2016.09.21
いつも「CMSお役立ち情報!」をご覧いただき、誠にありがとうございます。
インターネットを利用する際には、どんな端末を利用されていますか?
数年前であれば、パソコンが中心となっていたインターネットの利用も、スマートフォンやタブレットなどのモバイル端末の普及に伴い、ここ数年はパソコンからモバイル端末へと移行されてきました。
インターネット利用において、多くのウェブサイトに大きな影響を与えるのが、検索エンジンの検索順位ではないでしょうか。検索エンジンにとっては、検索をしてくれる利用者がターゲットユーザーになります。モバイル端末の普及は、モバイル端末を利用するターゲットユーザーを重視する必要がある、ということを意味します。
データに見るモバイル対応の重要性と、Googleが導入したモバイルフレンドリーについてお話を進めてまいります。
総務省発表された、平成28年版情報通信白書では、2015年末現在のインターネットの利用状況を見ることができます。インターネットを利用する端末は、パソコンからスマートフォン・タブレット主流に変化してきました。
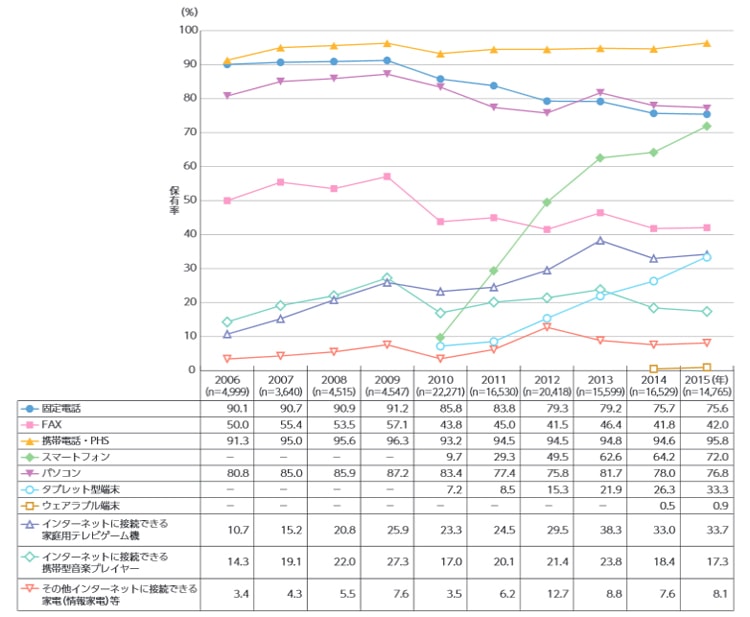
詳しいデータは、下記の「インターネットの利用動向」をご覧ください。

2015年末の情報通信機器の普及状況を見ると、「パソコン」の世帯普及率は、前年(2014年)の78.0%から76.8%に減少しているにも関わらず、「スマートフォン」は64.2%から72.0%、「タブレット」は26.3%から33.3%へ増加していることが分かります。

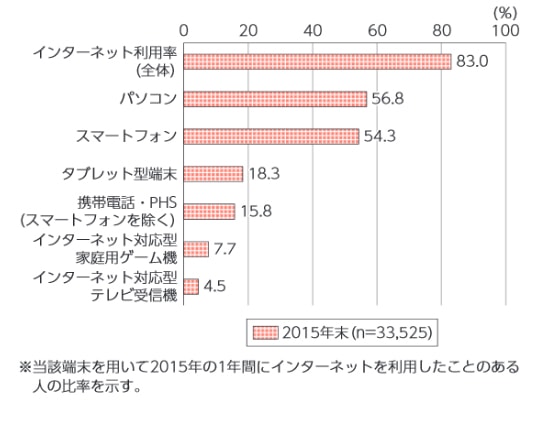
端末別インターネット利用状況を見ると、「パソコン」が56.8%、次いで「スマートフォン」(54.3%)、「タブレット型端末」(18.3%)となっており、スマートフォンがパソコンと同等の利用率であることがわかります。
[出典] 総務省「ICTサービスの利用動向」([左]図表5-2-1-1、[右]図表5-2-1-3を加工し作成)
http://www.soumu.go.jp/johotsusintokei/whitepaper/ja/h28/pdf/n5200000.pdf
Googleのモバイルフレンドリー導入とアップデートについて
インターネット利用におけるモバイル端末の重要性は、検索エンジンも同様であり、2015年4月にはGoogleがモバイルでの検索結果の査定基準として、モバイルフレンドリーが導入されました。
【参考:バックナンバー】
→モバイルフレンドリー対策の必要性(スマホ対応)
また、2016年5月には、モバイルフレンドリーアルゴリズムがアップデートされ、モバイル端末での操作性およびコンテンツの品質が重視されていることがうかがえます。
【モバイルフレンドリーアップデート詳細】
→アップデートの詳細内容はこちら(外部リンク)
モバイルフレンドリーのポイントについては、下記の原文箇所に記載されています。
ウェブサイトが端末の種類に依存せず、どの端末からも最良の検索結果が得られることが重要であることがわかります。
Getting good, relevant answers when you search shouldn’t depend on what device you’re using.
You should get the best answer possible, whether you’re on a phone, desktop or tablet.
【要訳】
また、このアップデートのポイントについては、下記の原文箇所に記載されている通りです。
If you've already made your site mobile-friendly, you will not be impacted by this update.
-(省略)-
And remember, the intent of the search query is still a very strong signal ? so even if a page with high quality content is not mobile-friendly, it could still rank well if it has great, relevant content.
【要訳】
モバイルフレンドリーへの対応については、Googleよりガイダンスが提供されておりますので、ご活用ください。
【モバイルフレンドリーガイダンス】
Googleは、モバイルフレンドリーに対応しているかどうかチェックツールを用意しています。チェックしたいウェブサイトのURLを入力して、ご確認ください。
パソコン用サイトのみ運用されているサイトをモバイル対応する方法として、下記の3つの方法があります。
モバイルへの対応がこれから、というウェブサイトにつきましては、対応可能な方法をご検討ください。
また、既にモバイル対応済みの場合は、上記の「モバイルフレンドリーチェック」を行って、モバイルフレンドリーに対応しているかどうか、確認されることをおすすめします。
パソコン用のサイトとは別のURLでモバイルサイトを構築する方法です。弊社CMSでは、この方法を採用しております。
ユーザーエージェントで利用端末を判別し、あらかじめ準備されたパソコン用ページやモバイルページ(別URL)を表示します。
パソコン用のサイトと同じURLでモバイルサイトを構築する方法です。
ユーザーエージェントで利用端末を判別し、あらかじめ準備されたパソコン用ページやモバイルページ(同じURL)を表示します。
※弊社CMSでは対応しておりません。
ブラウザの横幅のサイズを判断基準に、CSS(スタイルシート)によって表示が切り替わるように構築する方法です。1つのHTMLで管理されるため、1URL1コンテンツのサイトを実現することができます。
弊社CMSでは、テンプレートのカスタマイズによりレスポンシブウェブデザインに対応いただくことができます。
また、弊社CMSでは、レスポンシブウェブデザインに対応した公式テンプレートのリリースを今秋に予定をしております。
リリース時には新デザインアップのお知らせにてご案内させていただきます!