2018.12.17
Google検索では、検索ユーザーにとって検索目的に合った有益なページであるかという「コンテンツの中身」に関する基準のほか、モバイル表示のパフォーマンスについて、検索順位の評価に影響する「スピードアップデート」が事前の予告どおり2018年7月に施行されました。
→Google Speed Update(2018 年 7 月)についてはこちら ※Googleウェブマスター向けブログより
ページ表示のパフォーマンスは、デスクトップ検索は検索順位の評価に影響しておりましたが、このスピードアップデートでモバイル検索にも適用されるようになり、モバイル表示のパフォーマンスについても意識した構築が必要となります。
このスピードアップデートでは、上記の記事でも紹介されているように、「ページ表示が早ければ良い評価をされる」ということではなく、「ページ表示が遅い」=「パフォーマンスが悪いページ」に対して低い評価を受けてしまうということのようです。
いずれにしても、意識をしなくてはならないのは、検索ユーザーにとって「遅いサイトだな」「いつまでたっても表示されないな」と不快な印象を与えないページ構成を意識することは重要と考えられます。
Googleから提供されている「PageSpeed Insights」は、対象のサイトのURLを入れて解析することで、コンテンツの表示速度、およびパフォーマンスを向上するための改善項目などが表示されます。
モバイル、デスクトップそれぞれで解析することができますので、「PageSpeed Insights について 法事 について ページの表示速度の計測とGoogleの「PageSpeed Insights」を について 計測ツールはこちら
PageSpeed Insightsにアクセスし、URLを入力して[分析]ボタンをクリックします。

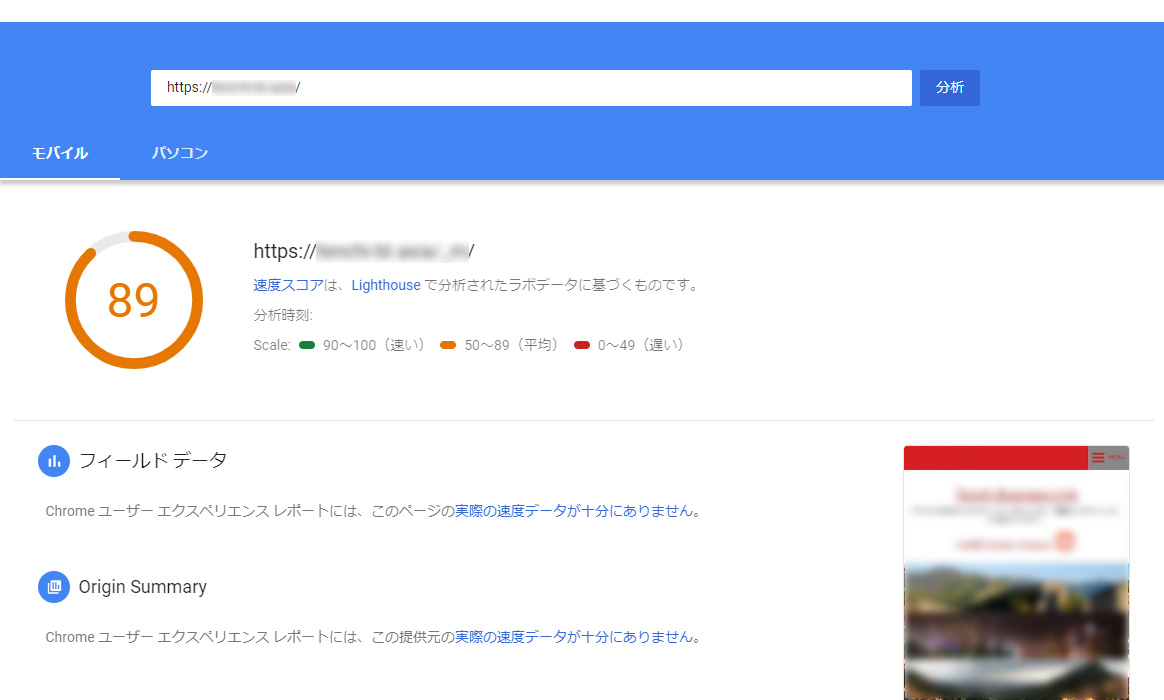
分析結果が表示されます。パソコンのページを検索する場合は、上部の【パソコン】タブをクリックして確認してください。
下記のサイトの場合は、モバイルの速度スコアが「89点」です。

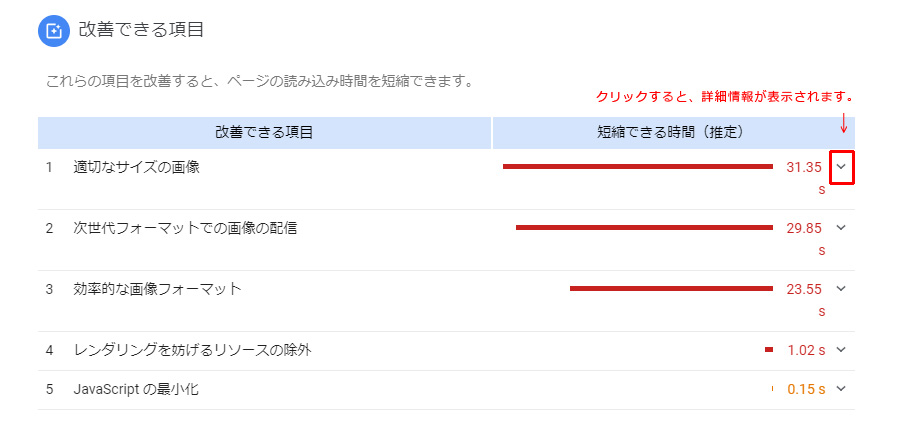
分析結果には下図のような「改善できる項目」が表示されます。対象の項目の「短縮できる時間(推定)」から詳細情報を確認することができます。改善できる項目があれば対応を行いましょう。
※CMSで編集が行えない項目も表示されます。

改善した内容が正しく評価されているかどうか、再度上記の1、2の手順で分析を行いましょう。
なお、今回分析を行ったサイトでは、「改善できる項目」の「適切なサイズの画像」の詳細を確認し、対象の画像を[サーバーブラウザ]の機能からサイズの変更を行いました。
サーバーブラウザの「サイズの変更」ではJPEG形式の画像の画質を現在の画質(100%)から低画質(80%)まで下げることができるため、対象の6つのファイルの画質を「標準(90%)」に変更しました。
→画像を管理する「サバーブラウザ」の機能についてはこちら
※変更前の画質100%に対して画質を下げるため、下げた画質を上げることはできません。変更前にバックアップを取ってから画質の変更を行いましょう。
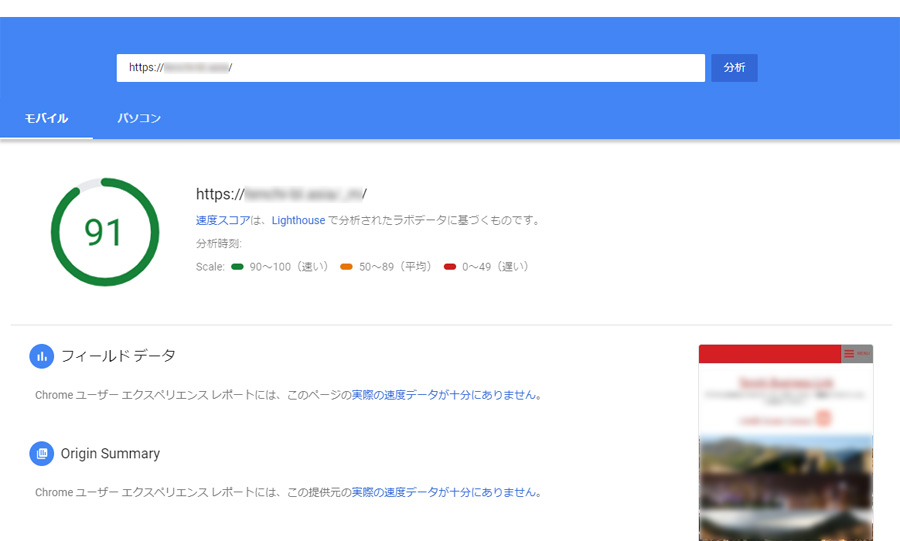
サイズの変更後、もう一度分析を行ったところ、下図のようにモバイルの速度スコアが「91点」まで向上し、「適切なサイズの画像」の項目も改善されていることが確認できました。


パフォーマンスの改善はGoogleの判断だけで決定できるものではありません。
画像のサイズだけでなく、新着情報や最新エントリーの表示件数、1ページ内のコンテンツ量によっても「表示が遅い」と感じさせてしまう構成となっている場合があります。
「PageSpeed Insights」の分析結果を活用しつつ、スマートフォンなどの実機で実際に各ページを確認し、1ページの表示に時間がかかる箇所がないか、リンクボタンで別ページにした方が良い箇所はないかなど、実際にユーザーの立場に立って確認しながら、パフォーマンスの改善を行ってください。