2020.07.22
こんにちは。
アントアントのメルマガ担当です。
いつもメールマガジン「ここだけは知っておきたい編」をご覧いただき、誠にありがとうございます。
今回はコンテンツパーツの新たな機能についてご紹介します。
ant2では多彩なコンテンツパーツを使って自由にページの内容を作成することが可能です。
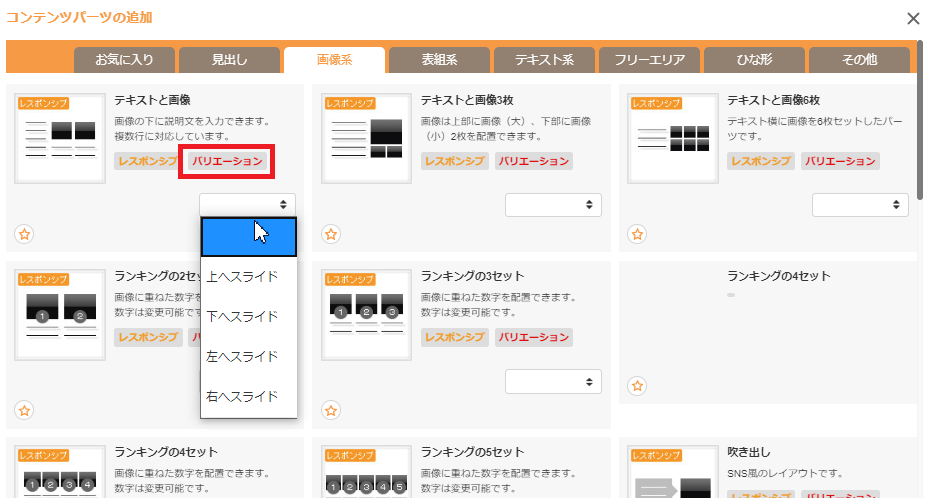
コンテンツパーツは「見出し」「画像」「表組み」などに分けられ、使いたいパーツをクリックするだけでページに配置することができます。
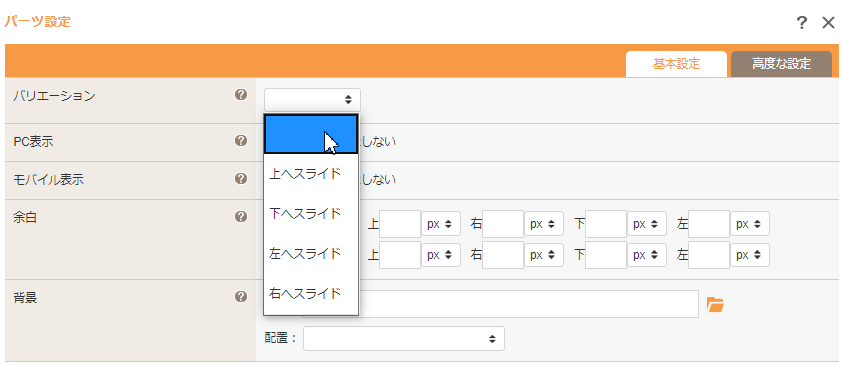
新しく追加されたアイコンで【バリエーション】と表示されているコンテンツパーツで
バリエーション設定・選択を行うことができるようになりました。

※《画像2列》のパーツを使用した場合


コンテンツパーツのパーツ設定機能を追加しました。
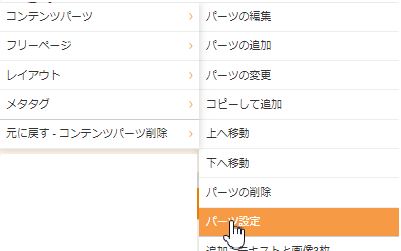
1.パーツ設定方法
設定したいコンテンツパーツの上で右クリック、[パーツ設定]ボタンから設定。

2.パーツ設定画面
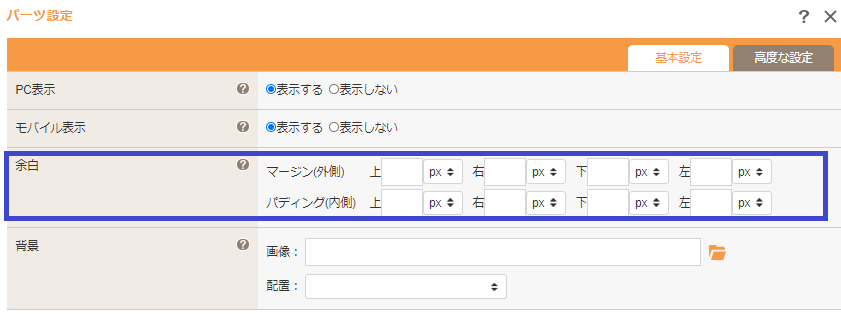
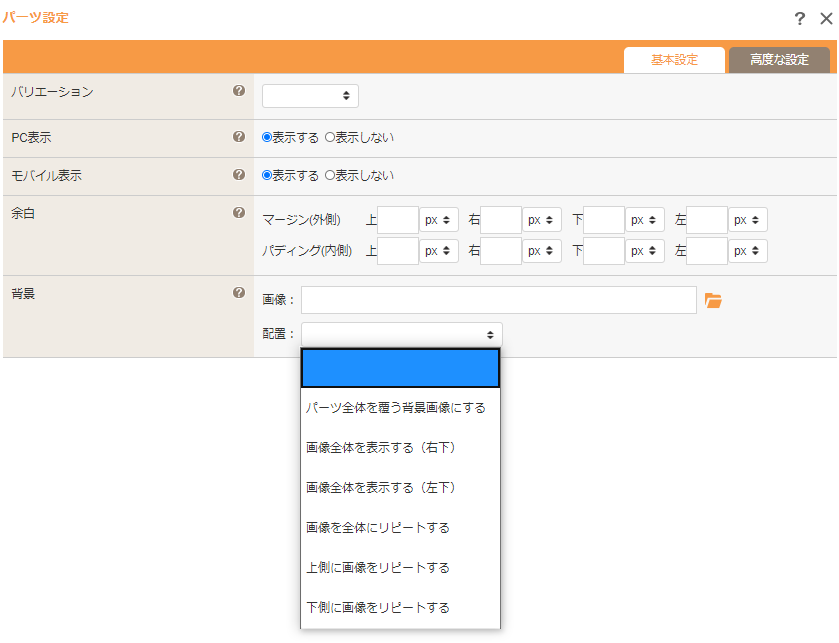
パーツ設定ではバリエーション選択・端末ごとの表示設定・余白の設定・背景の設定を行うことができます。


PC及びモバイル端末からサイトを閲覧した際に、該当コンテンツパーツを表示させるかどうかを設定することができます。
例:PC表示を表示する、モバイル表示を表示しないに設定した場合(画像2列のパーツ)
※実際にウインドウの幅を縮めてご確認いただけます。

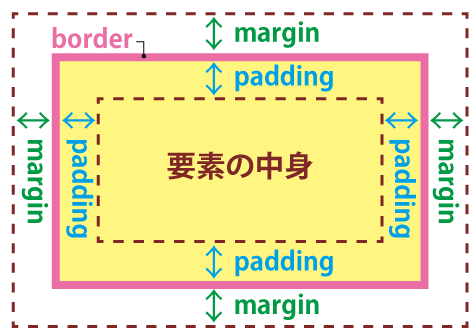
☆余白とは
マージンやパディングといった余白を簡単に設定することができるようになりました。
余白を設定することでコンテンツパーツとコンテンツパーツの幅を調整することができるようになります。
・マージン:要素の外側の余白
・パディング:要素の内側の余白

サーバーブラウザーに保存した画像を背景に設定することができます。

使用した画像


この上でダブルクリック - テキストの編集
この上でマウスを長押し - パーツの追加・変更・削除・移動

この上でダブルクリック - テキストの編集
この上でマウスを長押し - パーツの追加・変更・削除・移動

この上でダブルクリック - テキストの編集
この上でマウスを長押し - パーツの追加・変更・削除・移動

この上でダブルクリック - テキストの編集
この上でマウスを長押し - パーツの追加・変更・削除・移動

この上でダブルクリック - テキストの編集
この上でマウスを長押し - パーツの追加・変更・削除・移動

この上でダブルクリック - テキストの編集
この上でマウスを長押し - パーツの追加・変更・削除・移動
以上のように、従来のコンテンツパーツに新機能を搭載し、深い知識がなくても動きのあるページを作成することが可能になりました。
次回はさらにバージョンUPし、使いやすくなった新コンテンツパーツについてお送り致します。
是非、この機会に簡単にパーツを配置して、動作をつけることができるant2をご検討ください。