こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回はCMSのカスタム事例についてご紹介します。
ant2 CMSでは様々なデザインカスタマイズが可能になっており、WEB制作における知識・技術をお持ちの方であれば
ご自身で自由にカスタマイズして思い通りのホームページを作成することができます。
もちろん弊社にご依頼いただき、カスタマイズさせていただくこともございます。
今回は、過去にユーザーから弊社へ依頼があった、カスタマイズ事例をピックアップしてご紹介します。
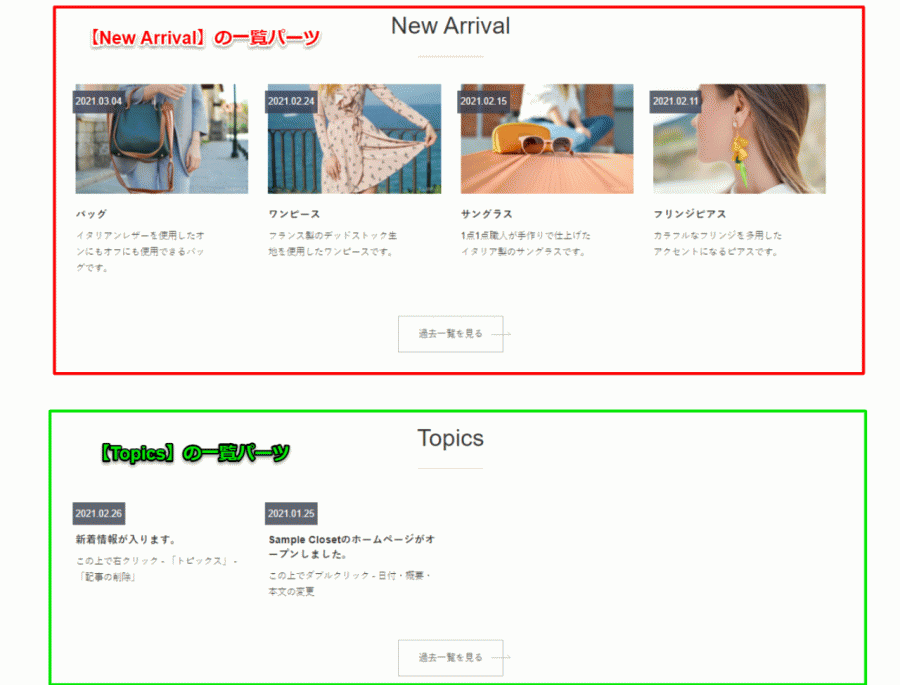
1つのブロックの中に複数の記事一覧が存在する場合、通常の表示では
下記画像のようにNew Arrivalの記事一覧の下にTopicsの記事一覧がくる縦の表示となります。

こちらのカスタマイズでは
ボタンをクリックすることで表示する記事一覧パーツを切り替えることが出来るようになります。
このカスタマイズでは、スライダーで3枚以上の画像を使用する場合に、通常では表示されていない1つ前、1つ後の画像を少しだけ両脇に表示させる事ができます。
前後の画像を表示することで、見栄えも良くなり人気のあるカスタマイズとなっています。

同じサイト、ひとつのドメインで異なる情報を発信したいときや、特定のページだけ雰囲気を変えたいというときに活用的なカスタマイズです。
下記サンプルサイトでは、弊社で用意しているデザインテンプレート(type24)で作成したサイトの、とあるページだけに異なるデザインテンプレート(type23)をページデザインを適用している事例となります。
先日リリースされたLP用テンプレートを使えば、サイトの中でLPを作成することも可能です。
LPについては過去のメルマガ「ランディングページについて」をご確認ください。
もちろんオリジナルデザインのページデザインを作成し、それを適用させることも可能です。
公式サイトデザインのサイトの【/ohisama】以下のページにオリジナルのデザインを適用して、ひとつのサイトの中で介護サービス・保育園サービスを取り扱っています。
公式サイトデザイン(社会福祉法人東和福祉会 寝屋川苑 様)
オリジナルデザイン(社会福祉法人東和福祉会 おひさま保育園 様)
https://neyagawaen.com/ohisama/
以上のように、ant2 CMSではデザインのカスタマイズを行うことで様々なホームページを作成することができます。
今回ご紹介したカスタマイズ事例は一例となります。
人気のカスタマイズ内容は下記サイトでご確認いただけます。
もちろんご紹介しているカスタマイズ以外も対応可能ですので、「こんなサイトが作りたい」、「ここのサイトを参考にしたい」などお気軽にご相談ください。