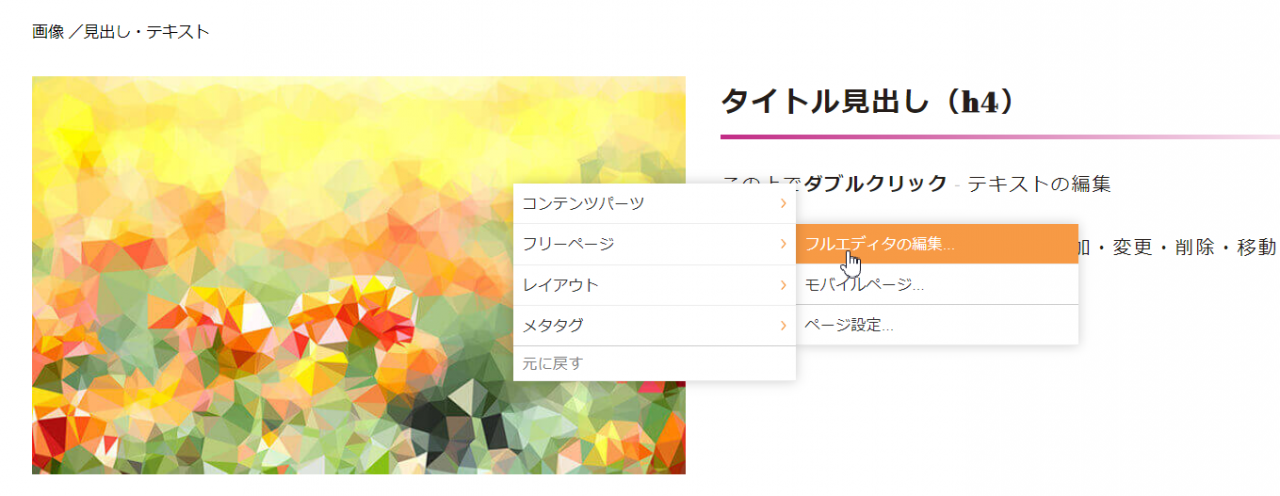
1.画像のパーツがあるコンテンツパーツを右クリック>ショートカットメニューから「フルエディタの編集」を開く

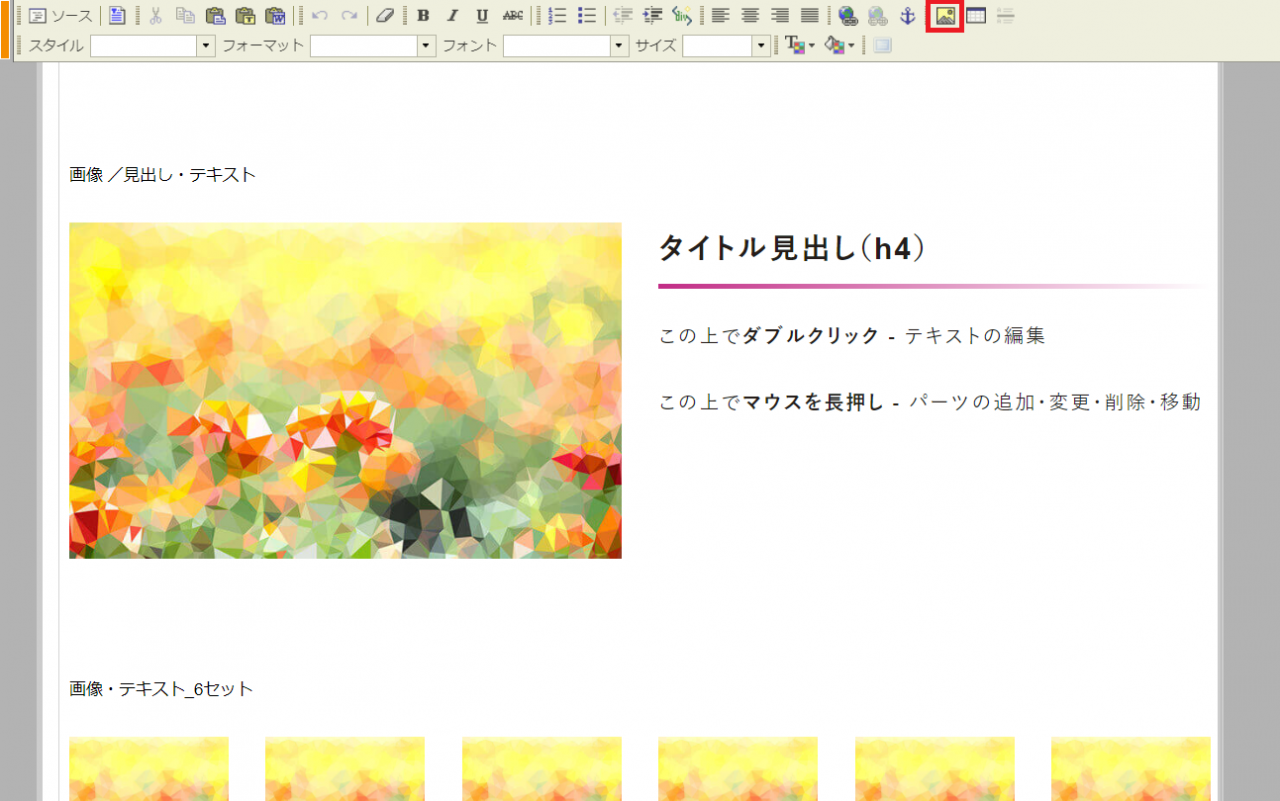
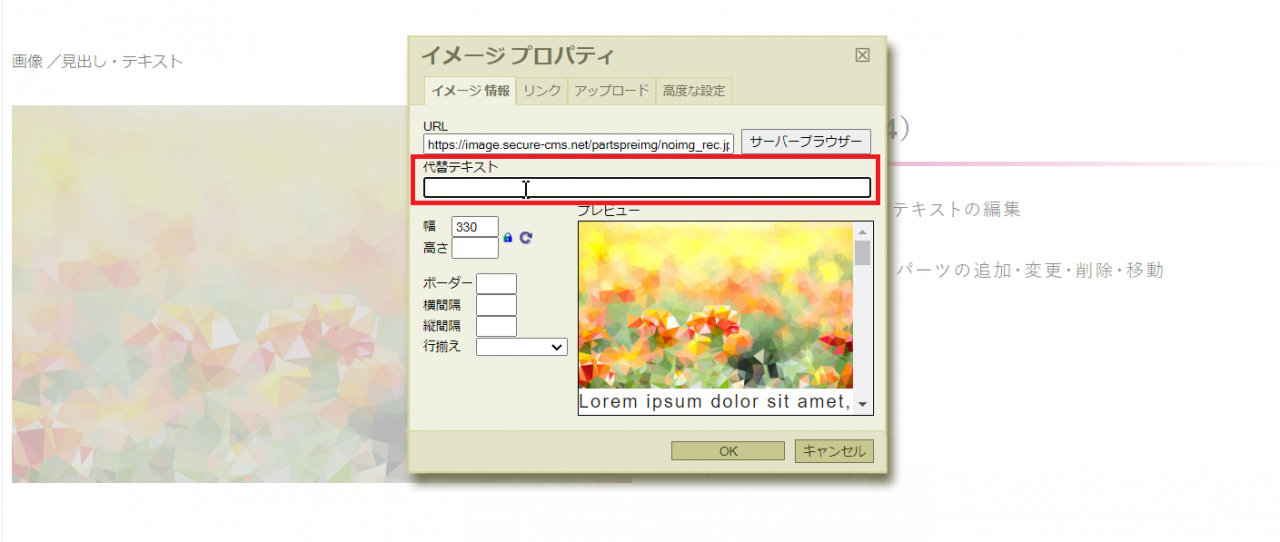
2.フルエディタ編集画面が開くので、ツールバーの「イメージ挿入/編集」のアイコンをクリック

3.イメージプロパティダイアログが表示されるので、ダイアログ内の「代替テキスト」にalt属性を入力→OK

★サーバーブラウザー内の画像の説明から設定
1.画像のコンテンツパーツをダブルクリックまたはコントロールパネル内[作成]>[素材]>[画像の管理]からサーバーブラウザーを開く
追加したい画像ファイルのハンバーガーメニューを展開

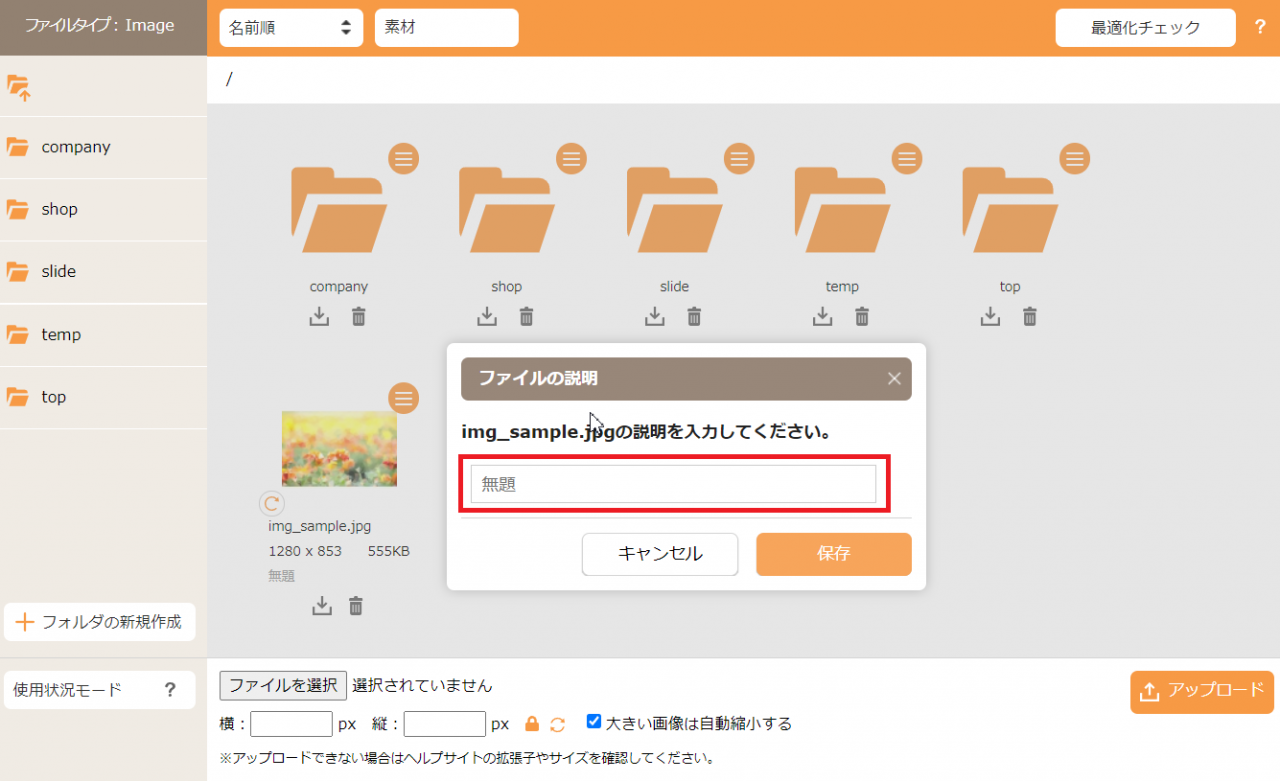
2.画像ファイルのハンバーガーメニューを展開→「ファイルの説明」をクリック

3.「ファイルの説明」に入力した内容がalt属性となるので入力→OK

※alt属性の入力・画像の選択順や挿入方法によって設定されない場合があるのでご注意ください。
【設定OK】
サーバーブラウザーで画像をアップロード→「ファイルの説明」よりalt属性入力
→コンテンツパーツ(画像パーツあり)を選択して画像挿入→alt属性は設定・反映OK
【設定NG】
1.サーバーブラウザーでalt属性を設定する前に、その画像がサイト内で既に挿入されている場合
使用されている箇所の画像に対しては設定が反映されませんのでご注意ください。
※既に画像を挿入されている場合は《コンテンツパーツの「画像プロパティ」から設定》または
《フルエディタの「イメージプロパティ」から設定》にてalt属性設定を行ってください。
2.「フルエディタの編集」から画像を挿入する(コンテンツパーツとして挿入しない)場合は
イメージプロパティの「代替テキスト」にてalt属性を設定していただく必要がございます。
今回はalt属性についてご紹介しました。
WEBサイト制作ではなかなかalt属性の設定まで手が回らないという方も多いかもしれませんが
ant2 CMSでは簡単に設定することができるので是非、この機会に設定をしてみてください。