今回のテーマは「モバイルフレンドリー」です。
モバイルフレンドリーとは
「モバイルフレンドリー」とは、2015年4月からGoogleが実装したアルゴリズムで、評価基準の一つです。
スマートフォンやタブレットなどのモバイル端末を使用するユーザーがモバイルWebサイトを閲覧したときに、
使いやすい・閲覧しやすい状態になっていることを指します。
近年、スマートフォンが世界的に普及し、パソコンよりもモバイル端末を用いてWebサイトを閲覧する人が増えた為、
Googleはモバイル端末で検索をするユーザーにとっていかに使いやすいかを重要視するようになったと言われています。
モバイルフレンドリーなサイトを作成するには(Googleより)
- ユーザーが快適に利用できるサイトを作成する
- モバイル ユーザーが一般的なタスクをどの程度簡単に行えるかを基準に、ウェブサイトの有効性を測定する
- あらゆるデバイスとの一貫性があるモバイル用テンプレート、テーマ、デザインを選択する(具体的には、レスポンシブデザインを採用する)
モバイルフレンドリー未対応の場合
サイトがモバイルフレンドリー未対応だった場合、Googleの検索順位が下がるおそれがあります。
また、固有名詞(例えば株式会社アントアント)をモバイル端末で検索にかけた場合は検索上位に結果がでてきますが、
「CMS 京都の制作会社」と検索した場合、パソコン検索では1位でしたがモバイル端末での検索では30位になってしまうということがあるかもしれません。
しかし、GoogleはWEBサイトがスマートフォンに対応していても、Googleのモバイルフレンドリーの基準に達していなければ優良なWEBサイトとして認めてもらえず、検索結果の上位表示はされないとされています。
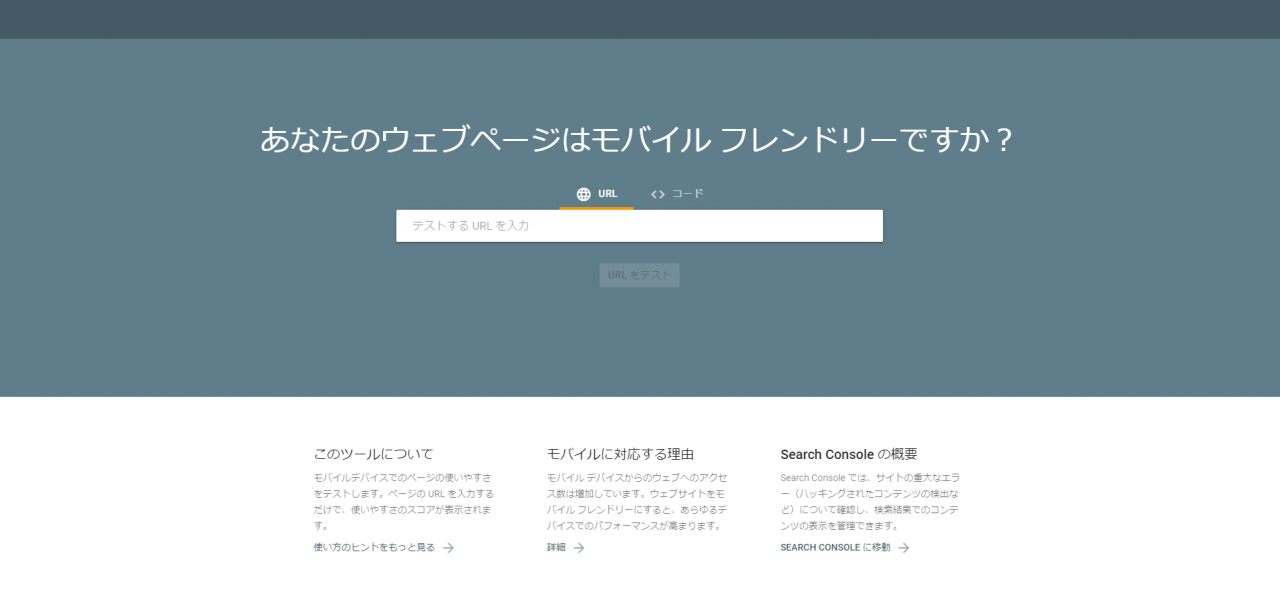
ではどうやってモバイルフレンドリーチェックを行うのか
モバイルフレンドリーチェックは簡単に行うことができます。
URLやコードをいれるだけでチェックができます。
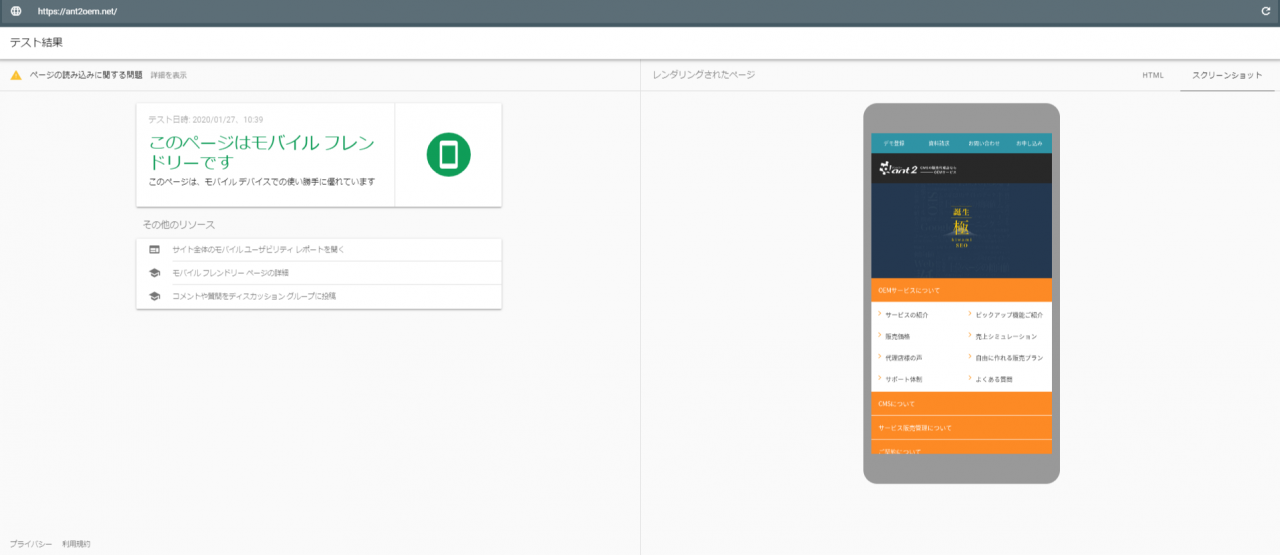
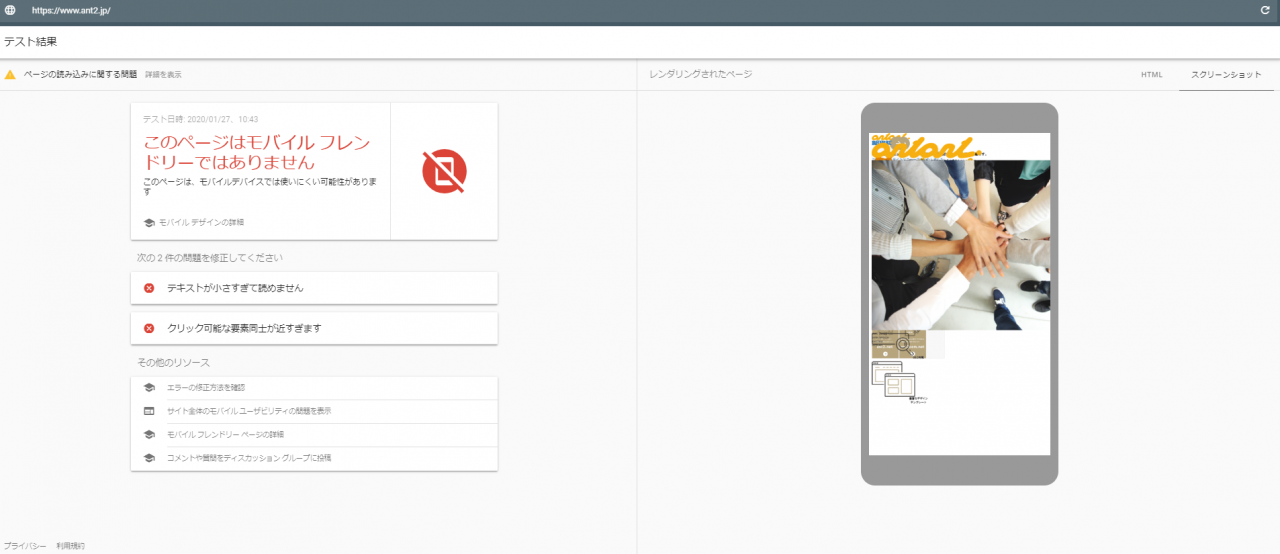
モバイルフレンドリーテスト画面

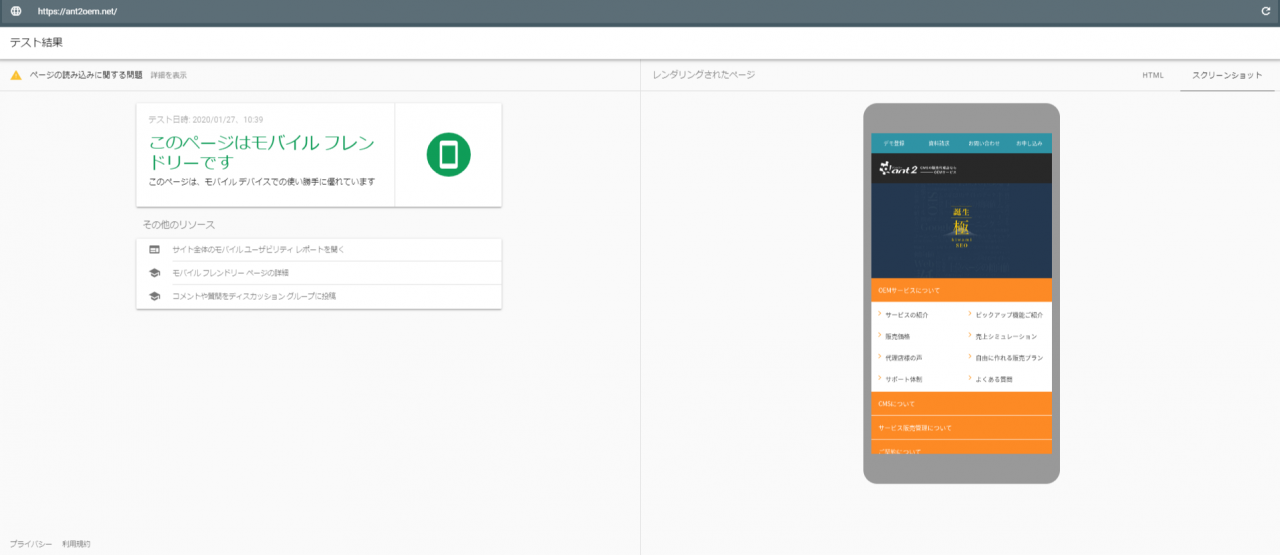
モバイルフレンドリーの基準を満たしている場合

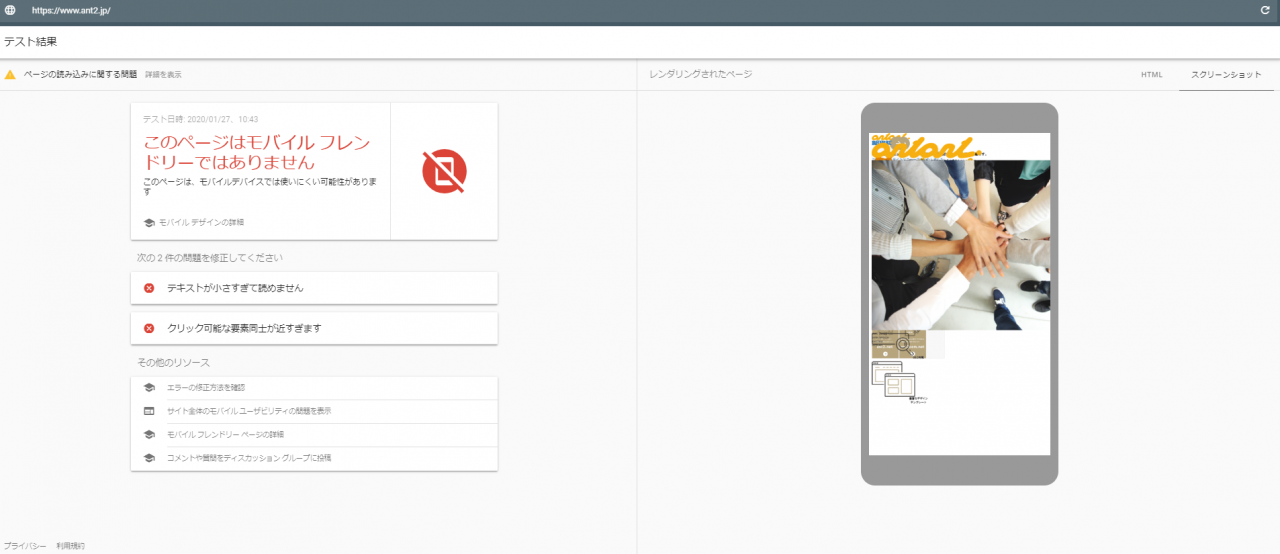
モバイルフレンドリーの基準に満たしていない・未対応の場合

このように、モバイルフレンドリーかどうか、改善点をGoogleが教えてくれるので改善点を修正することで
モバイルフレンドリーなサイトを目指すことができます。
ここまでお読みいただきありがとうございます。
Googleのモバイルフレンドリーテストは、Googleのアカウントがなくてもチェックできますので
是非この機会にお試しください。