2021.07.28
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回は2回に分けて、GoogleのA/Bテストについてご紹介します。
A/Bテストは主にインターネットマーケティングで用いられる手法です。
WEBサイトのページや広告で使用する画像のAパターンとBパターンを作成し、「どちらがより良い結果を出せるか」を検証することです。
場合によっては2~3パターンなど、回数を重ねる検証方法もあります。
Googleオプティマイズは、Google が無料で提供しているツールのひとつで、さまざまなWEBサイトのテストを行うことができます。
Googleアナリティクスや、Googleタグマネージャーとも連携することができ、A/Bテストのほかに、異なるURLを用意し比較する「リダイレクトテスト」、ページ内の画像要素の組み合わせを変更した「多変量テスト」も可能です。
GoogleオプティマイズでのA/Bテストは、通常は時間と手間が必要なテストページの作成作業が管理画面上で簡単に作成でき、テスト開始後の集計も自動のため、工数を削減できるのがメリットです。
一方デメリットとして、GoogleオプティマイズでのA/Bテストではページのチラつき(ページフリッカー)が発生することがあります。
チラつきの度合いによっては、ユーザーがサイトを離れる原因となり、機会損失につながる可能性があります。
それでは実際にGoogleオプティマイズの設定方法を確認していきましょう。
Googleオプティマイズを開いて「利用を開始」をクリック。

お知らせメール受信の設定が開くので、選択し先へ進んでください。
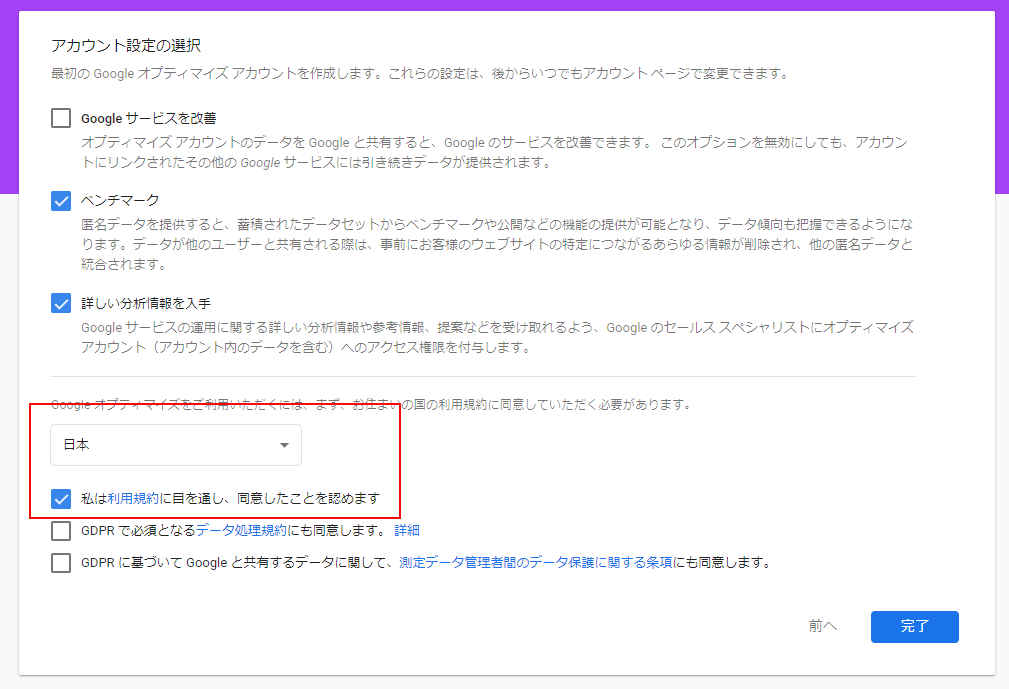
アカウントの設定を行います。
チェックボックスが表示されるので任意でチェックを入れ、完了するとコンテナが作成されます。
※利用規約へのチェックは必須となります。

事前にサイトをGoogle Analyticsに登録しておく必要があります。
参考:CMSお役立ち情報!『Google Analytics GA4について』
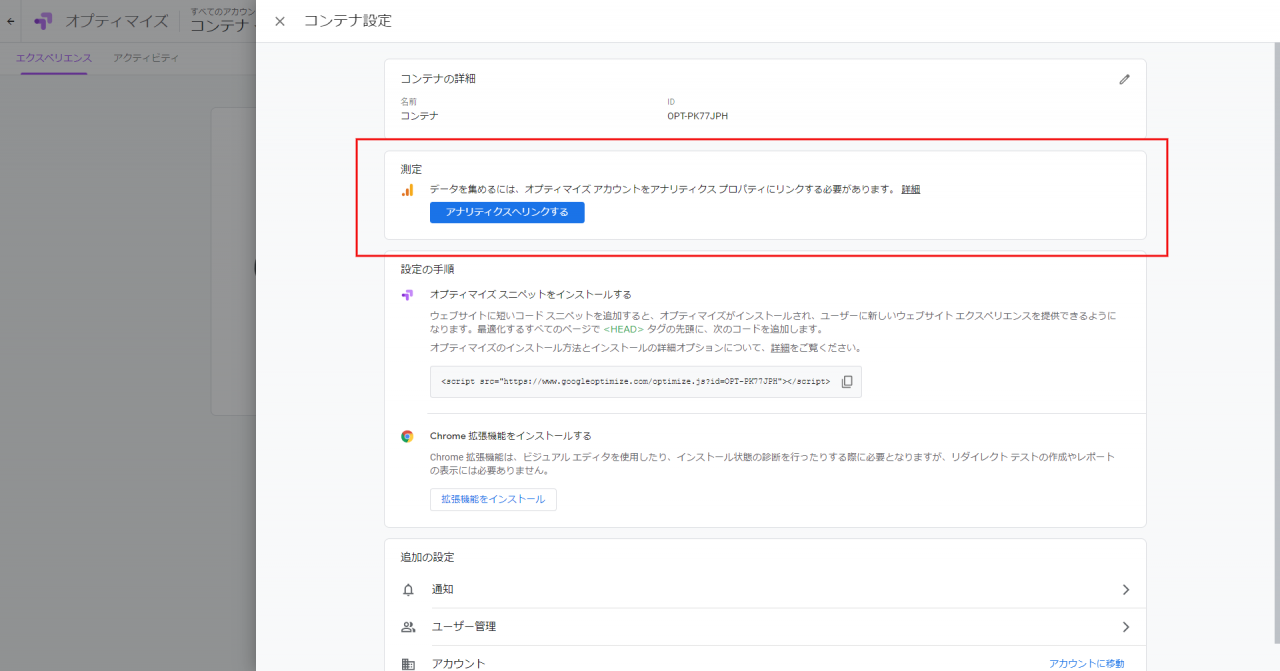
右上の「設定」からコンテナ設定を開き、詳細の「アナリティクスへリンクする」をクリックします。

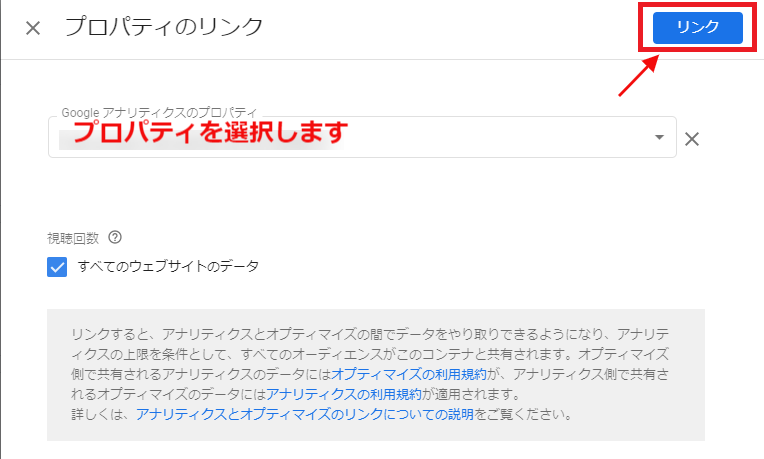
「プロパティのリンク」で、Googleアナリティクスのプロパティが表示されるので、テストを行いたいプロパティを選択し、右上の「リンク」をクリックします。

Googleオプティマイズでとサイトを接続するために、オプティマイズスニペット(Googleオプティマイズのタグ)をサイトに設置する必要があります。
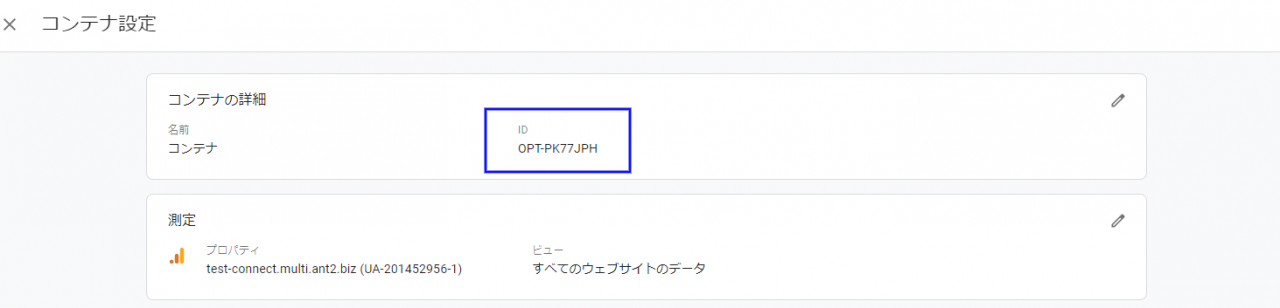
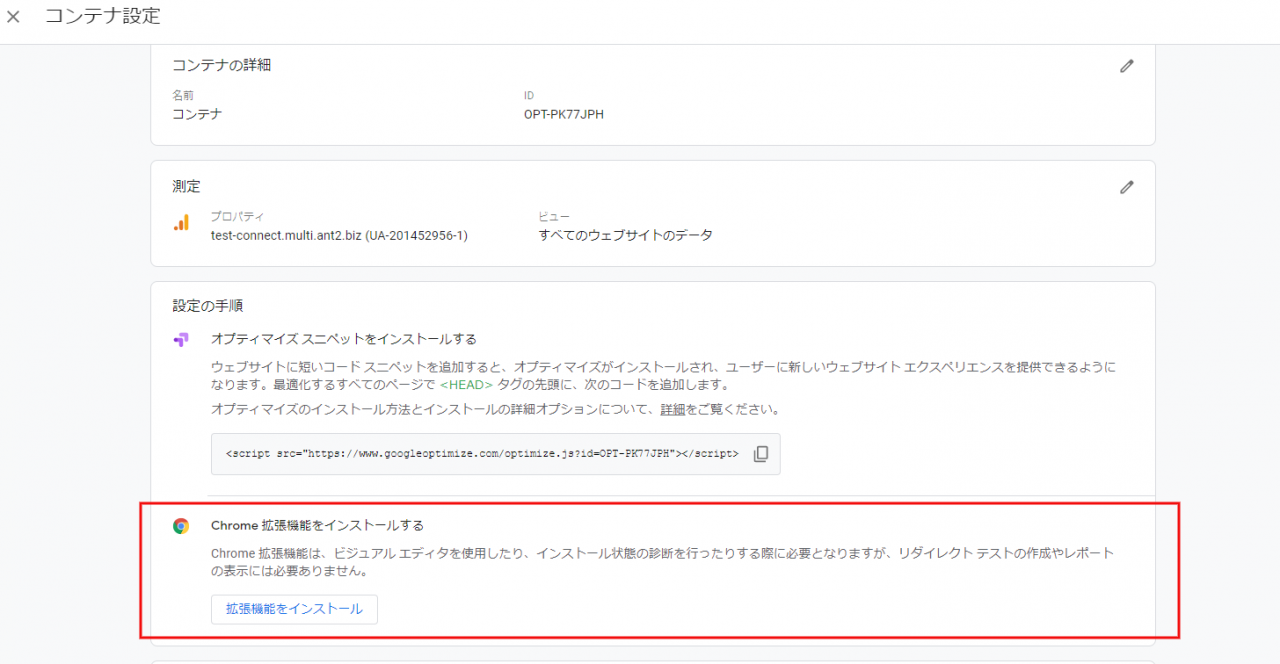
コンテナ設定のコンテナIDをコピーします。

Google Analyticsの管理画面で取得できるトラッキングコードの「gtag('config' 行」に、以下の例のようにオプティマイズのコンテナIDを追加します。
例:gtag('config', 'GA_TRACKING_ID', { 'optimize_id': 'コンテナID'});
コンテナIDを追記したトラッキングコードをサイトの<HEAD>タグの先頭に追加します。
※ant2 CMSの場合、「アクセス解析を設定」のメニューから[トラッキングコード]の項目に入力することで<HEAD>タグの先頭に設置できます。
冒頭のデメリットでご説明したとおり、A/Bテストを実施するとページのチラつきが発生することがあります。
チラつきが発生した際は、前述のオプティマイズスニペットがきちんと設置されているかを確認してください。
それでもチラつきがある場合はチラつき回避のタグ(アンチフリッカースニペット)を設置してください
Googleオプティマイズのインストールを確認してください。

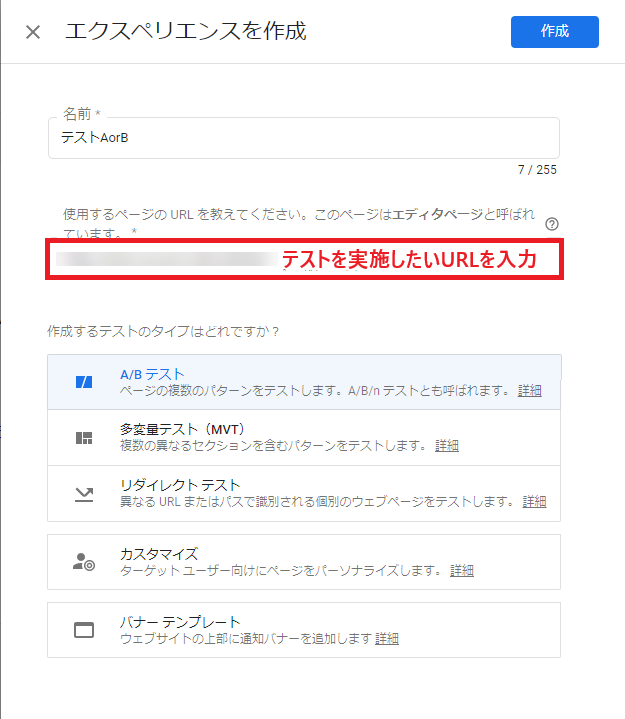
アカウントとコンテナを作成したあとは、エクスペリエンスを作成します
名前、テストを行うURL、テストのタイプを選択します。(今回はA/Bテストを選択します)

ここまでが初期設定となります。
次回のメールマガジンでは、実際にテストパターンを作成する手順をご紹介します。