こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回は前回ご紹介させていただいた『Webライティング』を助けるant2 CMSの機能についてご紹介します!
Webライティングとは、パソコンやスマホなどのWeb上のユーザーに向けたコンテンツの文章を書くことを指します。
Webサイトでは見ている画面の幅が狭かったり、行間が狭かったりと閲覧環境によって読みやすさが紙媒体とは異なる特徴があります。
また、ユーザーが求めている情報をいかに正確に、わかりやすく伝えられるかが重要とされています。
Webライティングは、作文や論文などの文章と同様に文章の内容の充実度や伝わりやすさが重要になってきます。
しかし、作文や論文の文章とWebライティングを意識した文章では異なる点があります。
それは、『最終的に目指すゴールが異なる』という点です。
どういうことかと申しますと、Webライティングの基本的なゴールは「集客の強化」や「催促」などとなります。
特にSEOを意識したWebサイトの場合はよりゴール設定を明確にして執筆しなくてはなりません。
しかし、Webライティングを意識した文章の執筆は難しい!という方も少なくありません。そんな方におすすめの簡単にページ内のレイアウトを崩さず挿入することができるテキストパーツやよく使う文章構成をテンプレートとして保存できるant2 CMSの機能をご紹介します!
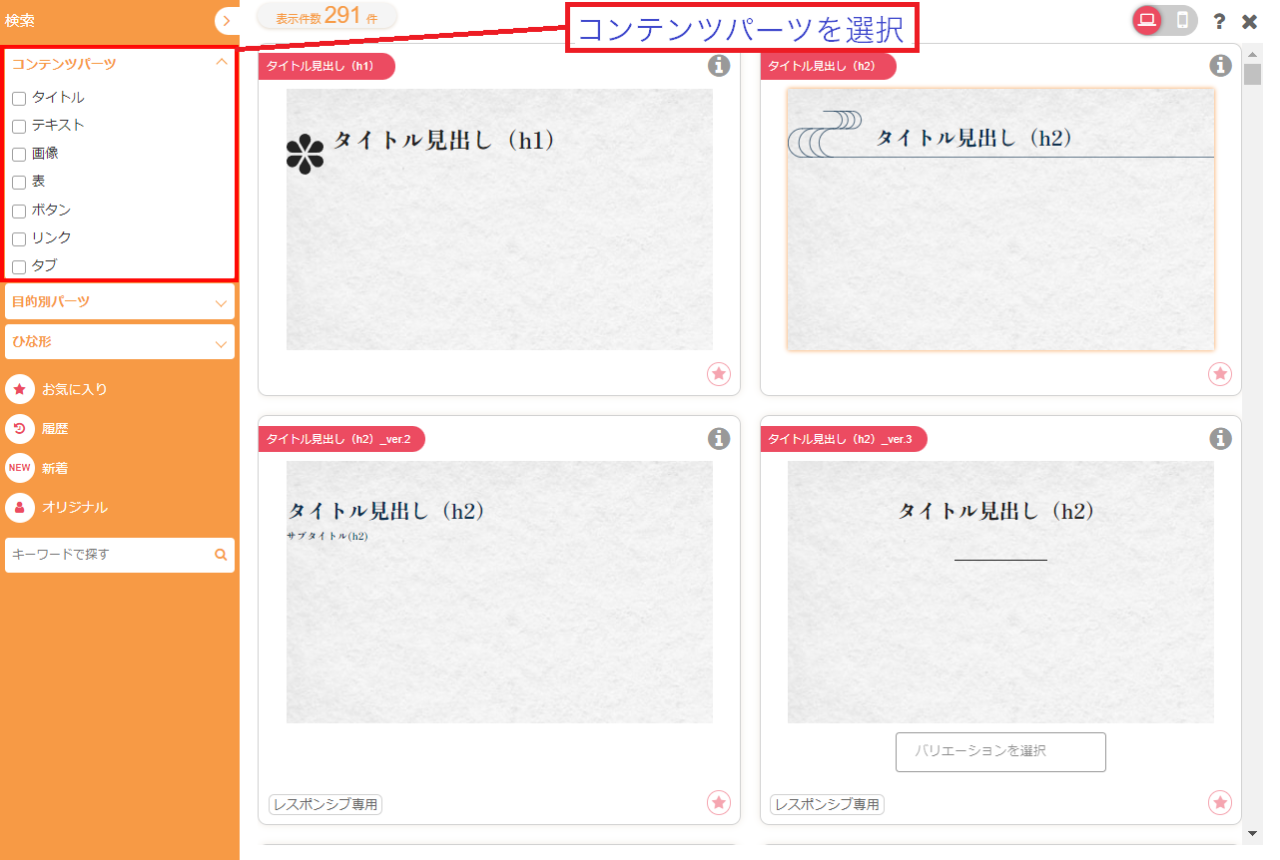
その他にも2024年1月時点で424個ものパーツをご用意しており、パーツの挿入は、検索カテゴリごとに確認することができます。
★コンテンツパーツのリリースについて
コンテンツパーツは現在は424個のご提供ですが、今後も随時リリース予定です!
リリース情報についてはこちらをチェック!「ant2 CMSリリース情報」

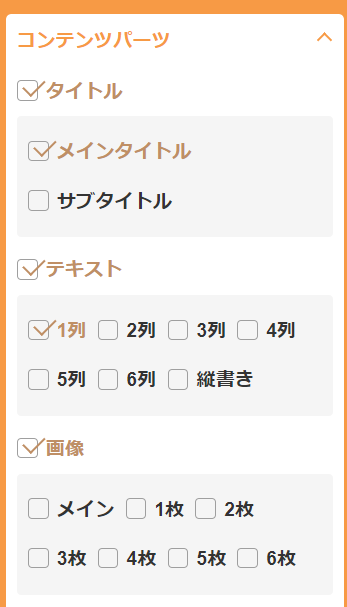
見出し(タイトル)やテキスト、画像や表などを含んだパーツを表示します。
パーツの構成から絞り込み検索を行うことができます。


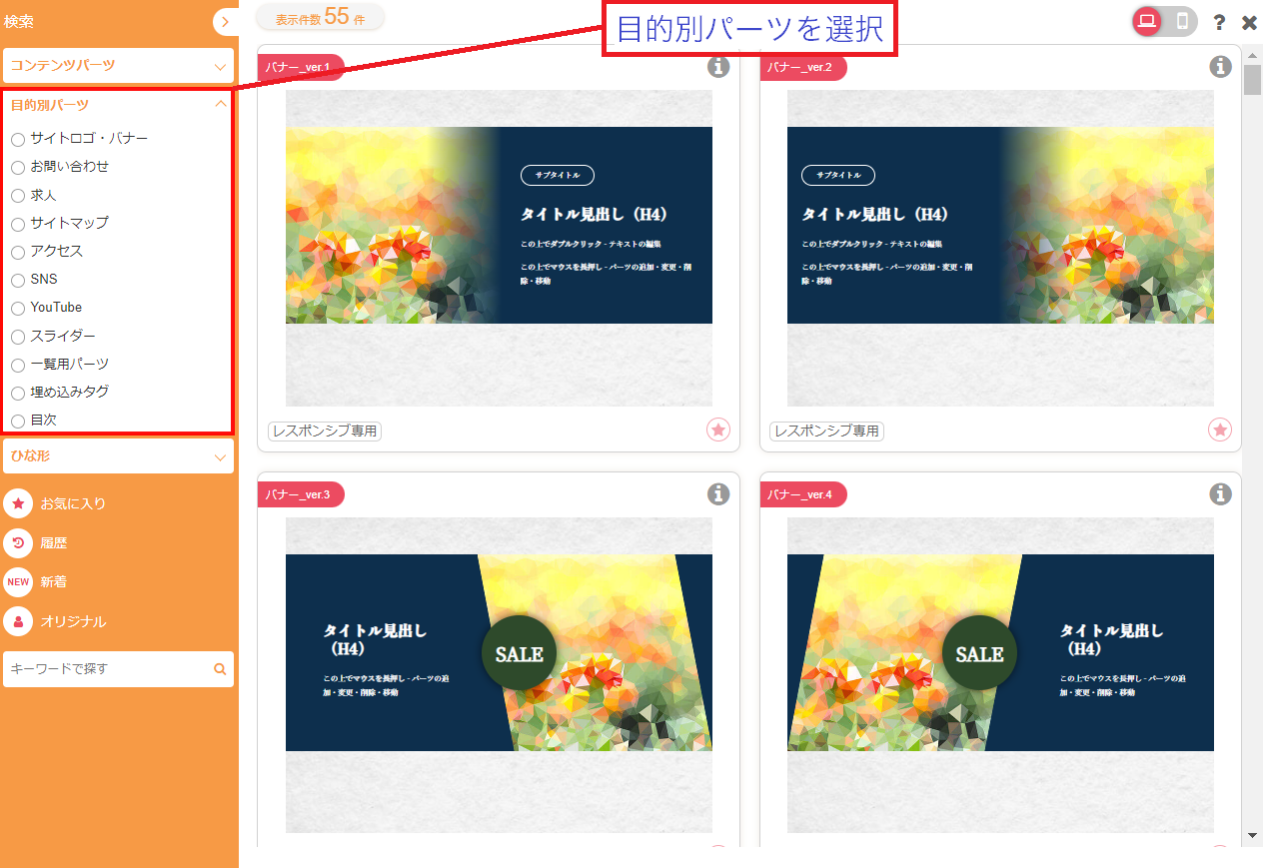
サイトロゴやバナー・お問い合わせ用パーツなど、Webサイトの基本ページの制作にご活用いただくことができるパーツをご用意しています。

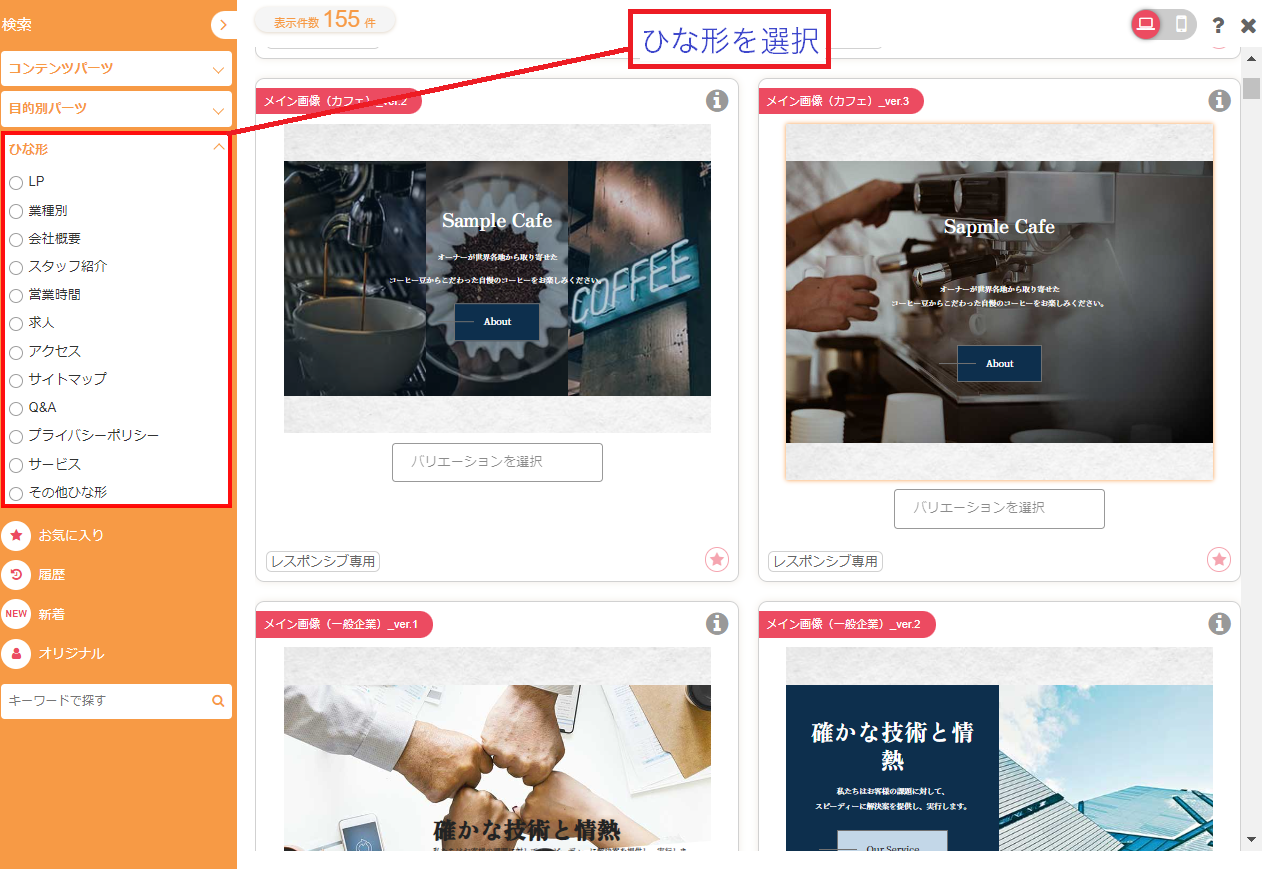
LP(ランディングページ)や特定の業種別に使えるメインビジュアル用パーツのほか、会社案内・求人用ページに必要なパーツをまとめて挿入できるひな形をご用意しています。
★コンテンツの作成ポイント
『画像をどこに挿入したらわかりやすくなるのかわからない!』や『レイアウト崩れが気になる!』
『どんな内容を入れたらいいの?』などはコンテンツパーツを挿入することで解決することができます。
既に画像やテキストが入ったパーツを多数ご用意しているので簡単にサクサクコンテンツを作成していくことができます。
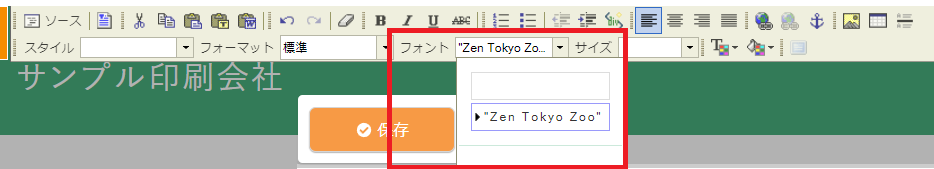
選択した範囲に、フォント設定に登録されているフォントを変更・設定することができます。

▼
フォントを変更した文字
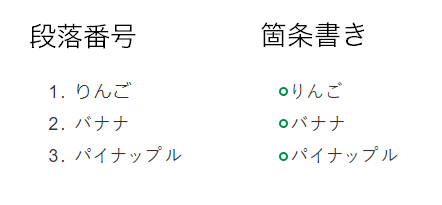
コンテンツパーツ内のテキストの文頭に段落番号や箇条書きの設定を行うことができます。
スタイルなしで設定した場合

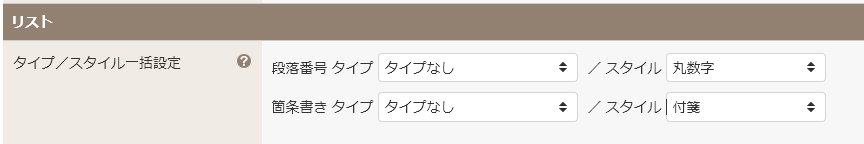
さらに、2023年11月のバージョンアップにて段落番号と箇条書きのスタイルを変更することができるようになりました!

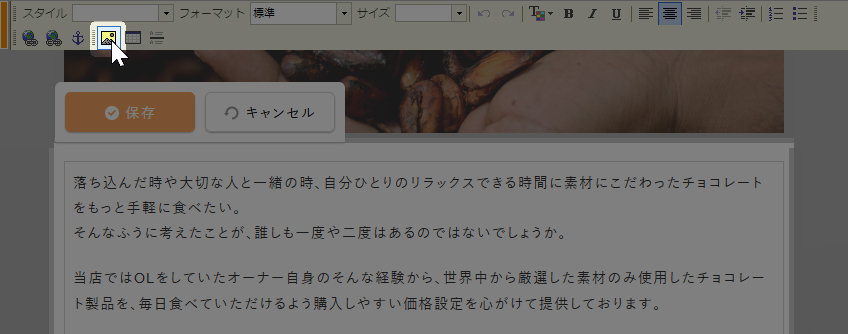
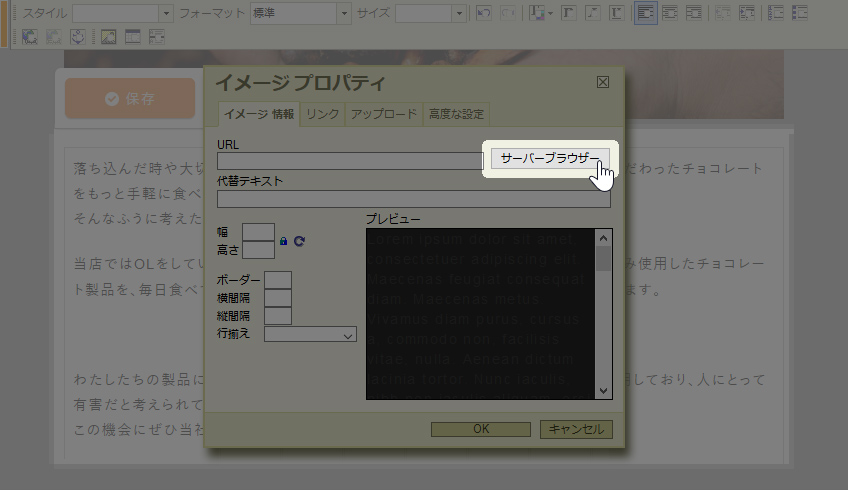
コンテンツパーツだけでなくフルエディタ編集でも画像の挿入を行うことができます。
テキストとテキストの間に画像を挿入したい場合などに活用することができます。


ツールバーでは各種テキストの装飾を行うことができます。
※一部のテンプレートではテンプレートの設定が優先され反映されない場合があります。
★コンテンツの作成ポイント
びっしりした文章だと読みづらさを与えてしまうため、段落番号や箇条書き、表を使うことで読みやすい文章を作成することができます。
また、段落番号と箇条書きの設定ではスタイルを設定することができ、よりWebサイトのイメージにあった装飾を行うことができるようになりました。
メリットとしては主にこの3点があげられます。
ant2 CMSでは多くのパーツをご提供していますが、既に決まっているパーツではなく一からオリジナルで作成したい!といったご要望にもお応えできるパーツが『オリジナルコンテンツパーツ』です。
オリジナルコンテンツパーツはコンテンツパーツ挿入画面から作成することができます。
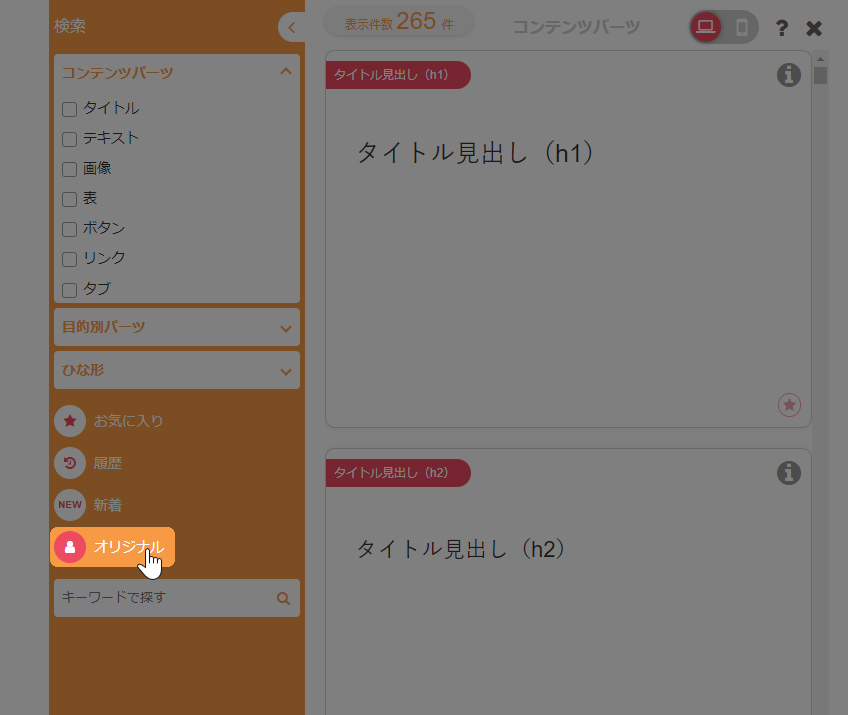
コンテンツパーツ挿入画面から[オリジナル]メニューをクリックします。

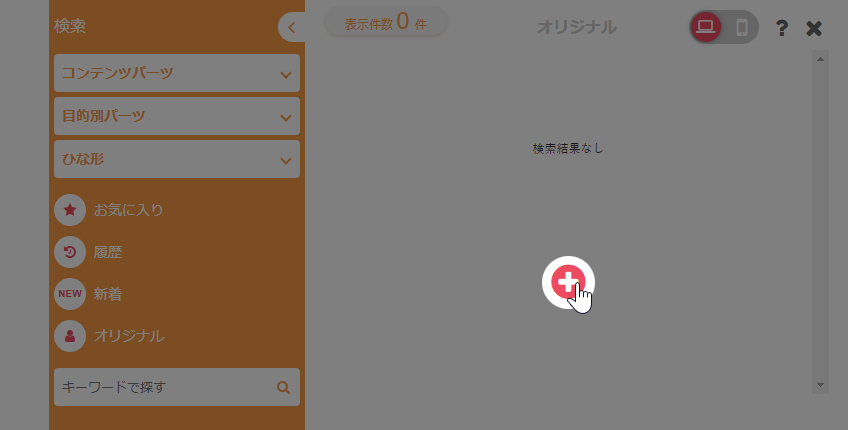
一覧の最後にある[追加]ボタンをクリックします。

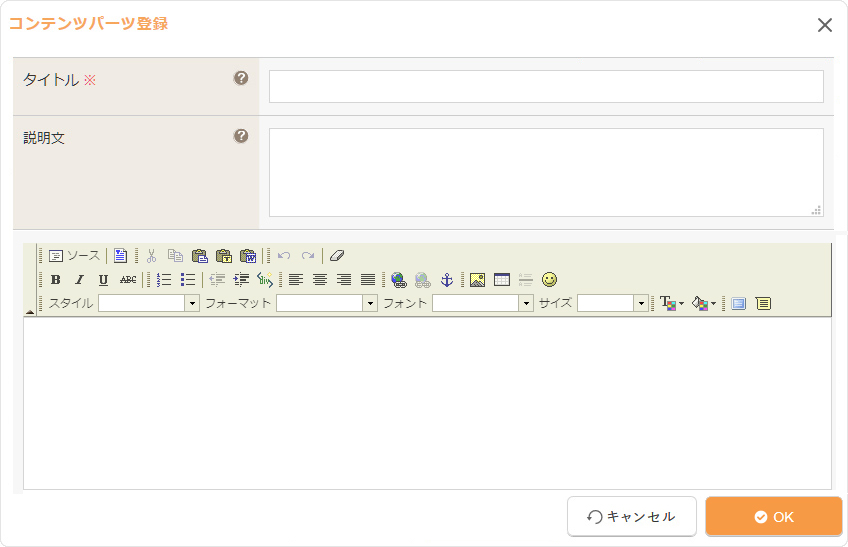
“コンテンツパーツ登録ダイアログ”から、必要項目を入力します。

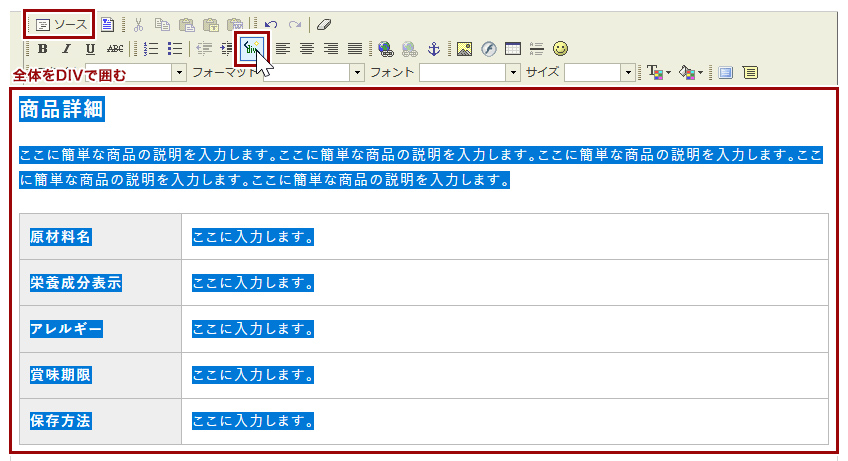
コンテンツパーツの機能を設定するために全体をDIVタグで囲みます。
[Ctrl]キー + [A]キー を同時に押して全体を選択した状態で、ツールバーから[Div作成]ボタンを選択します。
設定画面が表示されますので、何も設定せずに[OK]ボタンをクリックします。
ツールバーの[ソース]ボタンをクリックして、DIVタグが正しく挿入されているかを確認してください。

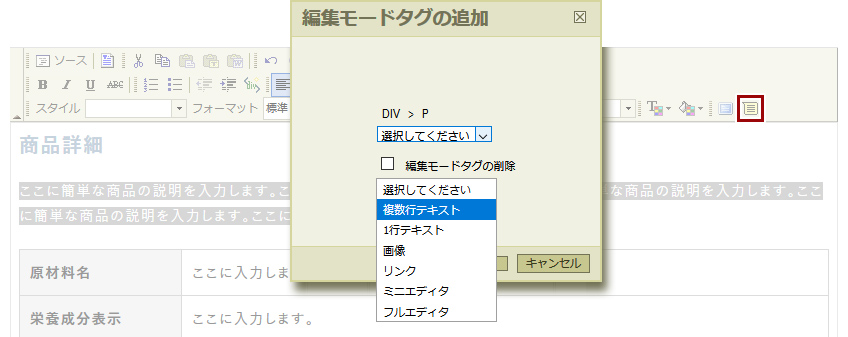
ダイレクト編集機能を設定したいパーツごとに編集用のタグを設定します。編集用のタグを設定したい箇所を選択し、ツールバーの[編集モードタグ]ボタンをクリックすると、設定画面が表示されます。
ダイレクト編集機能を設定したいタグをクリックし、編集モードタグの種類を選択してください。

[OK]ボタンをクリックして作成完了です。
今回は前回ご紹介させていただいた『Webライティング』を助けるant2 CMSの機能をご紹介しました。
特に、ant2 CMSの代名詞ともいえる「コンテンツパーツ」はサイト内でよく使われるパーツを多数提供しており、編集方法もダブルクリックや長押し、右クリックなどの方法で簡単に編集・変更していただくことができます。
さらに、今回ご紹介した「オリジナルコンテンツパーツ」ではソースからパーツ情報を追加できるためよく使うパーツのセットを登録しておくことでより簡単にコンテンツを作成することができます。
コンテンツパーツやツールバーでの装飾、オリジナルコンテンツパーツの作成はデモ登録で作成したサイトでもご利用できますので是非お試しください!

誰でも簡単にホームページを作成・編集できるant2 CMS
この最先端のCMSを自社だけのオリジナルCMSとして販売することができるのが【ant2 OEMサービス】です。
2010年からスタートし、現在では全国300社以上に導入されているant2 OEMサービスが、なぜこんなにも選ばれているのか。本セミナーでは実際に導入いただいた企業様の声をはじめ、サービスの特長や導入メリットをご紹介します。今回のセミナー参加者限定の割引特典もご用意しています。
ぜひこの機会にご参加くださいませ。