2016.08.24
いつも「CMSお役立ち情報!」をご覧いただき、誠にありがとうございます。
ウェブサイトに無料で地図を埋め込むことができるGoogleマップは、今日では多くのウェブサイトで利用されています。大変便利な機能ですね。
弊社へのお問い合わせの中には、「Googleマップに複数の地点を設定できないでしょうか?」といったお問い合わせをいただくことがあります。
エンドユーザー様のご要望によっては、一般企業や複数店舗を運営する事業所の支店・店舗所在地マップの作成する場合や、旅館やホテルなどの宿泊施設では、周辺観光地図をウェブサイトでご紹介する場合など、地図上に複数の地点を設定するケースは結構ありそうですね。
今回は、地図上に複数地点を設定するため、Google マイマップを利用する方法をご紹介します。
ぜひ、ご自身のウェブサイトでもご活用ください。
Google マイマップは、複数の地点を登録して自分の地図を作成することができる機能です。
作成した地図は、オンラインで共有したり、一般に公開したりすることができます。
詳しいマイマップの機能や利用方法につきましては、公式サイトのヘルプをご確認ください。
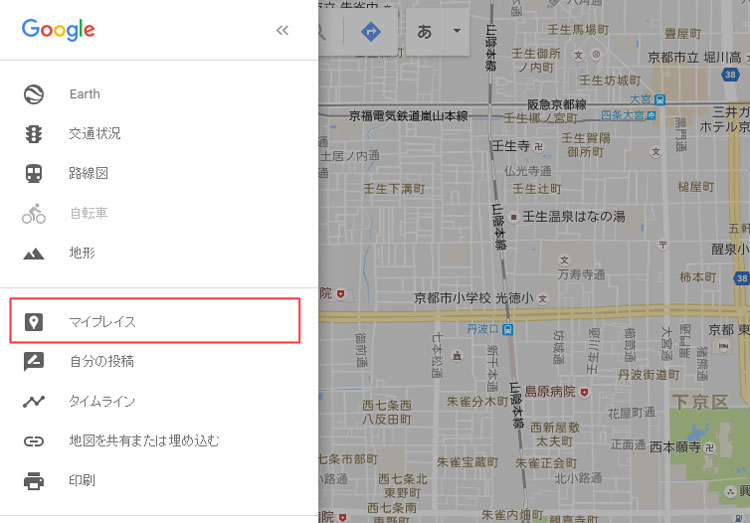
Googleアカウントでログインした状態でGoogleマップにアクセスします。



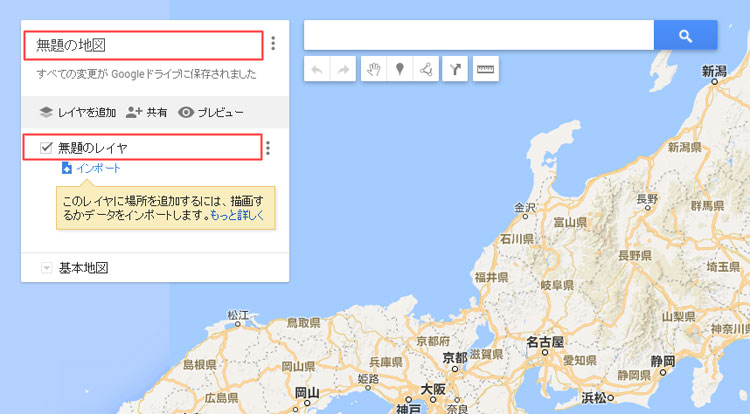
作成された地図にタイトルを入力します。「無題の地図」をクリックして、設定したいタイトルを入力します。

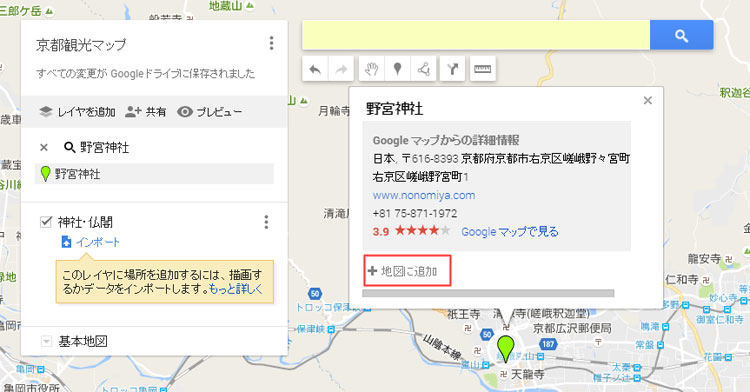
登録したい地点を検索し、ピンの詳細情報の「+地図に追加」をクリックして登録します。

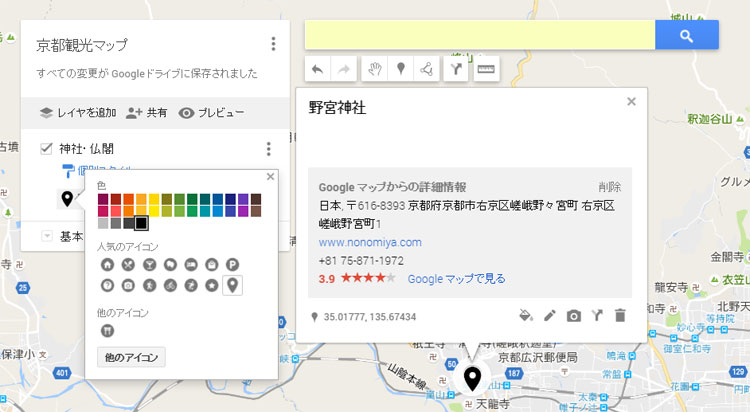
登録した地点は、ピンのアイコンや色を変更することができます。
沢山のアイコンが表示されても一目でわかるように設定してみてください。

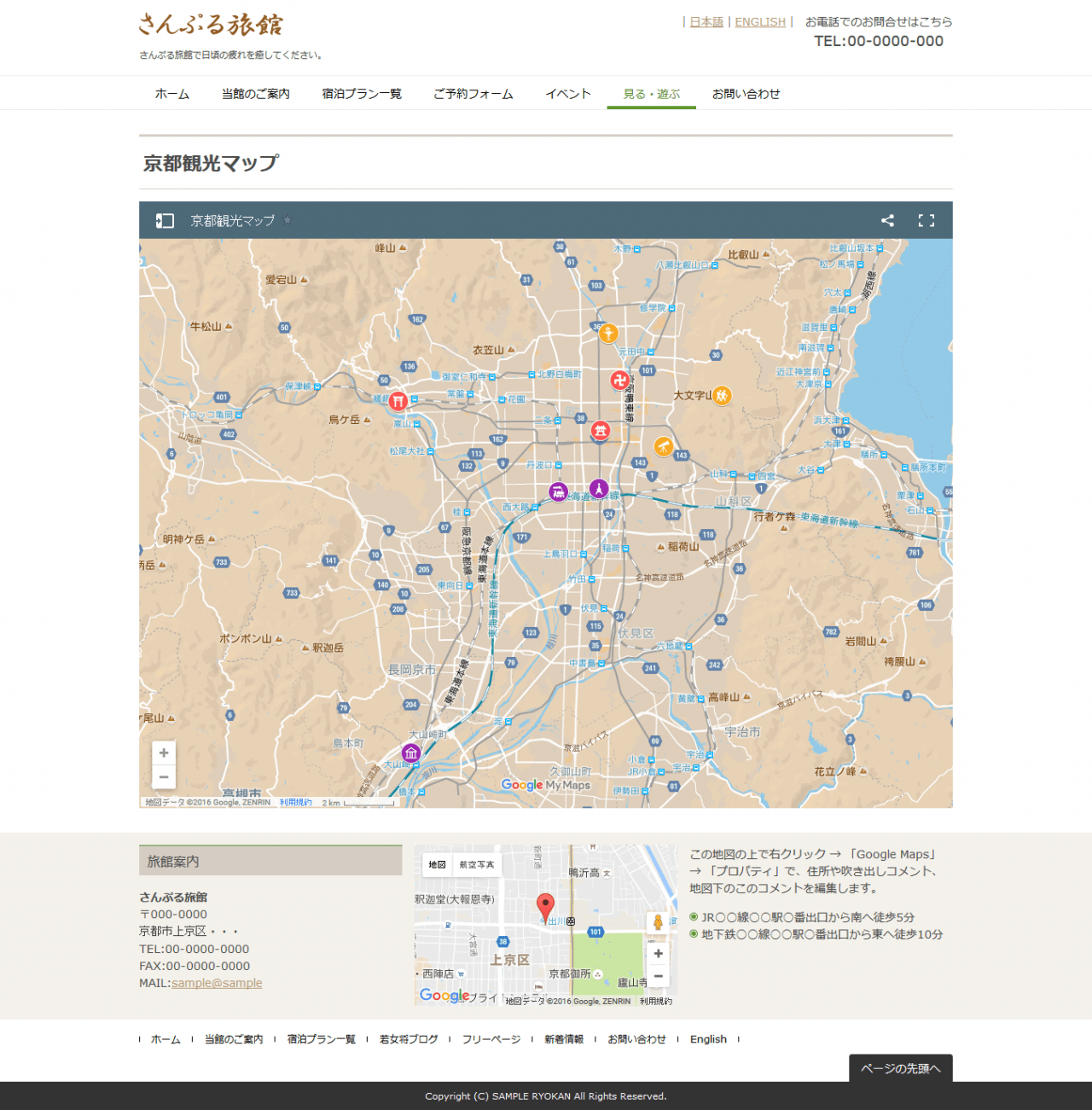
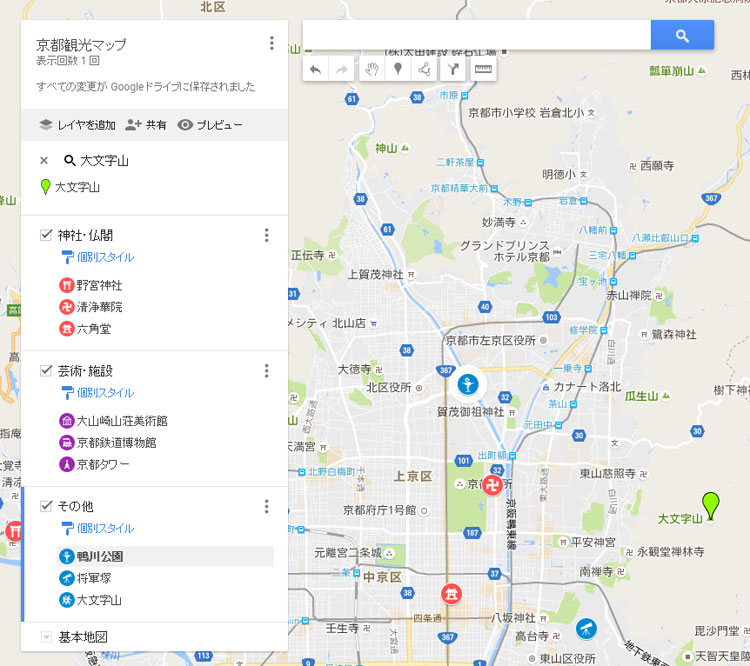
すべて登録が完了すると下図のようになります。
下図では、「京都観光マップ」で3つのレイヤ(神社・仏閣、芸術・施設、その他)に複数の地点を設定しました。
アイコンはそれぞれ異なるアイコンを設定し、レイアごとに色分けをして一目でわかるようにしています。

ウェブサイトに埋め込むには、作成したマイマップを共有する必要があります。
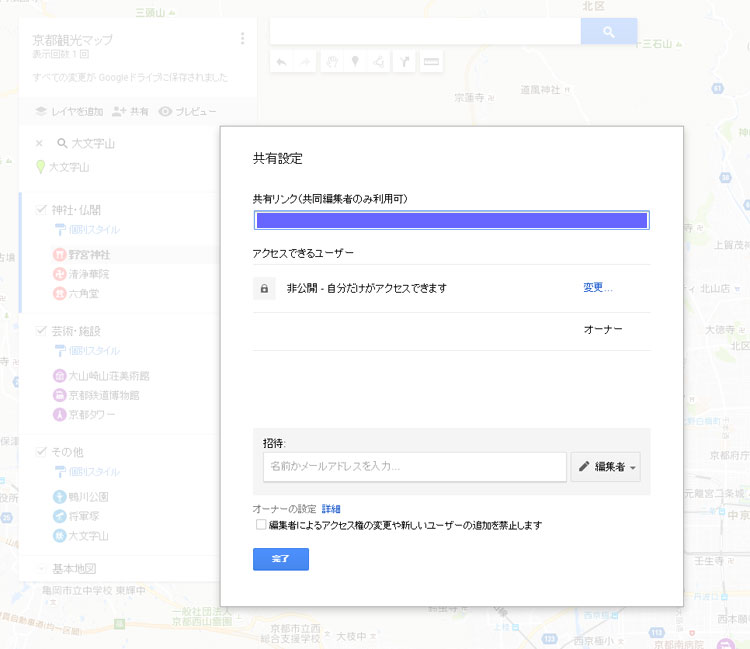
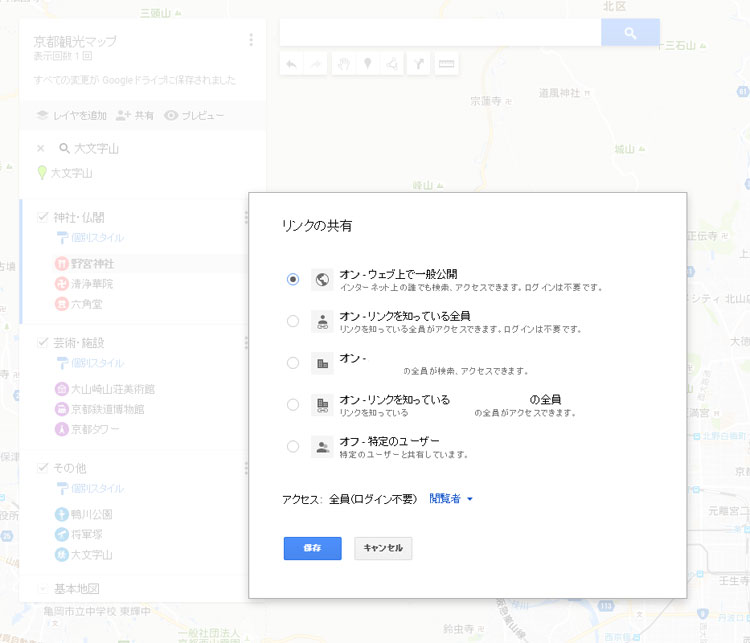
画面左上の「+共有」をクリックすると、下図の【共有設定】ダイアログが表示されます。
「アクセスできるユーザー」が「非公開 – 自分だけがアクセスできます」となっているので、「変更」をクリックしてアクセスできるユーザーを設定します。

【リンクの共有】ダイアログが表示されたら、「オン – ウェブ上で一般公開」を選択して「保存」をクリックします。

元の画面に戻って「完了」をクリックしたら共有設定は完了です。
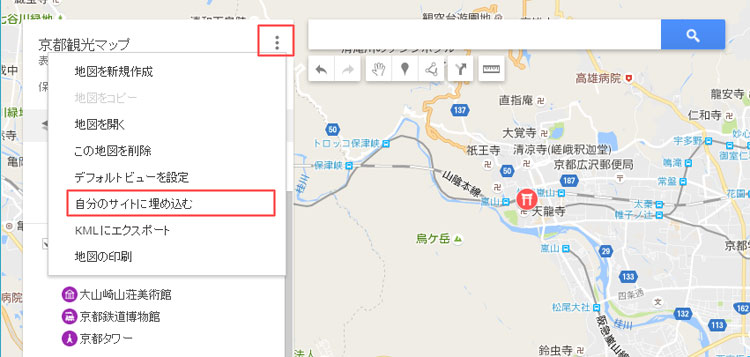
タイトル横のメニューをクリックし、「自分のサイトに埋め込む」をクリックします。
表示されたタグをコピーします。

※上記メニューの「デフォルトビューを設定」を設定すると、ウェブサイトに表示する「基本地図」のレイアウトや拡大縮小をデフォルト表示として設定することができます。
ウェブサイトを開いて、作成した地図を挿入したい箇所に手順5で取得したタグを挿入します。
弊社CMSでは、コンテンツパーツの【その他】タブに「埋め込みタグ - 新規作成」のパーツがあるので、埋め込みタグを挿入する際にご利用ください。
※必要であれば、表示する地図のiframeのスタイルの調整を行いましょう。
弊社CMSの場合は、再構築を行って地図の埋め込みが完了です。