今回のテーマは「Page Speed Insights」です。
前回の記事の「レスポンシブデザイン」でもお伝えしましたが、
近年は企業のホームページへアクセスする際、パソコンは勿論、モバイル端末からもアクセスする方が多くなりました。
また、最近ではデザインにこったホームページや、アニメーションなどの効果を取り入れるホームページも多くなりました。
しかし、それらによりホームページの読み込み時間が長くなると、ユーザーの直帰率が上がるというデータがあります。
そこで、今回ご紹介する「Page Speed Insight」の出番です。
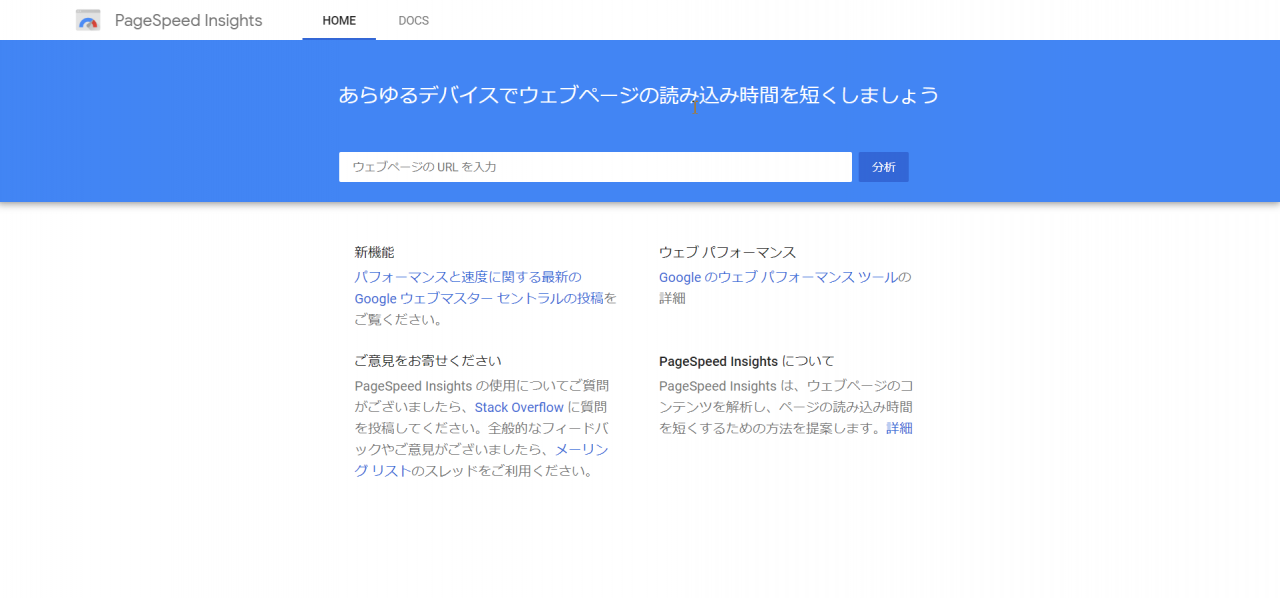
Page Speed Insightsとは
Googleの無料ツールのひとつで、ページの読み込み速度をチェックできるツールです。
このツールでは、入力したURLのパソコン・モバイル端末それぞれの表示時のパフォーマンスに関するレポートと、
レポートの結果からページの改善方法を確認できます。

⇒WebサイトのURLをはりつけてチェックスタート!(※ant2のサンプルサイトを使用しています)
すぐにチェックが走り、約10秒ほどで結果がでます。

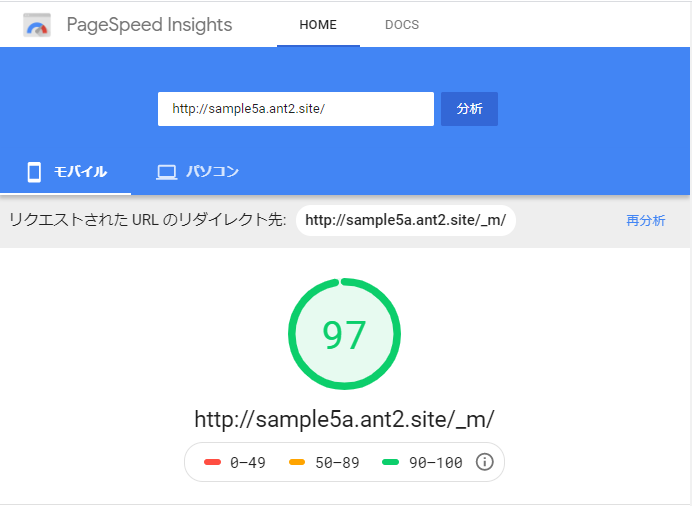
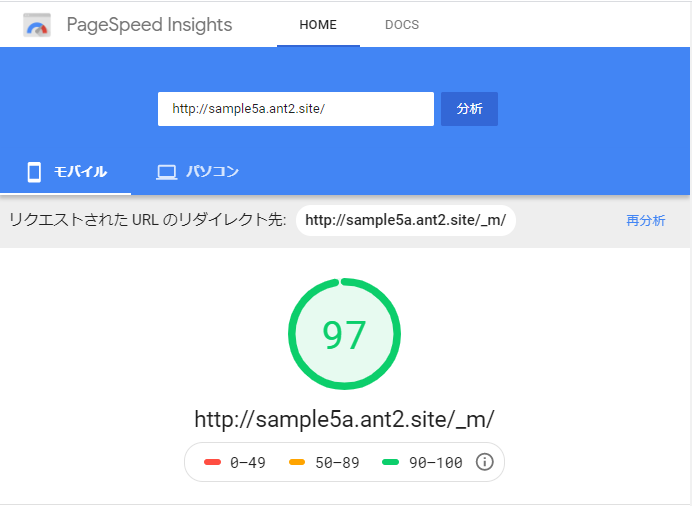
ページ表示速度が速いのか遅いのかを判定し、わかりやすく3つのグループでスコアを色分けして表しています
- 緑色 スコア「90~100」
- 黄色 スコア「50~89」
- 赤色 スコア「0~49」
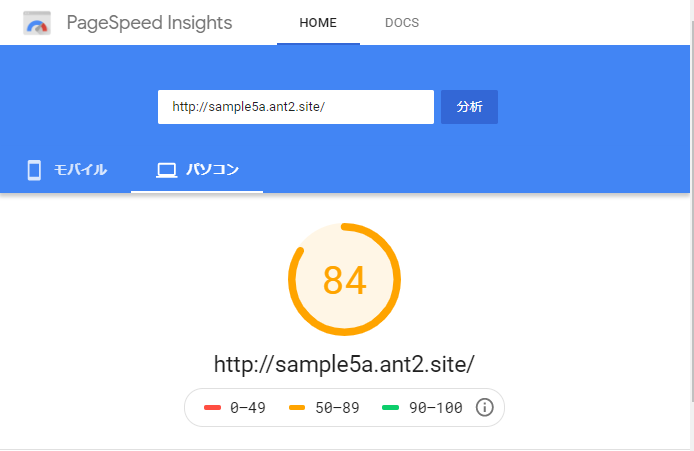
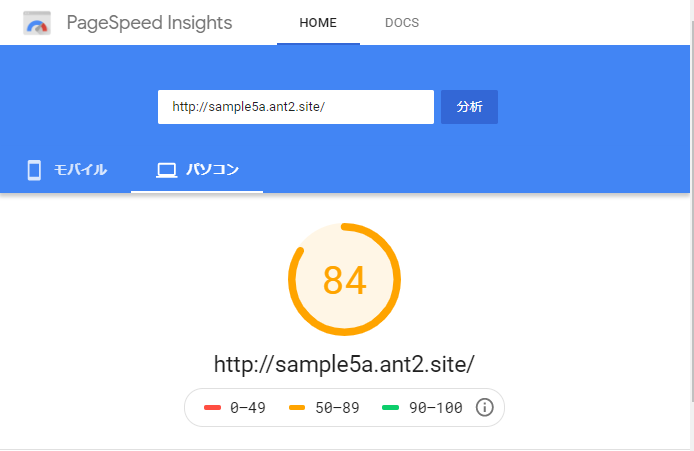
Page Speed Insightsでは、モバイル表示時・パソコン表示時の分析結果をみることができます
モバイル表示

パソコン表示

PageSpeedInsightsで確認できる項目
- フィールドデータ:Chrome User Experience Report(CrUX)のレポートが出せる
- ラボデータ:Lighthouse を使用して、指定された URL を分析した結果
- 改善できる項目:ページのパフォーマンス指標を改善する最適化案
- 診断:ページがウェブ開発のおすすめの設定にどの程度沿っているかについての項目
- 合格した監査:そのページが合格した監査
各項目について
フィールドデータ
Chrome User Experience Reportのデータ(chromeを利用しているユーザーのデータ)を元に判断しており、
過去30日間についてのChrome User Experience Reportでほかのページと比較した場合のページ速度を確認できます。
なお、Chrome User Experience Reportのデータ量が不足している場合は表示されません。
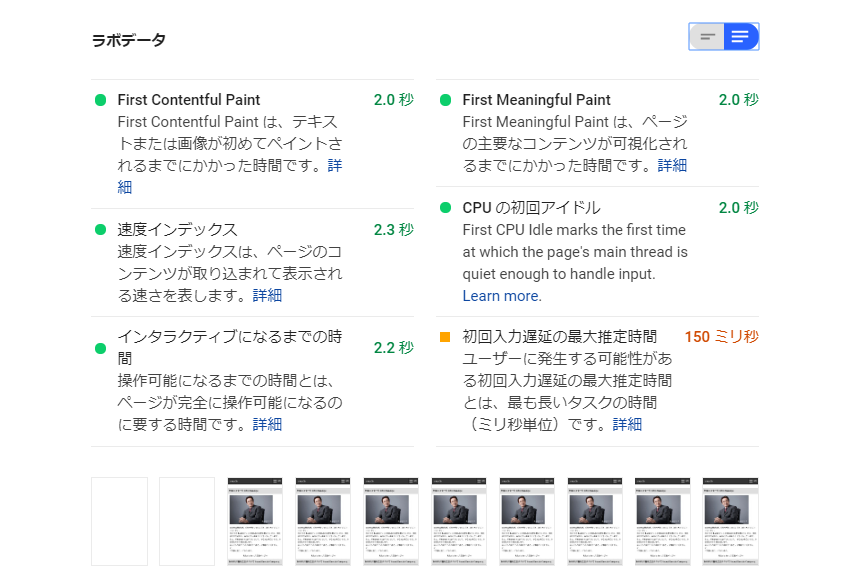
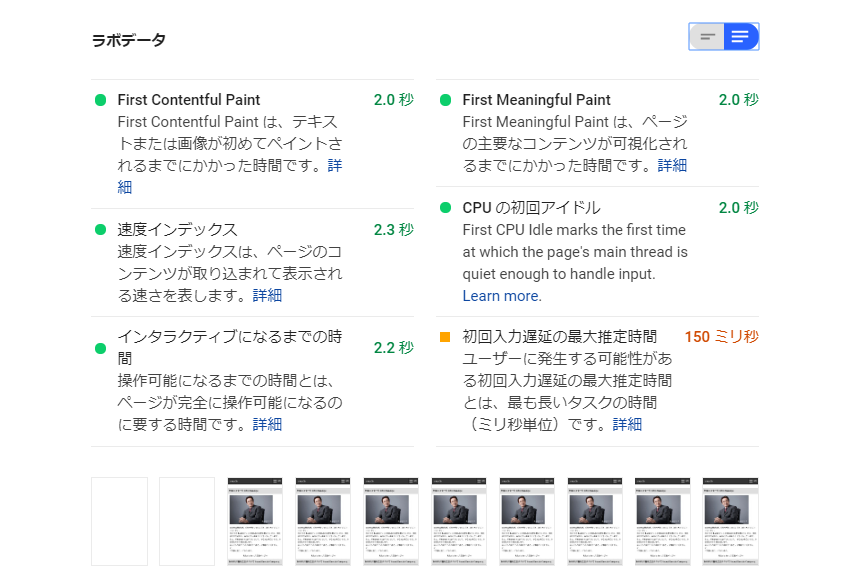
ラボデータ
Lighthouseを使って分析を行ない下記項目や色でスコアの評価を分かりやすく表してくれます。
- First Contentful Paint
- First Meaningful Paint
- 速度インデックス
- CPU の初回アイドル
- インタラクティブになるまでの時間
- 初回入力遅延の最大推定時間

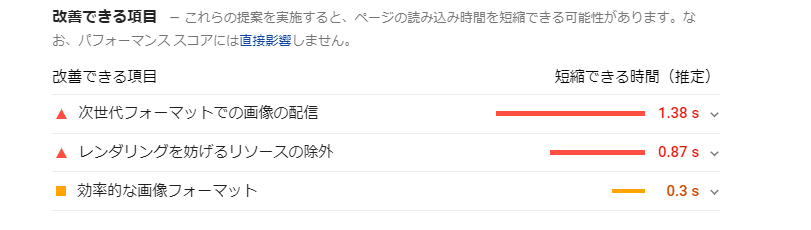
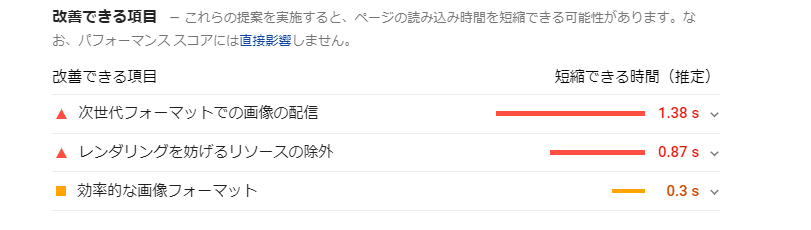
改善できる項目
改善した方が望ましい項目はオレンジ色、改善が必要な項目は赤色で表示され、改善項目と推定時間がわかります。

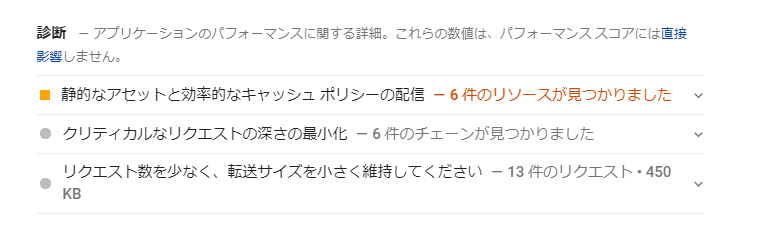
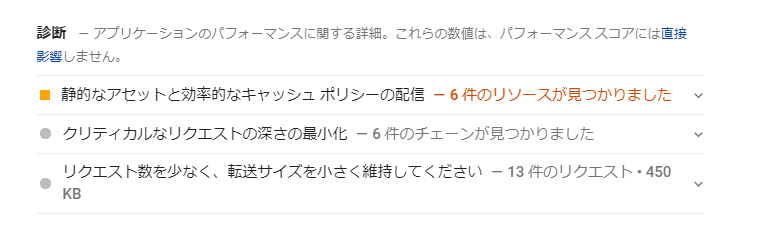
診断
アプリケーションのパフォーマンスに関する詳細が表示され、改善した方が望ましい項目はオレンジ色、改善が必要な項目は赤色で示されます。

合格した監査
改善の必要がないと判断された項目が表示されます。

このように、PageSpeed Insightsはサイト表示速度の測定から改善方法までチェックすることができます。
ここまでお読みいただきありがとうございます。
ユーザーにとって良いサイト環境をつくるために是非、この機会にお試しください。