2016.02.18
いつも「CMSお役立ち情報!」をご覧いただき、誠にありがとうございます。
さて、今回お伝えしたいテーマは、
『CMSを活用!サイトマップパーツの設置!』
です。
ウェブサイトには、閲覧者が目的にあったページにアクセスできるよう、ナビゲーションが用意されています。
ただ、運用を続けていくと、ウェブサイトのページが増えてくるため、せっかく作成したページも、たくさんのページの中に埋もれてしまい、ナビゲーションからアクセスしづらくなってしまいます。
また、初めてアクセスした閲覧者にとっては、サイトにどんなページがあるのか、目的のページは何処にあるのか、把握することに時間がかかり、ウェブサイトから離脱してしまうという結果になってしまいます。
こんなときは、サイトマップが大切な役割を果たしてくれます!
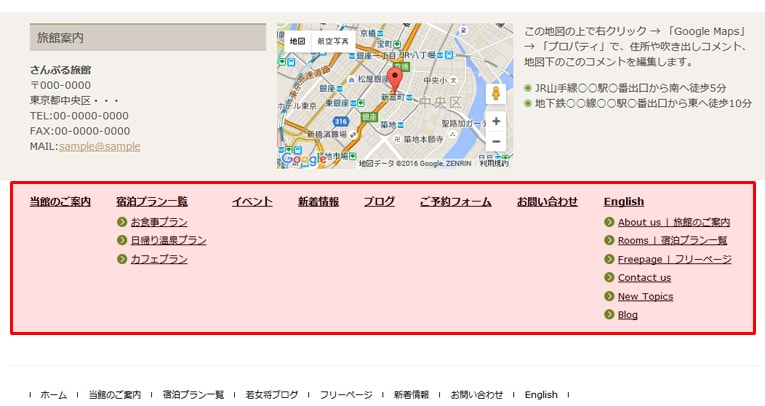
サイトマップとは、サイト内にどんなページがあるのか一目で把握することができるページです。
弊社CMSでは、コンテンツリストで作成された各コンテンツを一覧表示するページとして表示します。
新機能として、サイトマップをブロックレイアウトのパーツとして配置することのできる「サイトマップパーツ」がリリースされました(2016年1月)。
今回は、サイトマップパーツの設置についてご紹介します。
サイトマップパーツにつきましては、ブロックレイアウトより配置したいブロックに配置を行ってください。
→ブロックレイアウトについてはこちら
【配置するパーツ名】S.サイトマップ

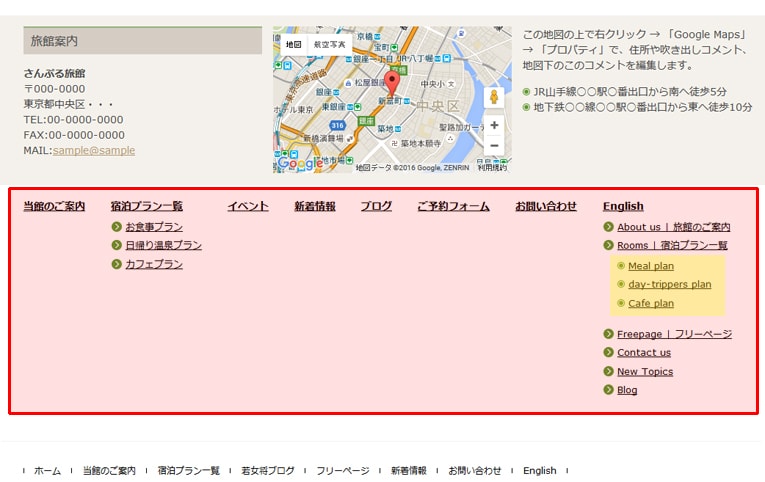
サイトマップパーツを配置すると、サイト内検索コンテンツを除くコンテンツリストの全ての階層がサイトマップとして表示されます。
これをテンプレートに必要なソースを追加してカスタマイズを行うことにより、指定した階数のコンテンツだけを表示することができるようになります。
※カスタマイズに関する情報の公開につきましては、販売代理店様のご契約が必要となります。