2020.05.27
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回のテーマは「Google モバイルファーストインデックス」です。
これまでGoogleのクロール・ランキング・インデックスは
主にデスクトップ(PC)サイト(以下、PC用サイト)の内容をもとにコンテンツの質の評価をしていましたが、
近年では大半の検索ユーザーがモバイルデバイスからGoogle検索を使用しているということから
今後Googleは主にスマートフォン(モバイル向け)サイト(以下、モバイル用サイト)を評価の主軸として
ページのクロールとインデックス登録を行うという方針転換のことです。
モバイルファーストインデックス移行前
モバイルファーストインデックス移行後
2018年にGoogleの公式ブログよりサイトの移行が発表されましたが、
モバイルファーストインデックスへの切り替えは、一気に行われるのではなく、準備が整っているサイトから順次適用されます。
また、Googleは2020年9月以降すべてのサイトのモバイルファーストインデックスに切り替えると事前アナウンスしており、
現状Google検索結果に表示される70%のサイトはすでにモバイルファーストインデックスに移行しています。
※ファーストインデックスへの移行はサイト単位で行われます。
Google公式ブログ【モバイル ファースト インデックスを開始します】
モバイルファーストインデックスが適用されたサイトにはGoogle Search Consoleにてメッセージで通知されます。
なお、2019年7月1日以降に初めてGoogleにインデックスされたページに関しては初めからモバイルファーストインデックスが適用されており、モバイル用サイトが優先的に評価対象になっています。
(Search Consoleでの英語通知メッセージ)

PC用サイトとモバイル用サイトのコンテンツの内容内容に大きく差異がある、
特にモバイル用サイトのコンテンツを省略してしまっている企業も少なくありません。
今後モバイルファーストインデックスが実装されるとPC用サイトのみに存在するページ(モバイル用サイトにないページ)は
評価されなくなるため、両サイトのコンテンツの統一が必要となります。
PC用サイトのコンテンツとモバイル用サイトに同じ構造データが記述されている必要があります。
PC用サイトとモバイル用サイトが別々にある場合タイトルやディスクリプション等のタグ内の情報にも差異がないか確認する必要があります。
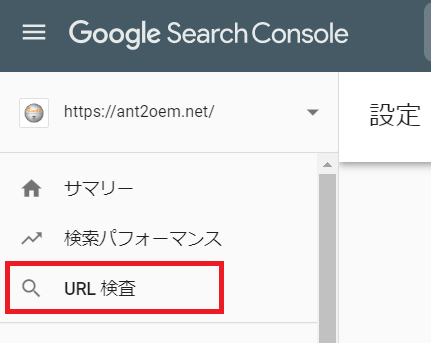
自社のサイトがモバイルファーストインデックスに移行しているかどうかはGoogle Search Consoleから確認することができます。
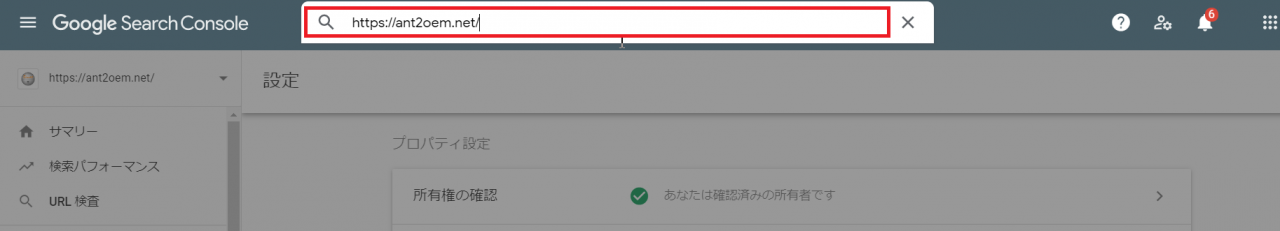
調査したいサイトのURLを入力



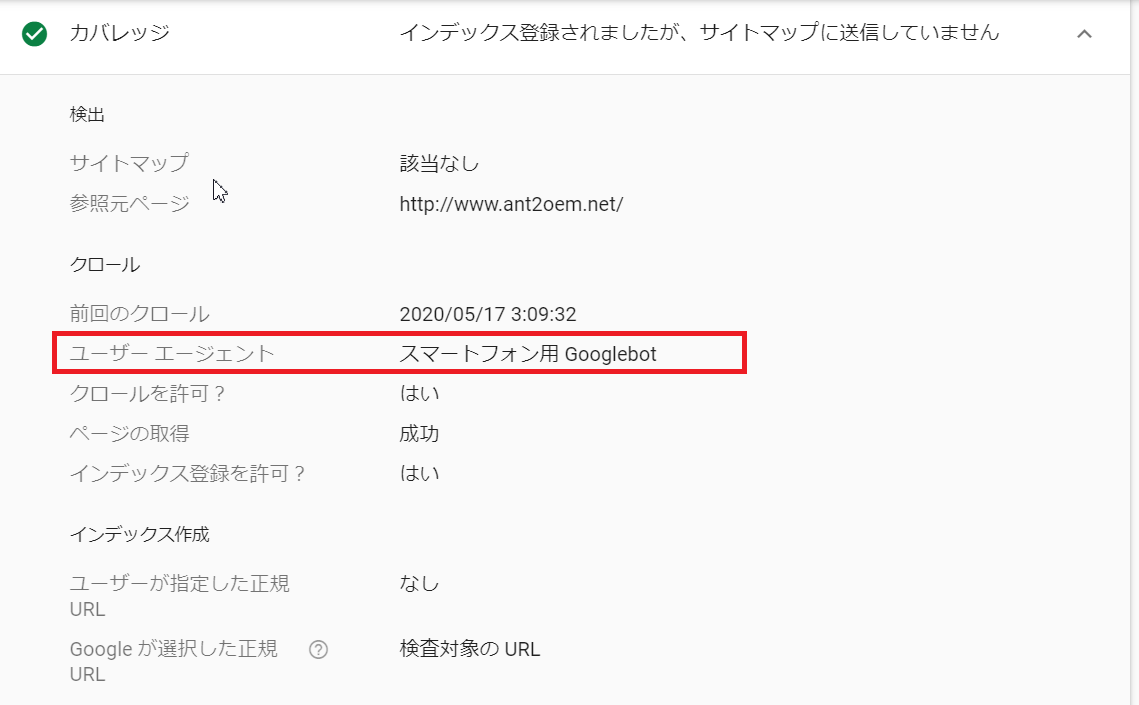
「スマートフォン用Googlebot」となっていればモバイルファーストインデックスが適用されています。
Googleからまだ通知がきていない、または適用されているかわからないという方はこの方法でチェックしてみてください。
モバイルファーストインデックスの完全実装は2020年9月以降とされているため、
確実に影響を与えるかは公式からはまだ明言されていませんが今回の移行・切替にあたって影響を与えるとされている要因です。
PC用サイトのみの場合、モバイルファーストインデックスの準備ができていないとされ、検索順位には影響を与えません。
しかし、サイトがモバイルフレンドリーなサイトかどうかが検索順位に影響を与えるとされているため結果的に検索順位に影響を与えるということになります。
Googleモバイルフレンドリーについての詳細は過去のメルマガからご覧いただけます。
【Google モバイルフレンドリー】
モバイルフレンドリーと同様にユーザーがサイト訪問した際に快適がどうかが検索順位に影響を与えるとされています。
そのため、モバイルファーストインデックス移行・切替後のモバイル用サイトの表示速度も影響を与えるとされています。
サイトの表示速度についての詳細は過去のメルマガからご覧いただけます。
【Google Page Speed Insights】
評価の対象がモバイル用サイトに切り替わるためモバイル用サイトの情報量・コンテンツ数が少なくなっている場合には検索順位を落とす可能性があります。
レスポンシブデザインに変更する
レスポンシブデザインはデバイスの画面サイズに依存せずWebサイトを構築する方法で、Googleも推奨しており、
レスポンシブデザイン対応であれば今回のモバイルファーストインデックスの移行・切替にも対応することができます。
詳しくは過去のメルマガからご覧いただけます。
【レスポンシブデザインについて】
公式からモバイルファーストインデックスへの全サイトの移行のアナウンスがされましたが、
公式ではSEOに影響がでるかなどは詳しくアナウンスしていないこともあり、
今後どのような影響を及ぼすかわからないことも多いですが、少なくとも上記のような影響がでるとされています。
特に下記のサイトは要注意とされていますのでチェックしてみてください。
PC用サイトしかもっていない、モバイル用サイトの制作が難しい等ございましたら
弊社CMSではレスポンシブデザインも取り扱っておりますので是非一度お試しください。