2021.04.14
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回はコンテンツパーツの新しいインターフェイスについてご紹介します。
ant2 CMSでは、多彩なコンテンツパーツを使って自由にページの内容を作成することが可能です。
コンテンツパーツは「見出し」「画像」「表」「テキスト」などに分けられ、使いたいパーツをクリックするだけでページに配置することができます。
今回、コンテンツパーツを選択するダイアログがリニューアルされ、これまで以上に使いたいパーツが探しやすくなりました。
これまでのダイアログでは、コンテンツパーツ名・アイコン・説明文が表示されており、その情報からパーツを選択し、配置するようになっていました。

そのため、このようなご意見を頂戴しておりました。
これらのご意見・ご要望をもとに、サービスリリース初のダイアログリニューアルをいたしました!
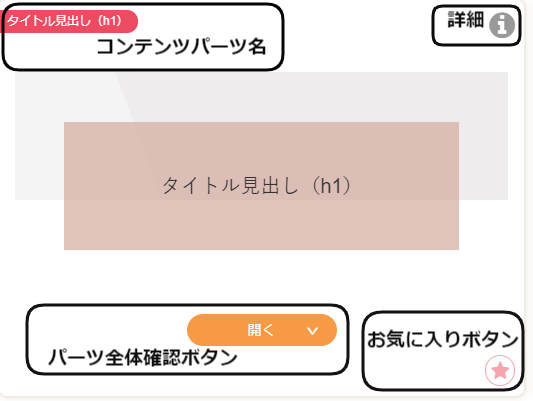
今回のダイアログがこちらです!
新しいダイアログでは実際のコンテンツパーツの見た目が表示されるので、選択しやすくなりました。
パーツの見た目は選択しているデザインテンプレートのデザインで表示されます。
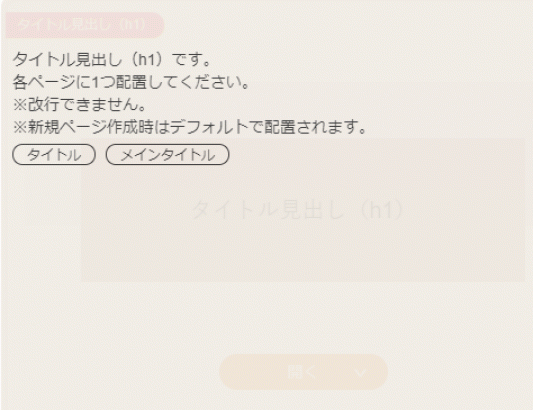
(拡大)

[開く]ボタンをクリックすると、パーツの全容が表示されます。

[詳細]にマウスオーバーするとパーツの詳細文が表示されます。
切替ボタンよりスマホ閲覧時のパーツの見え方を確認することができます。

(ダイアログ右上切替ボタン)
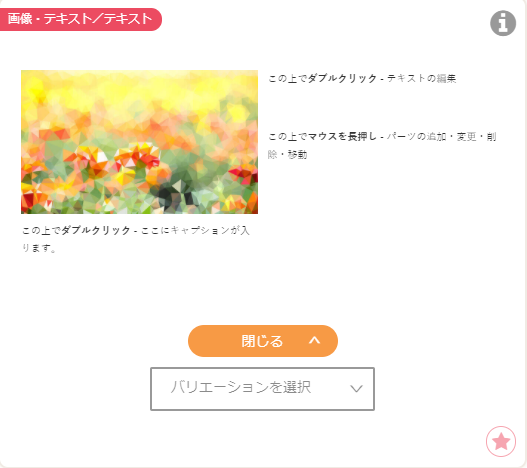
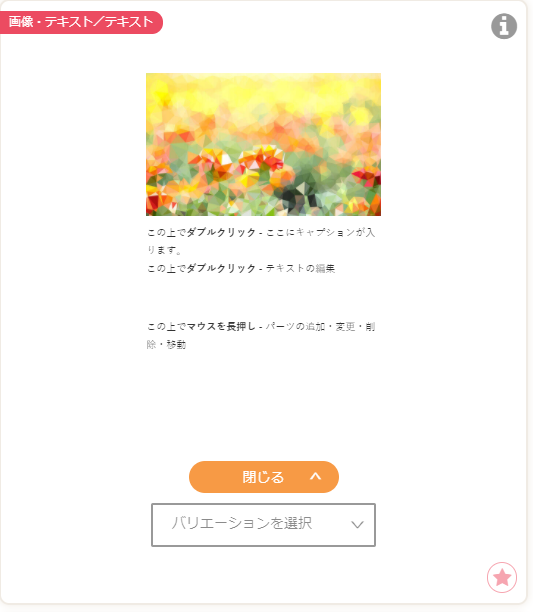
比較:「画像・テキスト/テキスト」のパーツの場合
左:PC 右:スマホ


ダイアログを開いたデフォルトでは全パーツが表示されています。
チェックボックスからカテゴリ、列数(画像なら枚数)を絞り込んで表示させることができます。
更に、目的別パーツ・ひな形にはIndded連携求人パーツや会社概要パーツなど
ホームページ作成に便利なパーツをご用意しています。
フリーワード検索でコンテンツパーツの名前から絞り込みが可能です。

(ダイアログ左上検索欄虫眼鏡マークより検索が可能となります)
※パーツ名の「・」は上下の位置関係、「/」は左右の位置関係を表します。
後述の動画内で詳しくご説明しています。

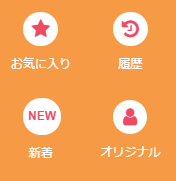
| お気に入り | ★マークをクリックしてお気に入りに追加したパーツを表示します。 |
|---|---|
| 履歴 | 最近使ったパーツを10個表示します。 |
| 新着 | 新しくリリースされたパーツを表示します。 |
| オリジナル | オリジナルで作成したパーツを表示します。 |
今回の新しいダイアログについては動画でも簡単にご紹介していますので、本記事と併せてご視聴ください。
以上のようにant2 CMSではコンテンツパーツを使って自由にページを作成することができます。
ぜひ、この機会にant2 CMSをご検討ください!