2017.06.21
最近のWebサイトは、PC、タブレット、スマートフォンなど、マルチデバイスへの対応が必要となってきております。
ブラウザのスクリーンサイズを基準にCSSでレイアウトが調整されるレスポンシブデザインは、あらゆるデバイスに最適化したWebサイトを、単一のHTMLで実現することが可能となります。
Googleが今後導入予定のモバイルファーストインデックス(MFI)の観点からも、デバイスにとらわれずにユーザーにとって価値のある検索結果が得られることが重要とされております。
PCサイトとモバイルサイトが同じURLで提供されること、およびコンテンツについても差異なく情報提供されることが推奨されており、レスポンシブデザインで提供されるサイトでは、推奨する条件を満たしております。
モバイルファーストインデックスにつきましては、下記をぜひご確認ください。
→2016年12月21日 「Googleモバイルファーストインデックス(MFI)に向けて」
今回は、CMS「ant2」の「レスポンシブデザイン」についてご紹介してまいります。
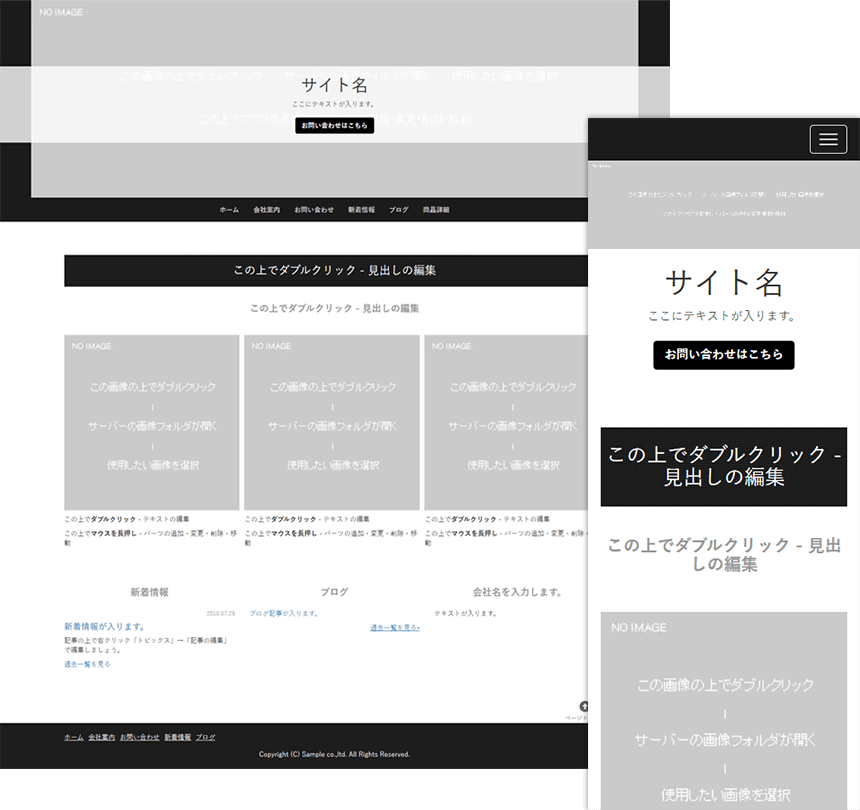
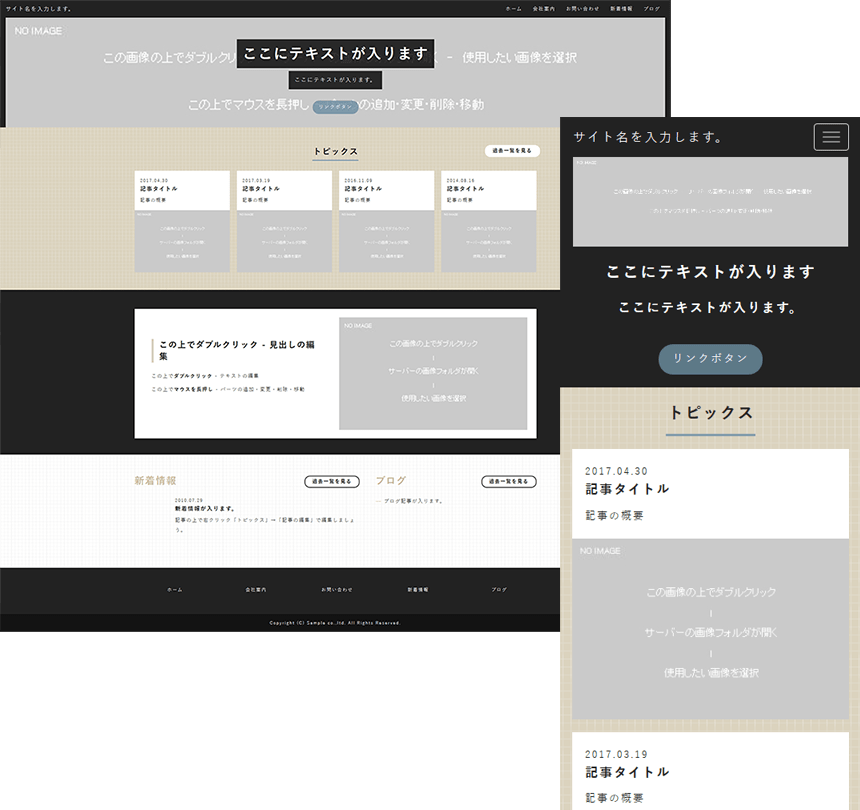
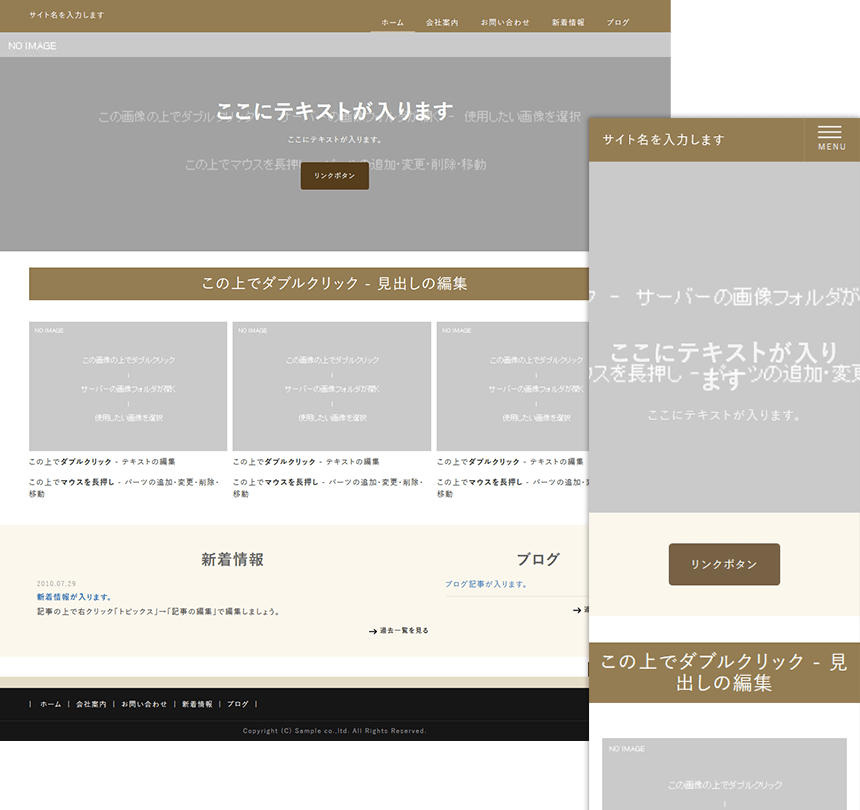
| responsive_type01 | responsive_type02 | responsive_type03 | |
|---|---|---|---|
 |
 |
 |
|
| 特徴 |
|
|
|
| カラー | black・blue・brown・orange・red | black・brown・gray・green・red | black・gold・green・red・white |
| EC対応 | 対応 | 未対応 ※EC関連するページ、パーツのデザインは未対応です。 |
|
| 詳細 | 詳細はこちら | 詳細はこちら | 詳細はこちら |
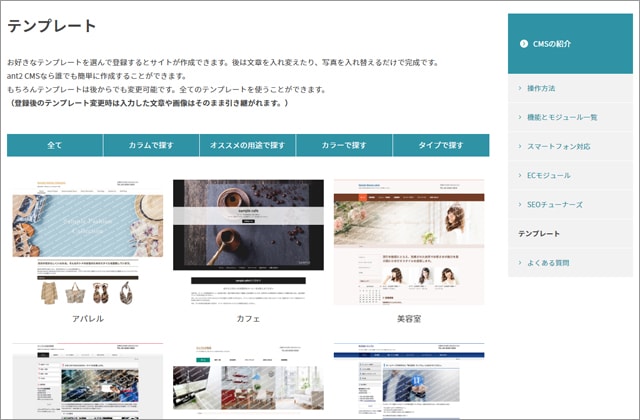
レスポンシブデザインテンプレートを使用し、各業種にあわせたサンプルサイトを作成いたしました。
実際のサイトをご覧いただく際には、お好きなテンプレートを選んでデモサイトをご登録いただくことができます。
詳しい登録方法は、下記の「デモサイトの登録方法」をご覧ください。
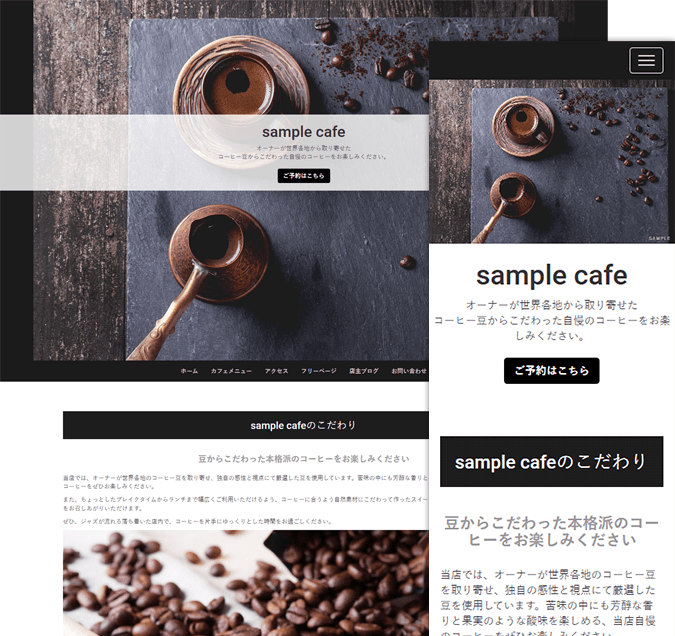
| responsive_type01 | responsive_type02 | responsive_type03 |
|---|---|---|
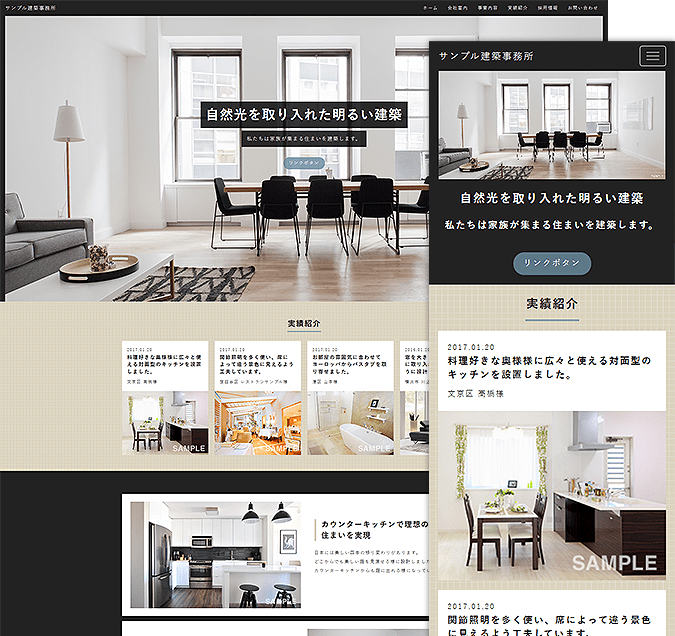
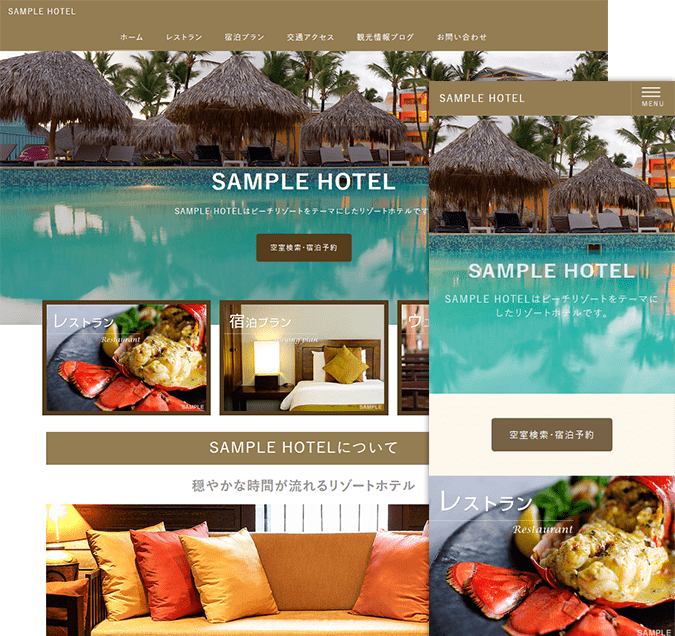
| カフェ | 建築 | ホテル |
 |
 |
 |

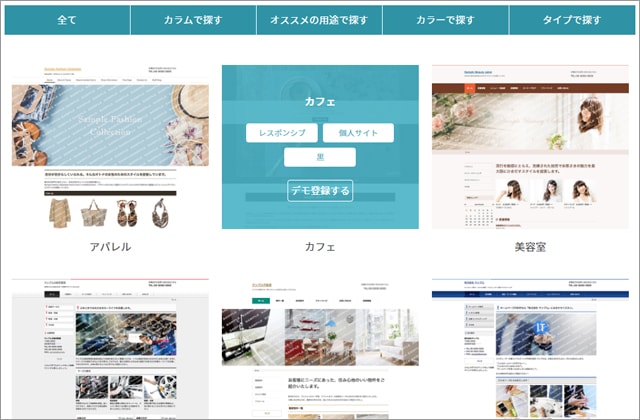
お好きなテンプレートを選んでクリックします。

[デモ登録する]ボタンをクリックします。

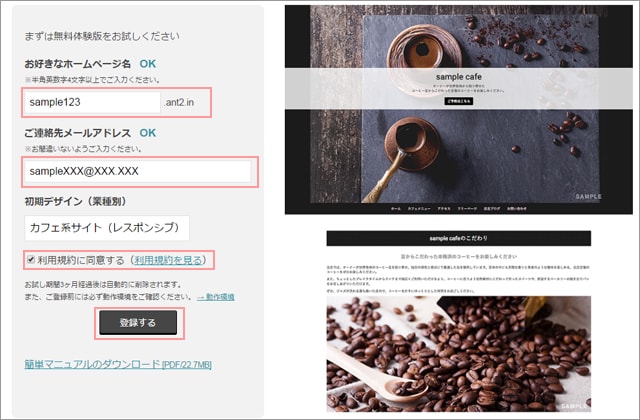
フォームに入力の上、利用規約に同意の上、[登録する]ボタンをクリックします。
※「ご登録メールアドレス」宛に送信されたデモサイトの登録情報をご確認ください。