2021.08.04
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
前回に続いて、GoogleのA/Bテストについてご紹介します。
前回はGoogleオプティマイズの初期設定までをご紹介しました。
ここからは新たなテストを開始するときには、都度設定が必要となります。
エクスペリエンスの作成後はテストパターンを作成していきましょう。

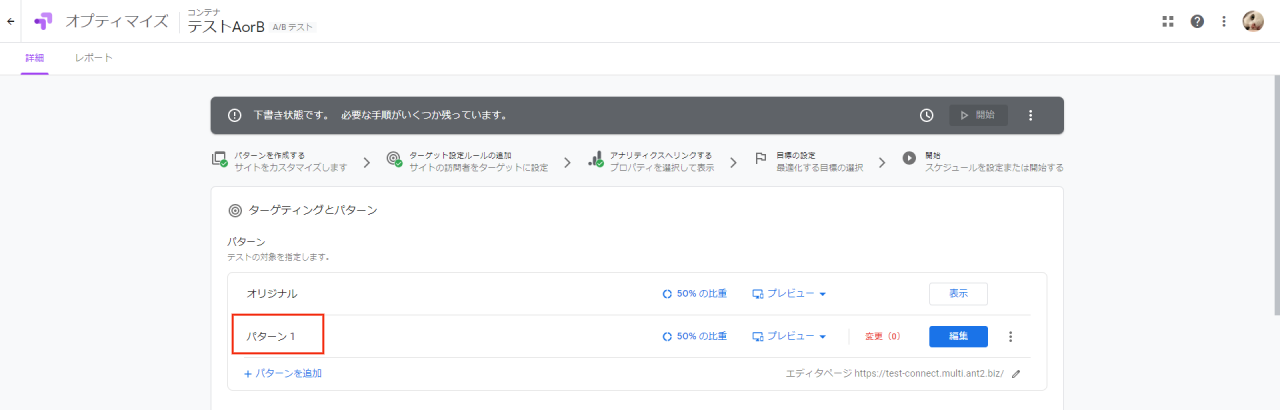
『パターンを追加』をクリックし、パターンの名前を入力して『完了』をクリックすると、【パターン】の画面にオリジナルと追加したパターンが表示されます。
さらにパターンを追加することもでき、3つ以上のパターンでのテストも可能です。

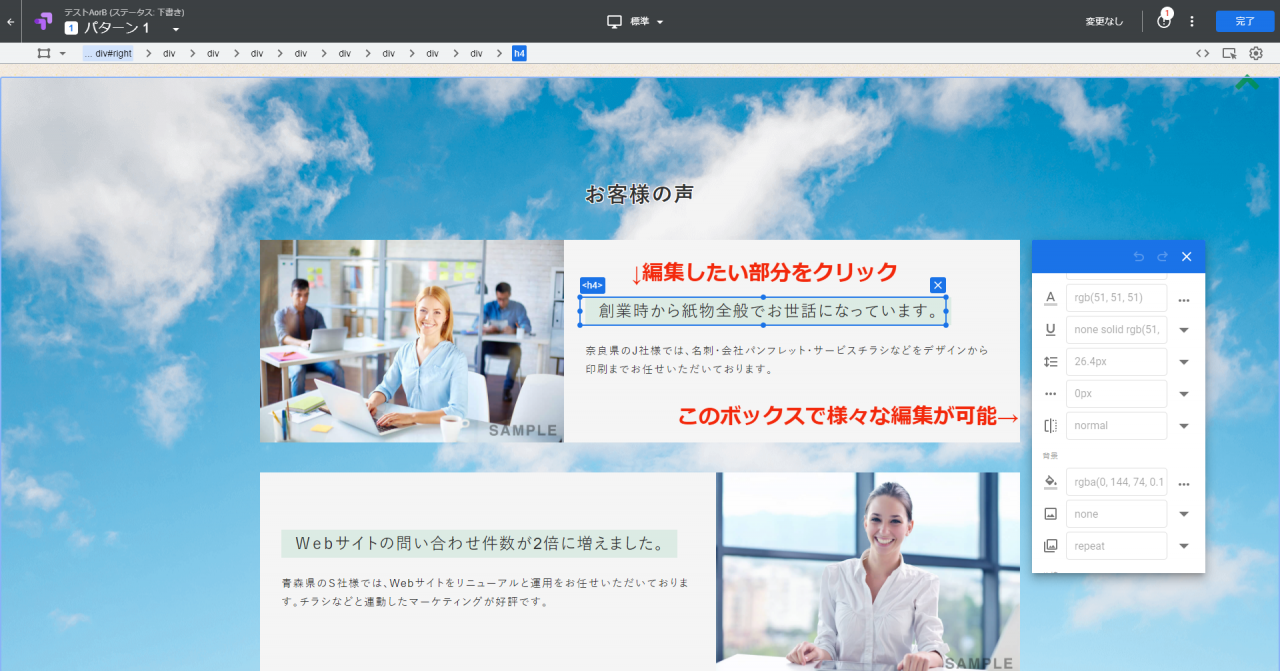
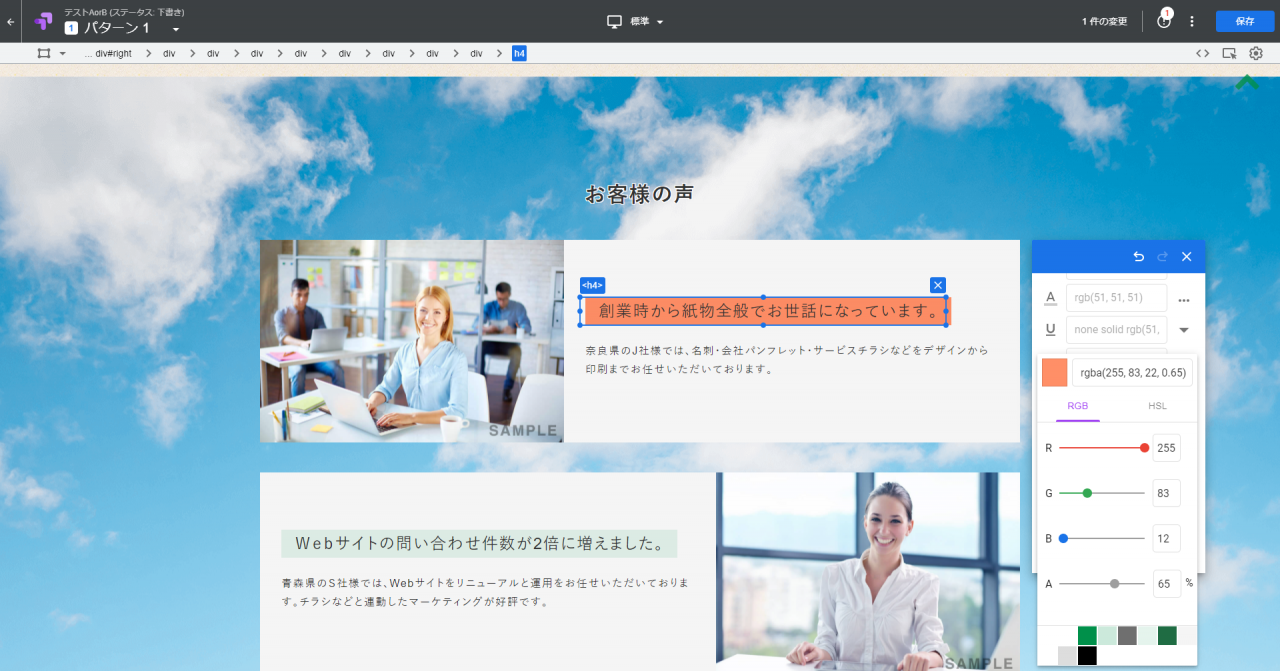
作成したパターンの『編集』をクリックすると、サイト上でパターンの編集ができるビジュアルエディターが開きます。

編集したい箇所をクリックすると右側に表示されているボックスからテキストや背景など様々な編集ができます。

編集ができたら右上の『完了』をクリックし、左上の矢印でオプティマイズの管理画面に戻ることができます。
(試しにテキストの背景カラーを編集してみました。かなり直感的に編集できます!)

編集した内容は、右上の『<>』ボタンの『CSS』から確認することができます。
編集したパターンのプレビューは『プレビュー』から各デバイスのプレビューを確認できます。

モバイル プレビュー

●『デバック』では下記のターゲティング設定で指定した条件の動作確認が可能です。
ターゲティング設定でパターンを適用するユーザーを絞り込んでいる場合は、デバックモードで意図した絞り込みになっているかを確認しておきましょう。

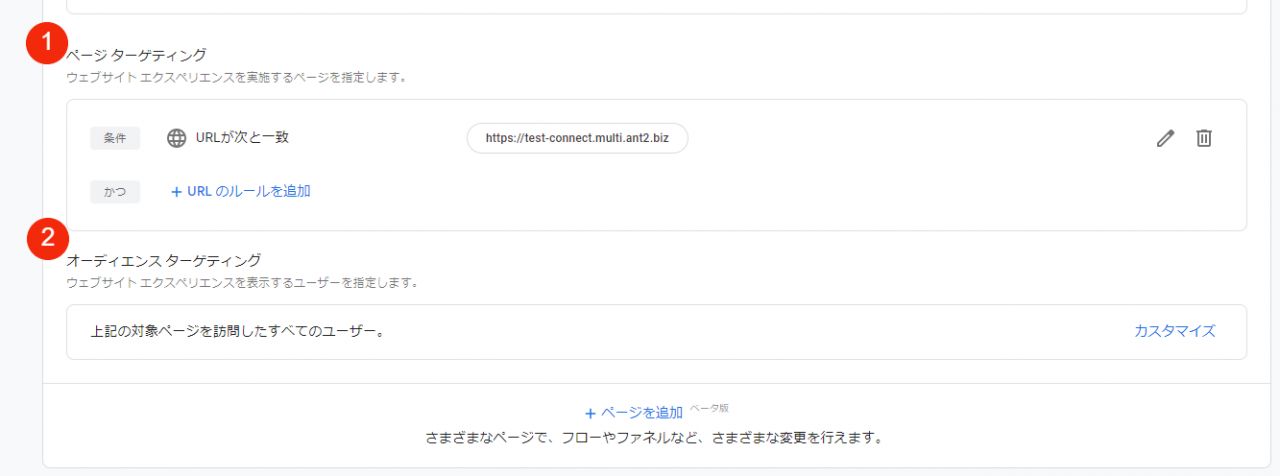
1.ページターゲティング
URL の条件を指定することで、テストの対象にするページを絞り込みます。
特定の1ページのみを指定したり、正規表現を用いた条件指定により特定のカテゴリに該当するページ群(例えば、ECサイトにおける商品詳細ページ)をテスト対象とすることができます。
参考:Google Optimize ヘルプ URL ターゲティング
2.オーディエンスターゲティング
さまざまな条件指定により、テストの対象にするユーザーを絞り込むことができます。
例えば、特定の地域のユーザーのみをターゲットにしたり、特定の広告媒体経由で流入したユーザーのみをターゲットにしたりといったことが可能です。
メインの目標1つと副目標2つの計3つの設定ができます。
設定した目標に基づいて、どちらのパターンが望ましいのかを評価します。
設定できる目標は、大きく分けてアナリティクスの目標・システム・カスタムの3種類です。

●アナリティクスの目標
リンクさせた Google アナリティクスで設定されている目標を使用します。
●システム
Google オプティマイズで用意されている目標です。セッション時間、ページビュー数、直帰数があります。
●カスタム
Google オプティマイズで直接作成可能な目標です。イベントもしくはページビュー数を条件とします。
ここまで設定できれば、実際にA/Bテストを開始しましょう。
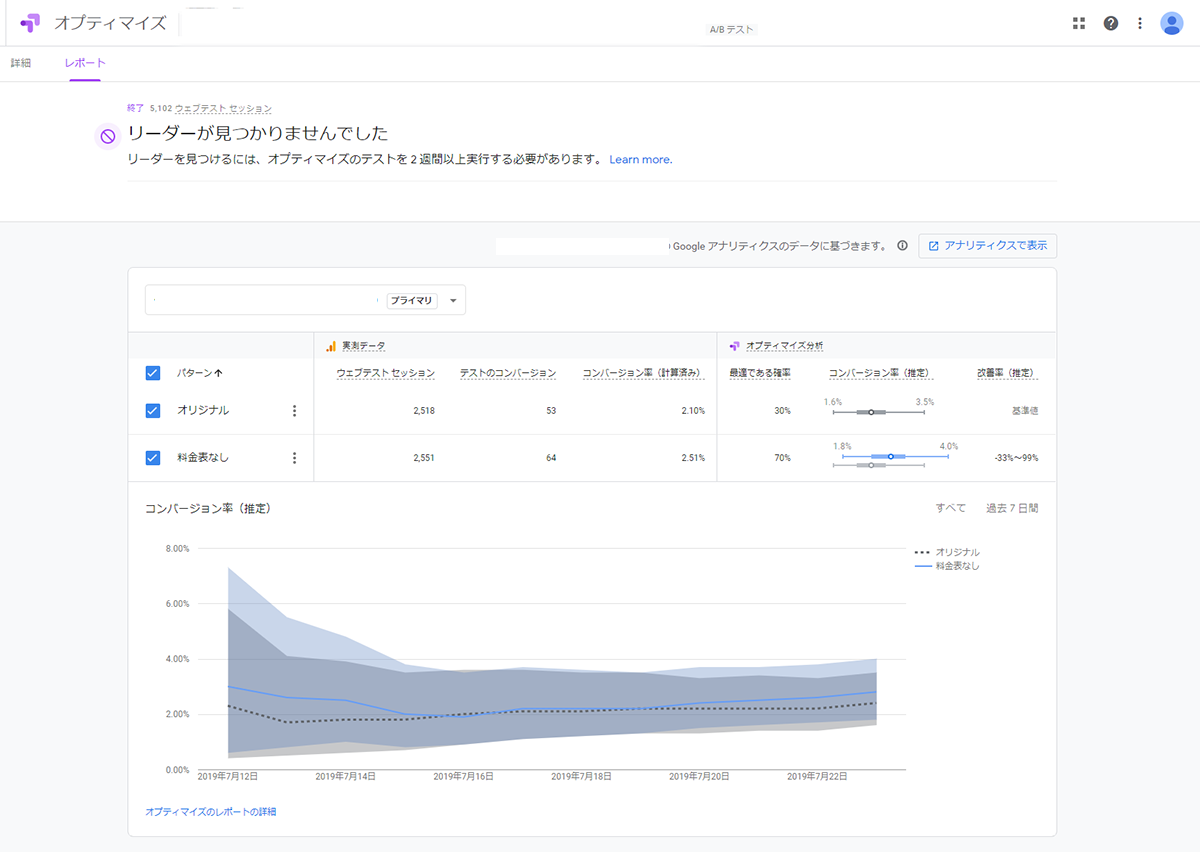
テストを開始した後はレポートタブからレポートを確認できます。

例の画像では『リーダーが見つかりませんでした』となっていますが、これは「どのパターンもオリジナルもほとんど差がない」ということを表しています。
そのほかにも様々なステータスがありますので、一部紹介します。
●テスト セッションが不十分です・・・テストセッションは発生していますが、すべてのパターンを分析できるだけの十分なデータが集まっていない状態です。
●テストを続けてください・・・テストを開始して2週間以上経過していないか、データ量が不十分な状態です。
●少なくとも1つのパターンがオリジナルよりも優れています・・・オリジナルを上回るパターンが1つ以上見つかってはいるものの、最善なパターンを特定するにはデータが足りない状態です。
●オリジナルがリーダーです・・・オリジナルより優れたパターンが見つからなかったという結果です。
●1つ以上のリーダーが見つかりました・・・データが十分に収集され、オリジナルよりも優れているパターンが1つ以上見つかった状態です。
以上のように、 Google オプティマイズを導入し、A/Bテストを行うことができます。
管理画面もわかりやすく、特にビジュアルエディターでのパターン編集は直感的で簡単に作業できるので、一度お試しいただくことをおすすめいたします。
ant2 CMSでは、テスト実施後のサイト編集作業も同じように直感的な操作で簡単に行えます。
この機会に是非、ご検討ください。